 Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano"
Also known as the Monumento Nazionale a Vittorio Emanuele II or "Il Vittoriano" It was the largest amphitheatre of the Roman Empire
It was the largest amphitheatre of the Roman Empire A temple to all the gods of ancient Rome
A temple to all the gods of ancient Rome Rome, Italy
Rome, Italy The third-longest river in Italy
The third-longest river in Italy A sovereign city-state
A sovereign city-state
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 javascript gallery
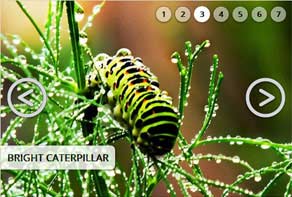
Megalopolis Layout
with Slices Effect
javascript gallery
Megalopolis Layout
with Slices Effect
-
 html5 slider
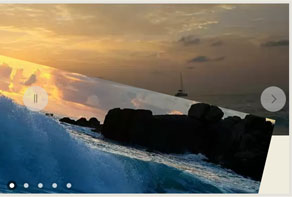
Sunny Layout
with Fade Animation
html5 slider
Sunny Layout
with Fade Animation
-
 Premium Layout
with Page Effect
Premium Layout
with Page Effect
-
 Silence Style
with Blur Animation
Silence Style
with Blur Animation
-
 Crystal Layout
with Basic Linear Transition
Crystal Layout
with Basic Linear Transition
-
 Pulse Layout
with Blinds Transition
Pulse Layout
with Blinds Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
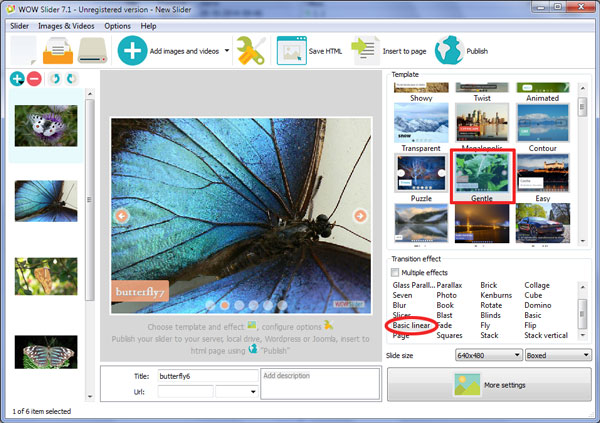
 Basic linear Animation &
Gentle Skin Simple jquery slider
Basic linear Animation &
Gentle Skin Simple jquery slider
Crear una página web que sea atractiva visualmente para su audiencia es tan importante como la información que coloca en la página. La gente quiere ver qué es lo que está describiendo, ver lo que se está vendiendo o ver de qué se trata su negocio. Una gran manera de mostrar las imágenes y añadir interés a su página web es con un carrusel de imágenes.
¿QUE ES UN CARRUSEL DE IMÁGENES?
Un carrusel o un deslizador de imágenes es una herramienta utilizada para mostrar una colección de imágenes en una rotación constante. Usted puede elegir entre una variedad de opción para marcos, así como diferentes animaciones entre las imágenes. Una imagen se mostrará en el deslizador y se detendrá por unos segundos y cambiará seguidamente a la siguiente imagen. La manera cómo cada imagen abandona la pantalla y la otra imagen ingresa a la misma es a lo que llamamos animación. Algunos solo mostraran un movimiento deslizante de una imagen a otra, u otros tendrán grandes efectos como ladrillos cayéndose a pedazos. Las personas que vivís tan su página pueden navegar entre las imágenes manualmente. Pueden navegar de diferentes maneras, dependiendo del tipo de deslizador, por ejemplo; utilizando viñetas en la parte inferior o flechas a los lados de la imagen para poder navegar a través de las imágenes.
¿POR QUÉ UTILIZAR UN CARRUSEL DE IMÁGENES?
Un carrusel de imágenes en su página web es una buena manera para atraer la atención. El movimiento transitorio de las imágenes es visualmente intrigante para personas que visitan la página, y una manera inteligente líneas de escritos. También es una manera de organizar rulos de imágenes en un solo sitio. Si tiene bastante información que necesita escribir en su página, pero también quiere mostrar fotografías, un deslizador de imágenes le permitirá hacerlo sin obstruir el espacio en la página.

Wow Slider
El WOWSlider cuenta con una variedad de deslizadores de imágenes. Se pueden elegir entre más de una docena de pieles para imágenes y siete diferentes efectos. El WOWSlider tiene deslizadores de imágenes que no son únicamente atractivos sino fáciles de usar. Los deslizadores son fáciles de descargar y de personalizar con sus imágenes. Solo arrastre la imagen y déjela caer en donde mejor le parezca. El deslizador de imágenes en el WOWSlider están disponibles para trabajar con diferentes navegadores, incluyendo dispositivos móviles.
Un carrusel de imágenes es perfecto para cualquier página web, el cual le dará un estilo nítido y profesional. Hasta el diseño web más básico lucirá brillante con la incorporación de un deslizador de imágenes.

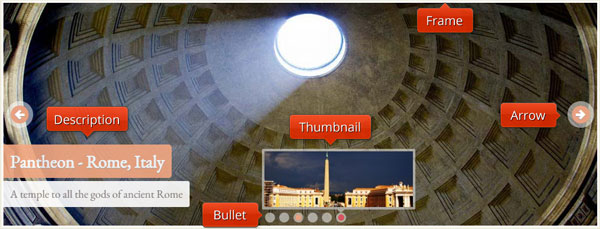
Esta demostración utiliza la plantilla Gentle. Esta compuesta por los colores blanco y naranja que lucen fabulosos juntos. Si desea ver la imagen siguiente o anterior, puede utilizar las flechas. Están situados a la derecha e izquierda de la imagen. La flecha esta hecha de un redondo naranja con una flecha Blanca en su interior. También tiene un marco transparente que luce bonito. Los puntos de navegación están ubicados en la parte inferior de la página. Son círculos transparentes blancos que cambian a naranja al pasar el cursor sobre ellos. En la esquina inferior izquierda se puede encontrar una descripción. El tipo de letra EB Garamond luce moderno y atractivo en un fondo semi transparente.
 1
1 2
2 3
3 4
4 5
5 6
6