This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 gallery jquery
Tick Template
with Book Animation
gallery jquery
Tick Template
with Book Animation
-
 responsive image gallery
Glass Design
with Collage Effect
responsive image gallery
Glass Design
with Collage Effect
-
 Dark Matter Design
with Squares Effect
Dark Matter Design
with Squares Effect
-
 Shady Theme
with Stack vertical Transition
Shady Theme
with Stack vertical Transition
-
 Aqua Skin
with Flip Effect
Aqua Skin
with Flip Effect
-
 responsive image gallery
Glass Skin
with Basic Linear Effect
responsive image gallery
Glass Skin
with Basic Linear Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
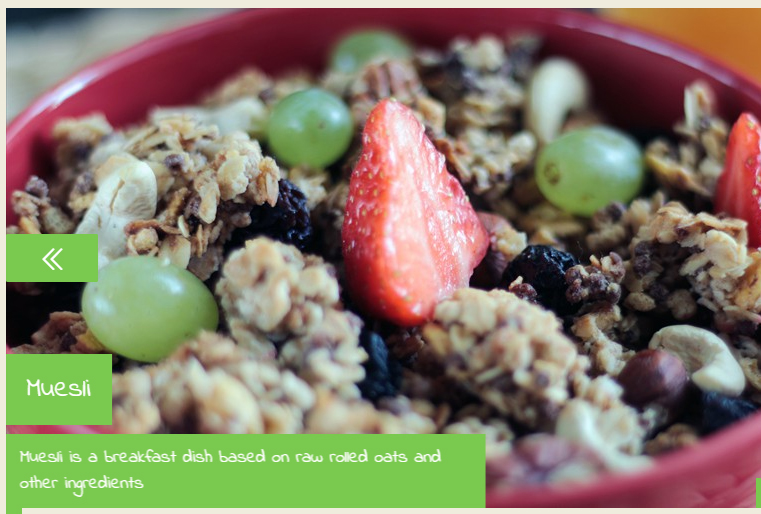
 Carousel Transition &
Showy Theme Carousel slider
Carousel Transition &
Showy Theme Carousel slider
La presentación es vistosa y única.
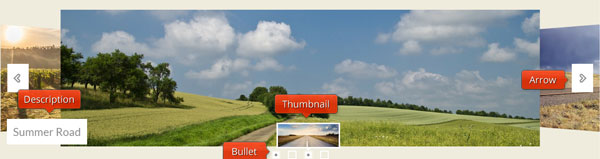
Una presentación de ancho completo que se expande en tu pantalla y es fantástica para mostrar grandes fotografías y arte. Hay una simplicidad y estética minimalista en el. Por ejemplo, no hay bordes o marcos. Esto le da a las imágenes la habilidad de presentarse pro si misma, y usar el máximo espacio posible.
Solo dos colores se usan a lo largo de la presentación, blanco y gris, lo que vuelve a las imágenes las estrellas del show.
La navegación es controlada mediante dos flechas direccionales en ambos lados de la imagen. En el efecto “carousel” estas flechas se mantienen sobre los botones de “imagen anterior” y “siguiente imagen” lo que es un toque sofisticado y ayuda a mantener claro lo que hacen estas flechas.

La flechas son blancas con un contorno gris, y tienen un fondo blanco. El efecto es simple y mínimo. Cuando mueves el cursor sobre la flecha, los colores se invierten, y un borde blanco translucido aparece alrededor del fondo gris. Esto realmente ayuda a reforzar el hecho de que estas flechas son un elemento interactivo.
La leyenda para cada una de las imágenes aparece en la esquina inferior izquierda. Los colores son los mismos que los de las flechas: texto gris en fondo blanco. Lo tipografía usada es “Lato”, una tipografía san-serif con detalles semi-circulares. La tipografía es clara y simple, pero crea una sensación de calor, ya que sus detalles redondeados ayudan a aligerar la fuerte estructura.
En el centro de la presentación hay unos cuadros transparentes con bordes blancos. Cada cuadro representa una diapositiva. A medida que cada diapositiva se hace visible, el cuadro se vuelve blanco con un punto gris en el centro, y un borde semi-transparente aparece. Esto imita lo que pasa cuando mueves el cursos sobre las flechas de navegación, y ayuda a mantener la estructura del diseño.
Mover el cursor sobre el cuadro hace que aparezca una vista previa de la diapositiva con un borde blanco. Esto ayuda a las personas a que diapositivas esta disponibles rápidamente y a ir a las que mas les interesen. De nuevo, el diseño es simple, pero increíblemente fácil de usar.
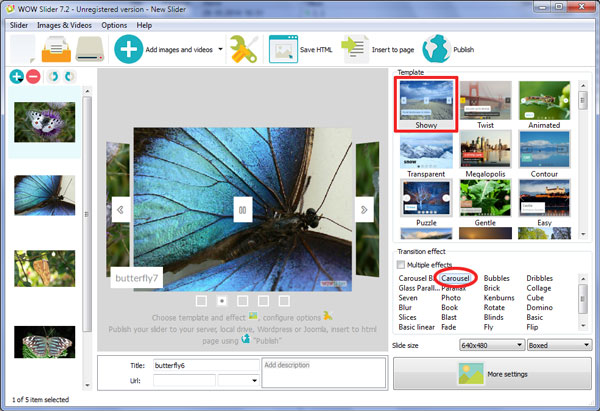
La presentación viene con doce opciones para cambiar los efectos, el efecto default es el carrusel. Carrusel funciona bien, debido a la forma en la que muestra la vista previa de las imágenes debajo de las flechas de navegación. Sin embargo, si quieres una presentación verdaderamente de ancho completo, “Bubbles”, “Dribbles” o “Kenburns” funcionan excepcionalmente bien.

“Kenburns” crea una suave sensación de movimiento continuo. Mientras que “Bubbles” y “Dribbles” son mas divertidas y alocadas, pero aun permitiendo el impacto de una imagen de ancho completo.
Esta presentación seria la fantástica opción para sitios de fotografía o para una artista que busca una forma de presentar su trabajo. También es una buena opción para un agente de viajes o una cadena de hoteles, pues presenta hermosas fotografías de paisajes impresionantes.




 carousel image slider
carousel image slider  slider carousel
slider carousel  jquery slider carousel
jquery slider carousel  wordpress carousel slider
wordpress carousel slider 