- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 html5 slider
Sunny Template
with Fade Effect
html5 slider
Sunny Template
with Fade Effect
-
 Plastic Design
with Squares Animation
Plastic Design
with Squares Animation
-
 Crystal Skin
with Basic Animation
Crystal Skin
with Basic Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Comment rendre les flèches de navigation toujours visibles, pas seulement quand le curseur est sur l'image ?
Les flèches de navigation sont toujours visibles, par défaut. Mais vous pouvez changer ce paramètre pour qu'elles ne soient visibles que quand le curseur passe sur le diaporama.
Pour ce faire, cliquez sur le bouton « Paramètres », qui ressemble à un tournevis et une clef et se trouve en haut de l'écran.

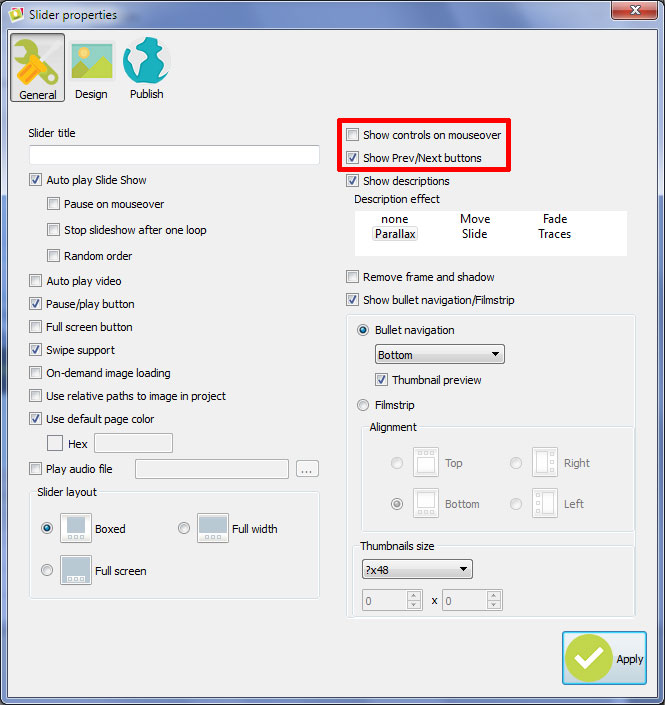
Assurez-vous d'avoir sélectionner l'onglet « Général ». Dans la colonne de droite, vous verrez quelques cases à cocher.
Si vous cochez « Montrer les contrôles quand la souris passe », les éléments de navigation, comme les flèches, n'apparaîtront que quand le curseur passe sur le diaporama.

Vous pouvez aussi désactiver les flèches complètement, en décochant la case « Montrer les boutons précédent/suivant ».
Cliquez sur « Appliquer » pour changer les paramètres du diaporama.