This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 html5 gallery
Puzzle Design
with Collage Transition
html5 gallery
Puzzle Design
with Collage Transition
-
 css gallery
Galaxy Style
with Collage Animation
css gallery
Galaxy Style
with Collage Animation
-
 Surface Template
with Blur Transition
Surface Template
with Blur Transition
-
 Drive Skin
with Rotate Effect
Drive Skin
with Rotate Effect
-
 Mellow Theme
with Blast Effect
Mellow Theme
with Blast Effect
-
 Noir Style
with Squares Animation
Noir Style
with Squares Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
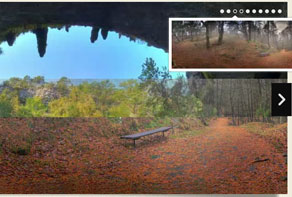
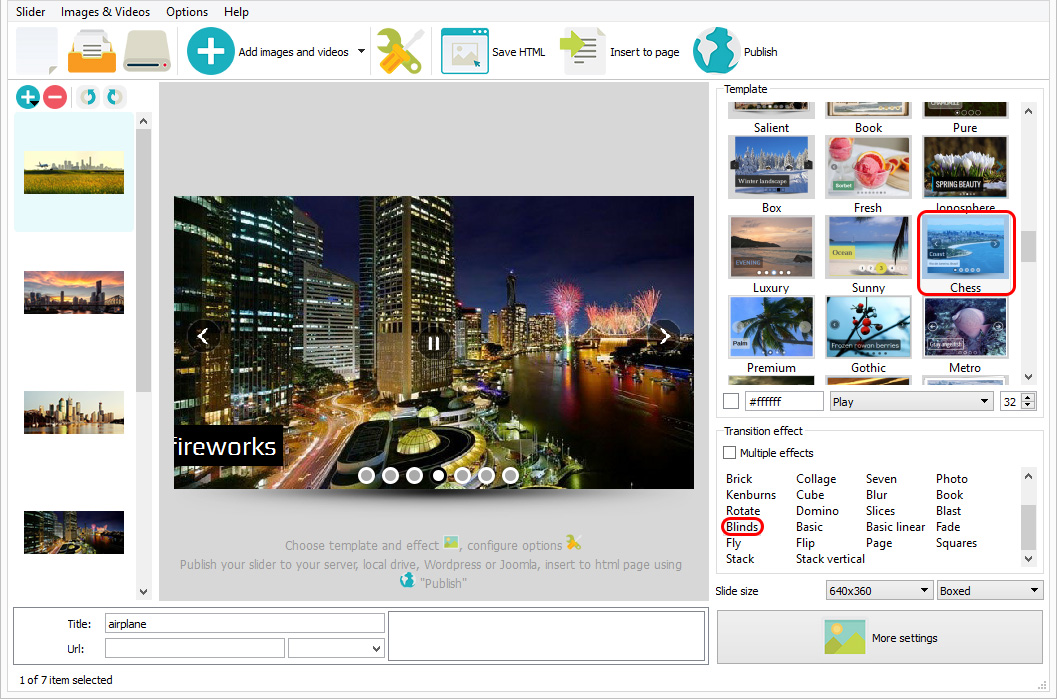
 Blinds Transition &
Chess Layout
Blinds Transition &
Chess Layout
Deze slider heeft een simpel, net en zeer modern design. Hij maakt gebruik van zwart en wit. Het hoofdgedeelte van de slider heeft geen rand of kader eromheen, maar wel een schaduw onder de slider, wat helpt om hem van de website-achtergrond te tillen en hem wat diepte te geven.
Als u met uw muis over de slider beweegt, komen er twee navigatie-pijlen tevoorschijn, aan elke kant één. De pijl is een witte pijl op een semi-transparante zwarte cirkel met een smalle, witte rand. Als u met uw muis over de pijl gaat, wordt hij minder doorzichtig en wordt de pijl duidelijker zichtbaar. Door op een pijl te klikken kunt u de afbeeldingen doorlopen.

Er bevindt zich een bijschrift onderaan in de linker hoek. De hoofdtitel is een witte tekst op een zwarte rechthoek dat direct naar voren komt vanuit de rand van de slider. De hoofdtitel glijdt vanuit elke richting op zijn plek. Aan de eind van de slide is er een kleine 'stuitering', wat de voortgang een organisch en natuurlijk gevoel geeft.
De sub-titel is een zwarte tekst op een witte rechthoek, dat direct vanuit de zijkant van de slider tevoorschijn komt. Ook hier glijdt de sub-titel op zijn plek vanuit elke richting, met dezelfde 'stuitering' op het einde.
Het lettertype dat hier wordt gebruikt is 'Play', een minimalistisch sans-serif-lettertype met een zeer moderne uitstraling. Door gebruik te maken van afgeronde vierkanten ziet het er bijna futuristisch uit. De letters zijn over het algemeen groot en open, wat bijdraagt aan de goede leesbaarheid van de tekst.
Aan de rechterzijde van de slider bevinden zich een reeks van vierkante voorbeeldafbeeldingen, verticaal gestapeld. Elk heeft een dikke, witte rand. Wanneer de voorbeeldafbeelding, dat is gekoppeld aan de afbeelding die op dat moment wordt getoond, wordt belicht, dan krijgt deze een zwarte rand. Door over de voorbeeldafbeeldingen te bewegen, scrollt u erdoorheen. Door op een voorbeeldafbeelding te klikken, navigeert u direct naar de afbeelding waar u naar wilt kijken.

Omdat de voorbeeldafbeeldingen wat van de breedte van de slider innemen, werkt deze beter voor minder panoramische beelden dan veel sliders.
Het standaard overgangseffect heet 'blinds'. Dit overgangseffect splitst de afbeelding in drie rechthoeken en met elke rechthoek glijdt de nieuwe afbeelding op zijn plek. Het is een moderne, bijna futuristisch uitziende overgang dat zeer effectief is. Andere overgangseffecten hebben een vergelijkbare uitstraling, waaronder 'Glass Parallax'. Een simpelere, maar net zo modern uitziende overgangseffect is 'Kenburns'.
Vanwege het nette en moderne design van deze website, zou deze slider goed werken op technologische websites, websites van softwarebedrijven en websites over moderne architectuur. Het zou ook een uitstekende keuze zijn voor science-fiction schrijvers en alle websites over de ruimte of futuristisch denken.
 Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia Brisbane, Australia
Brisbane, Australia
 Brisbane, Australia
Brisbane, Australia jquery responsive slideshow
jquery responsive slideshow
 free responsive image slider
free responsive image slider responsive slider jquery demo
responsive slider jquery demo slideshow jquery responsive
slideshow jquery responsive jquery slideshow responsive
jquery slideshow responsive responsive slider
responsive slider responsive slideshow jquery
responsive slideshow jquery