- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 jquery slideshow
Flat Template
with Slices Animation
jquery slideshow
Flat Template
with Slices Animation
-
 wordpress gallery css
Shady Design
with Stack vertical Effect
wordpress gallery css
Shady Design
with Stack vertical Effect
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Animation
jquery slideshow
155 Slides Huge Template
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
How to add WOW Slider to a php page
Adding WOWSlider on a php page is similar to adding a slider on an html page. Please see this tutorial for the detailed instructions: How to add a slider into your HTML File.
First of all you should create your slider. Follow the steps from the tutorial mentioned above.
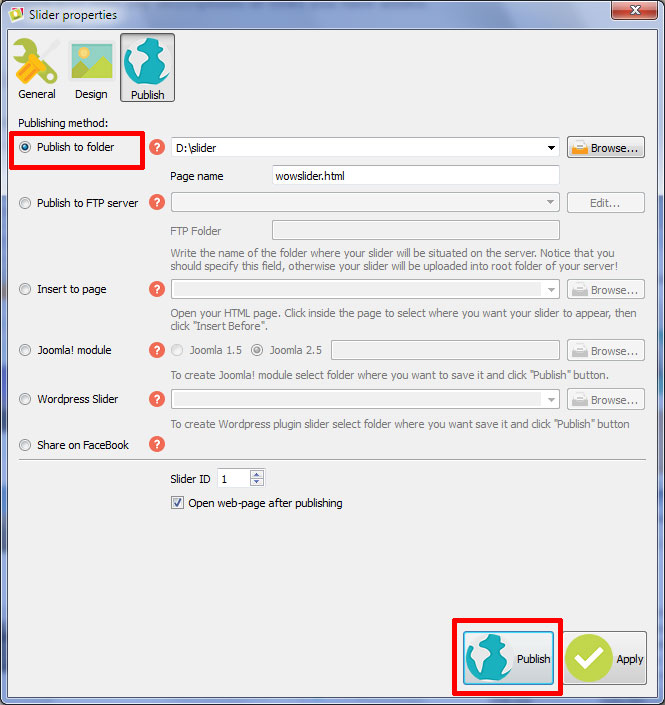
Now we are ready to publish the slider. Choose 'Publish to folder' method. Select a folder where you want to create a slider with all the necessary files.

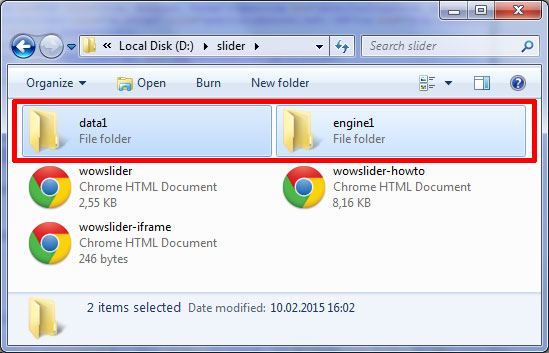
Note that your 'data1' and 'engine1' folders should be situated at the same location as your php file in which you want to embed a slider.

Open your wowslider-howto.html file. Copy the code for the HEAD section and paste it in the HEAD section of your php page. Then copy and paste a code for the BODY section at the place where you want your slider to appear (inside the BODY section of your php page).

Now WOWSlider is embedded to your php page!