- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 slider html
Twist Style
with Glass Parallax Animation
slider html
Twist Style
with Glass Parallax Animation
-
 slideshow software
Zoom Theme
with Domino Animation
slideshow software
Zoom Theme
with Domino Animation
-
 html5 image slider
Box Design
with Stack Vertical Animation
html5 image slider
Box Design
with Stack Vertical Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Quiero añadir más de 100 imágenes a mi presentación. ¿WOWSlider lo permite? ¿Todas las imágenes deberían ser precargadas antes de que inicie la diapositiva?
WOWSlider hace fácil de usar una diapositiva con cientos de imágenes.
Para asegurar que la diapositiva cargue rápido y funcione sin problemas en cualquier ambiente, usted debe utilizar la opción "carga de imagen en demanda".
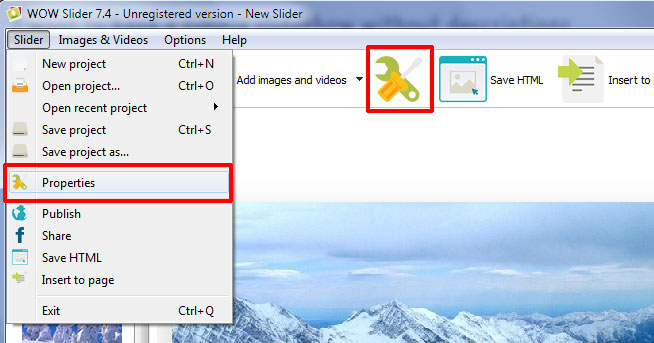
Para activar esto, vaya a la ventana de "Propiedades" haciendo clic en el icono con un destornillador/llave en la barra de navegación en la parte superior de la pantalla. (Usted puede acceder a la ventana de propiedades yendo a Deslizad —> Propiedades en la barra de menú).

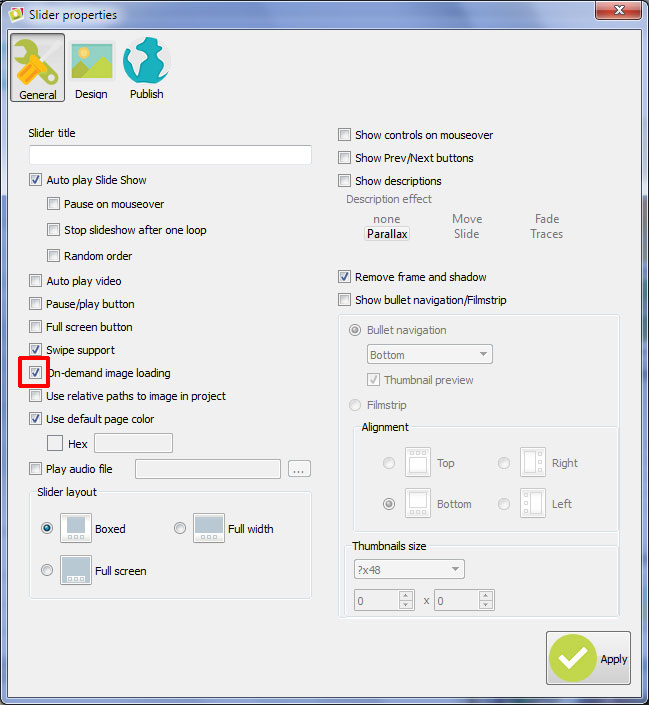
En la nueva ventana que se abre, busque las opciones en la columna izquierda hasta que vea "carga de imagen en demanda". Seleccione esa casilla.

Ahora usted puede agregar tantas imágenes a su diapositiva como desea.
Usted puede ver un ejemplo de un deslizador con más de 100 y que utilice la "carga de imagen en demanda" en: http://wowslider.com/jquery-slideshow-huge-demo.html