- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 html5 slideshow
Luxury Style
with Slices Animation
html5 slideshow
Luxury Style
with Slices Animation
-
 Terse Template
with Blur Animation
Terse Template
with Blur Animation
-
 Noir Layout
with Squares Animation
Noir Layout
with Squares Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Enlace su presentación a Iweb
Primero publique su presentación en su sitio. Porfavor vea tutoriales si no sabe como crear y publicar WOWSlider: como crear una presentación de imágenes.
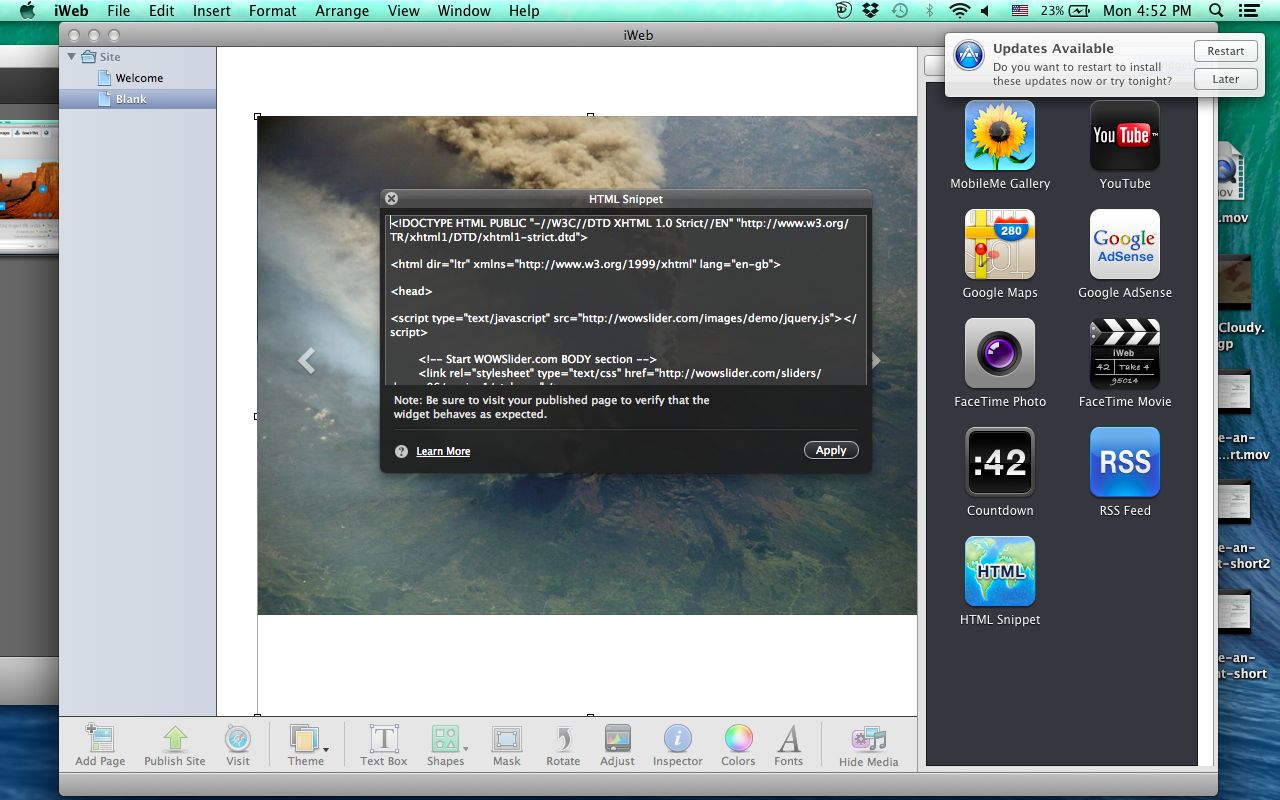
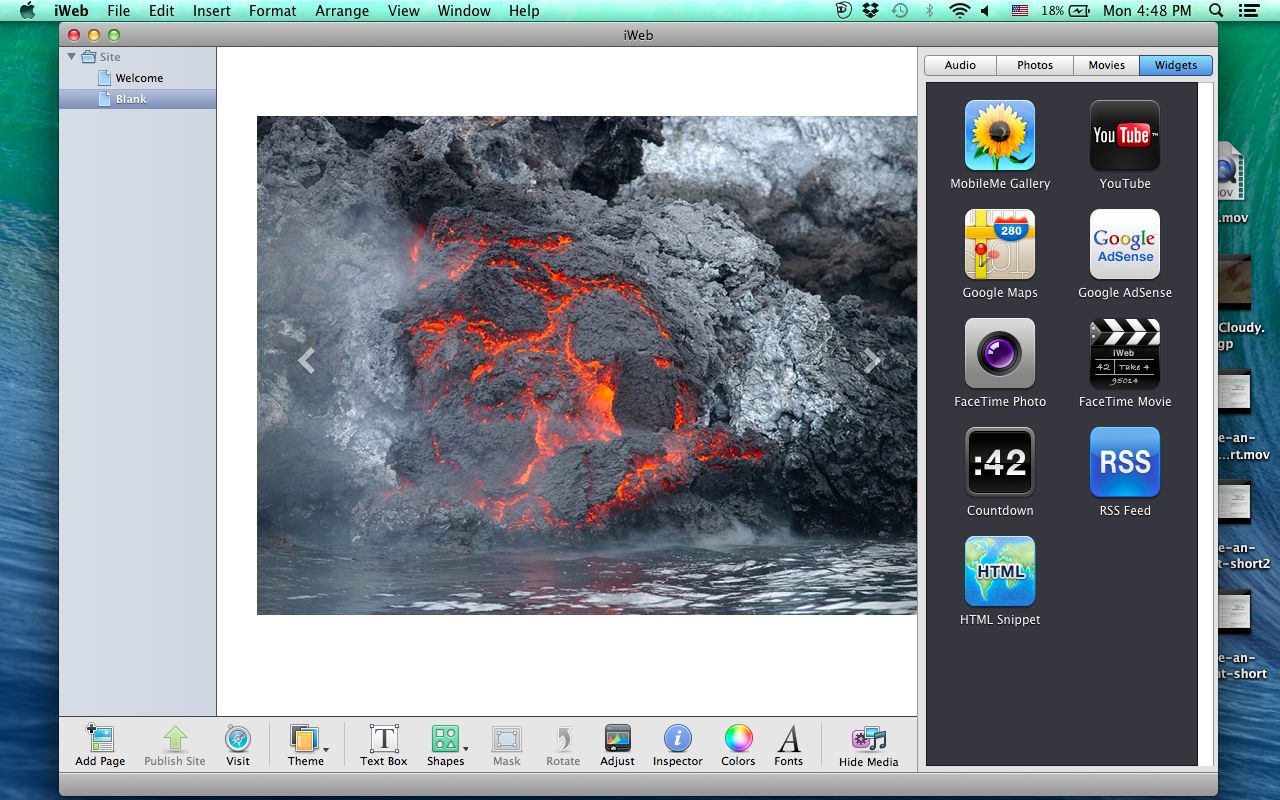
Abra la aplicación Iweb.

Abra su pagina wowslider-howto.html.

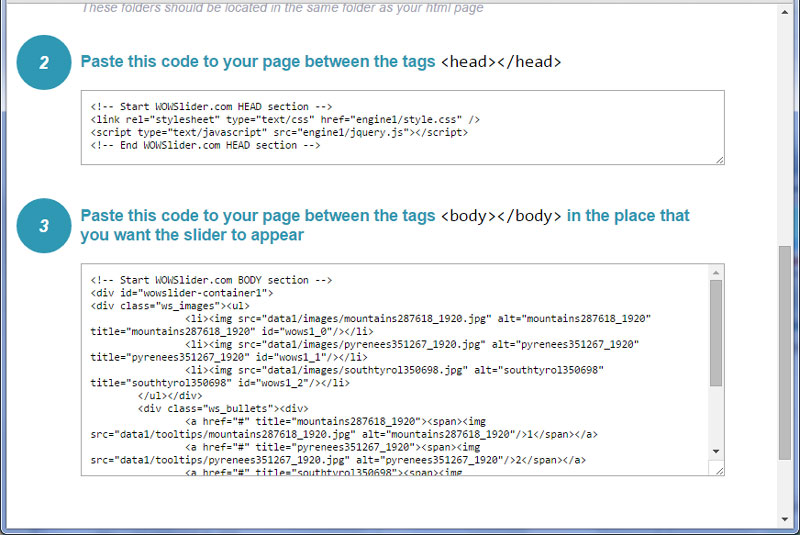
Copie el código de la sección HEAD y péguela dentro del retazo html. Luego copie el código de la sección BODY e insértelo en su html después del código de la sección HEAD.
La presentación debería de funcionar ahora.