- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 slider jquery
Elegant Template
with Basic linear Effect
slider jquery
Elegant Template
with Basic linear Effect
-
 jquery banner rotator
Catalyst Skin
with Fade Transition
jquery banner rotator
Catalyst Skin
with Fade Transition
-
 ken burns slideshow
Noble Template
with Ken Burns Animation
ken burns slideshow
Noble Template
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
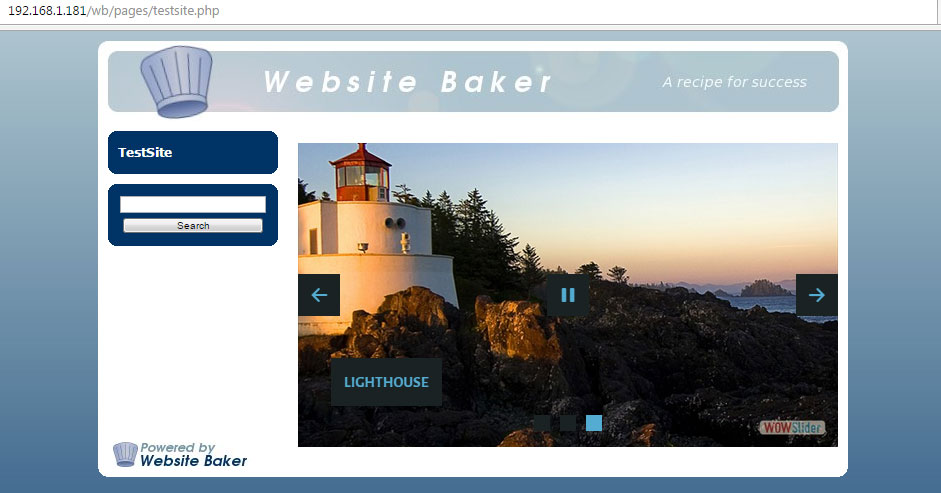
How to add your slider to the WebsiteBaker CMS
1. Create a slider in the WOW Slider application.
2. Publish the slider to your server using the 'Publish to FTP server' method. Do not use Media/upload in WebsiteBaker. It won't allow you upload JavaScript files.
3. Copy the HEAD section from the generated wowslider-howto.html.
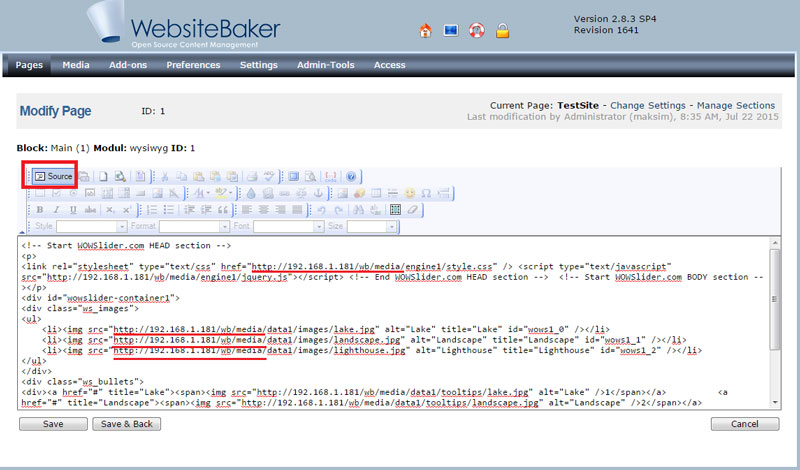
4. Open the page editor in WebsiteBaker and press Source.

5. Repeat steps 3 and 4 for the BODY section.
6. Edit paths in the code. The example page is created on a local server (192.168.1.181/wb) and the folders have been uploaded into a 'media' folder. In this case engine1/style.css is located at
http://192.168.1.181/wb/media/engine1/style.css
Please, edit your links in this way.
7. Click Save.
Now your slider is embedded to a WebsiteBaker web page!