- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
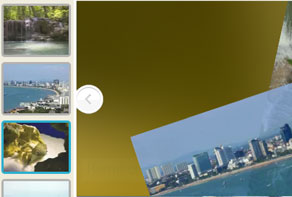
 html5 gallery
Puzzle Design
with Collage Effect
html5 gallery
Puzzle Design
with Collage Effect
-
 slideshow software
Zoom Skin
with Domino Animation
slideshow software
Zoom Skin
with Domino Animation
-
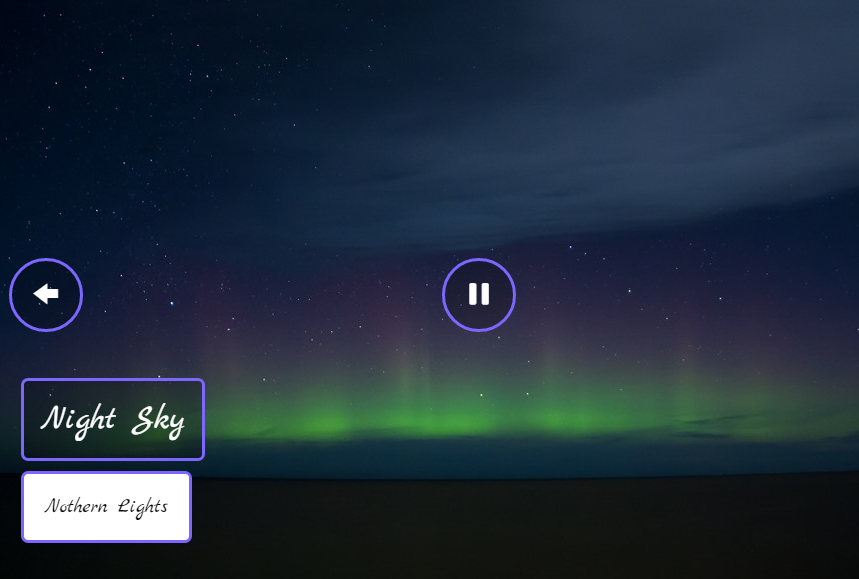
 html5 slideshow
Luxury Style
with Slices Transition
html5 slideshow
Luxury Style
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
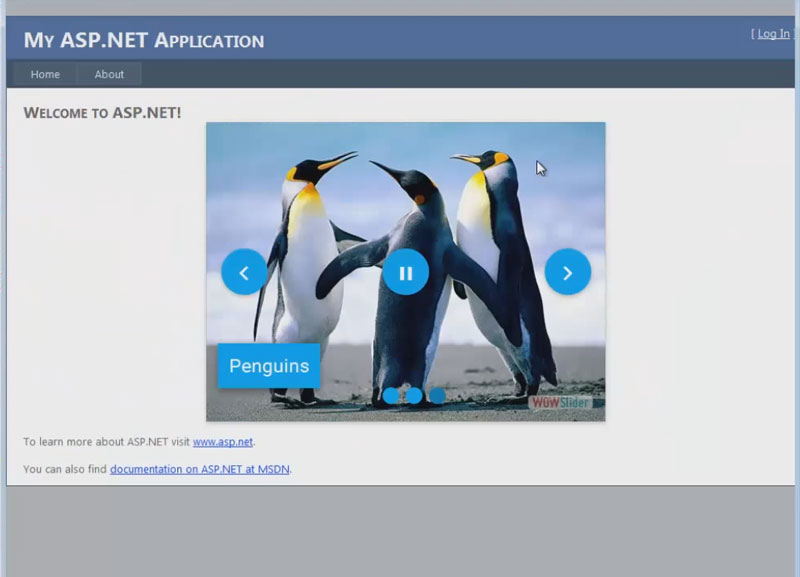
Comment ajouter WOW Slider à une page web ASP.NET
Votre diaporama devrait être prêt. Regardez un autre tutoriel pour savoir comment créer un diaporama dans une application de WOWSlider.
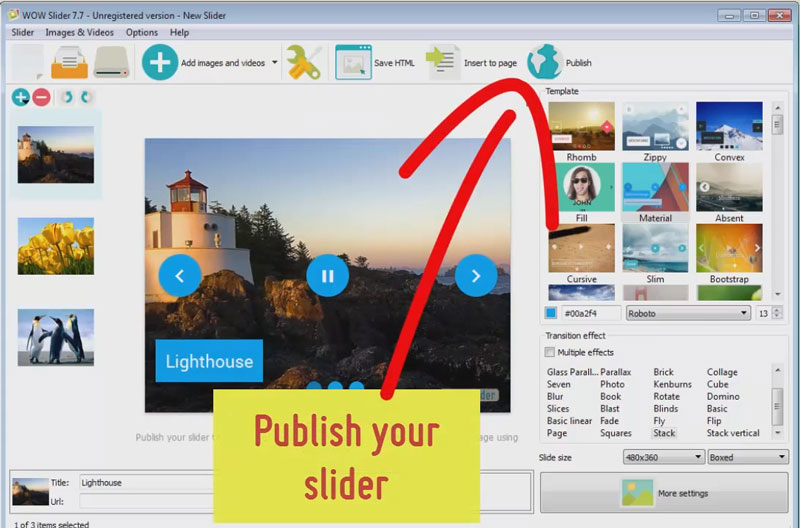
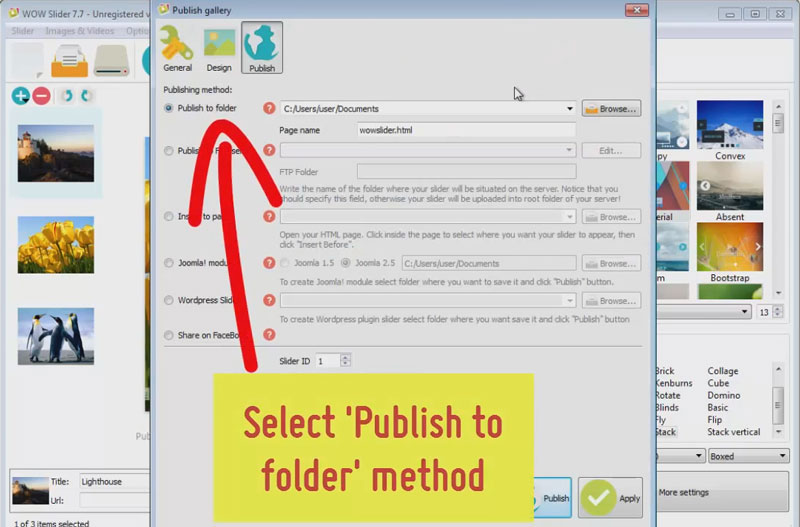
Cliquez sur le bouton « Publier » dans le côté supérieur droit de votre fenêtre d'application.

Choisissez la méthode « Publier dans un dossier » et sélectionner le chemin d'accès où vous souhaitez enregistrer votre slider.

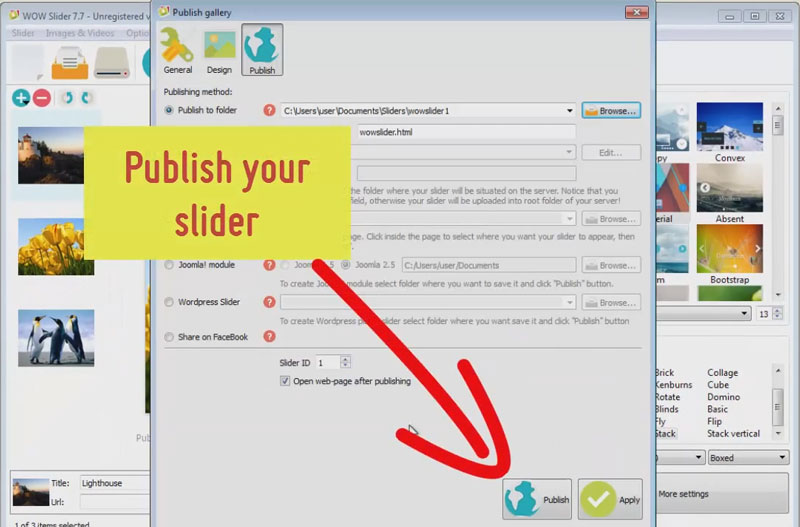
Publier votre slider.

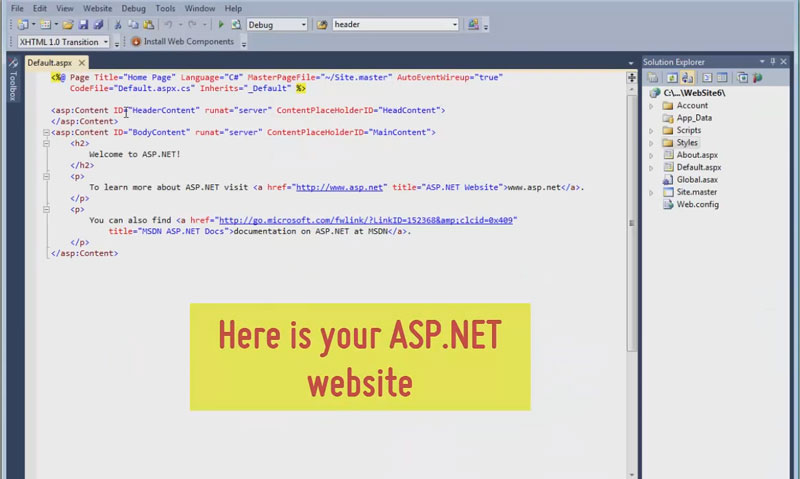
Maintenant, lancez Microsoft Visual Studio et ouvrez votre page web asp.net.

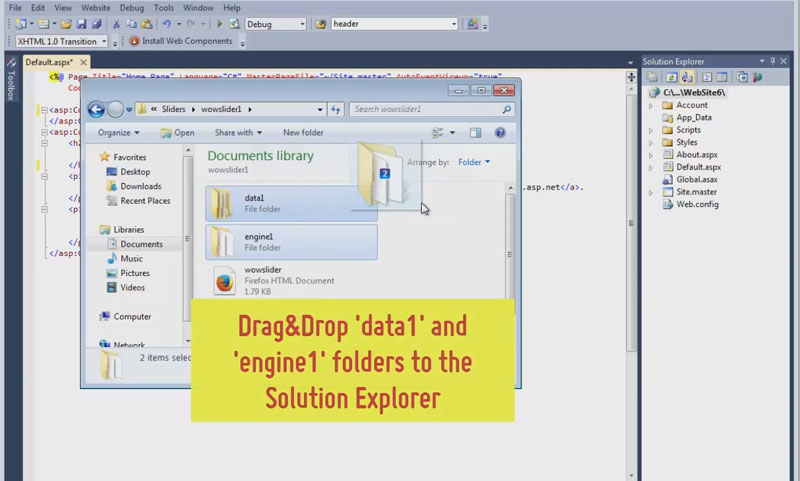
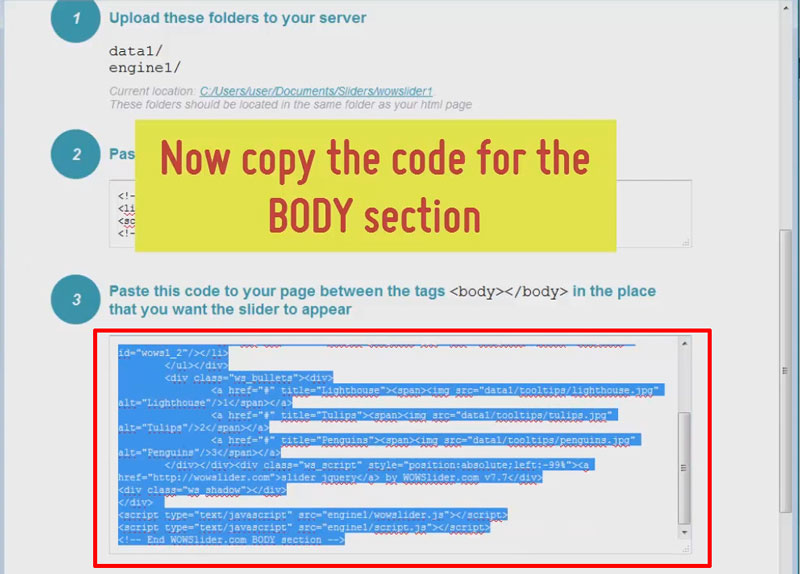
Vous devez copier les dossiers « data1 » et « engine1 » sur le dossier de votre site. Pour faire cela ouvrez votre Explorateur de Fichiers Windows. Puis, trouver le dossier où vous venez juste de publié le slider. Glisser-Déposer les dossiers « data1 » et « engine1 » à l'Explorateur de solutions dans Visual Studio.

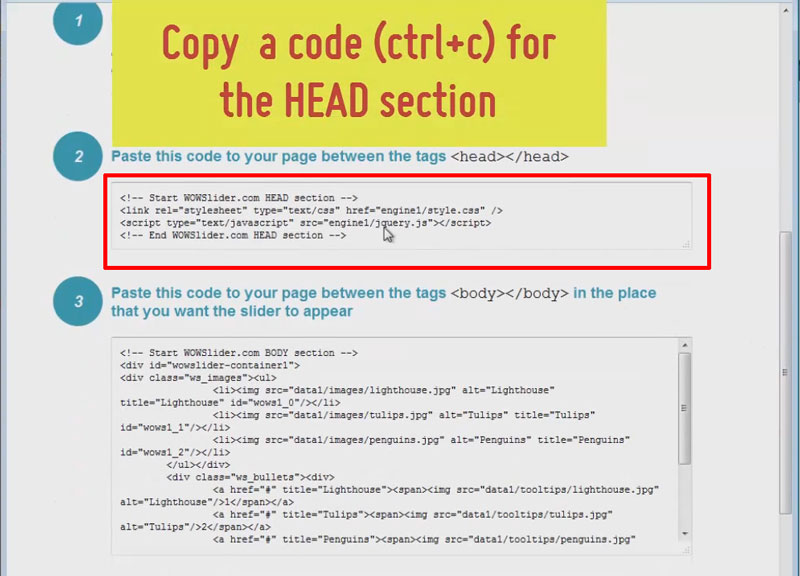
Maintenant, ouvrez le fichier wowslider-howto.html et copiez le code de la section HEAD.

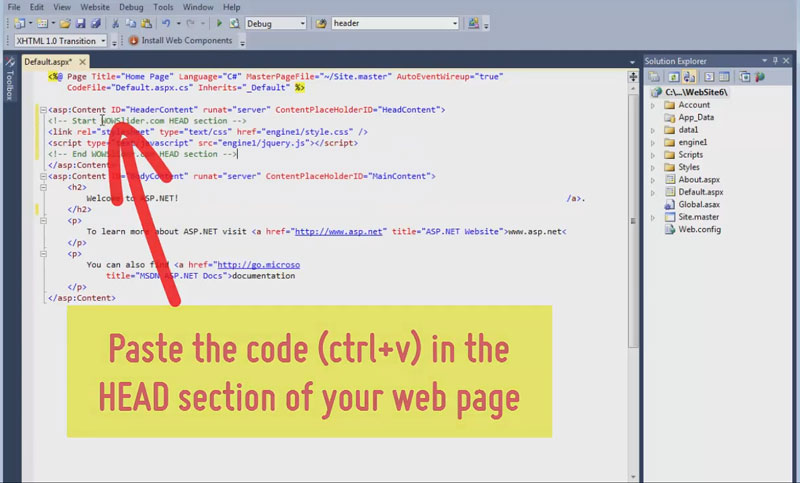
Collez-le dans la section HEAD (HeaderContent) de votre page asp.net.

Revenez au fichier wowslider-howto et copier un code dans la section BODY.

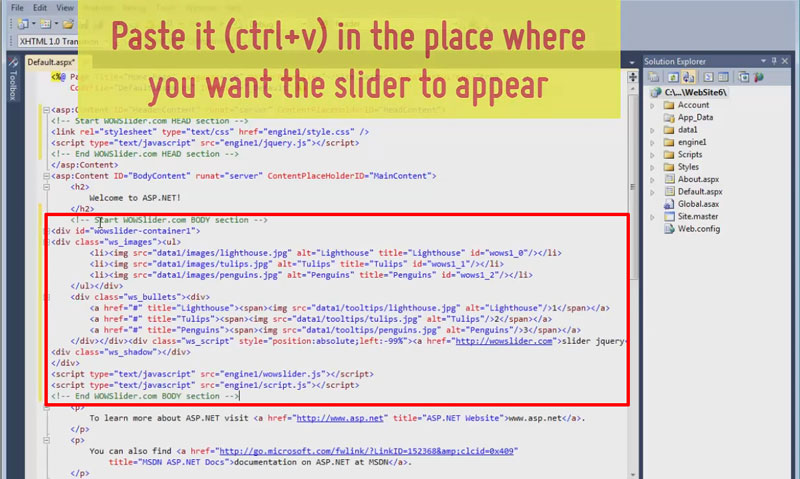
Collez-le dans la section BODY (BodyContent) de votre page web à l'endroit où vous souhaitez ajouter le slider.

Maintenant afficher un aperçu de votre page web asp.net et vérifiez que votre slider fonctionne bien.