- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 carousel jquery
Boundary Template
with Blur Animation
carousel jquery
Boundary Template
with Blur Animation
-
 jquery photo gallery
Strict Style
with Photo Transition
jquery photo gallery
Strict Style
with Photo Transition
-
 responsive image gallery
Glass Design
with Collage Animation
responsive image gallery
Glass Design
with Collage Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
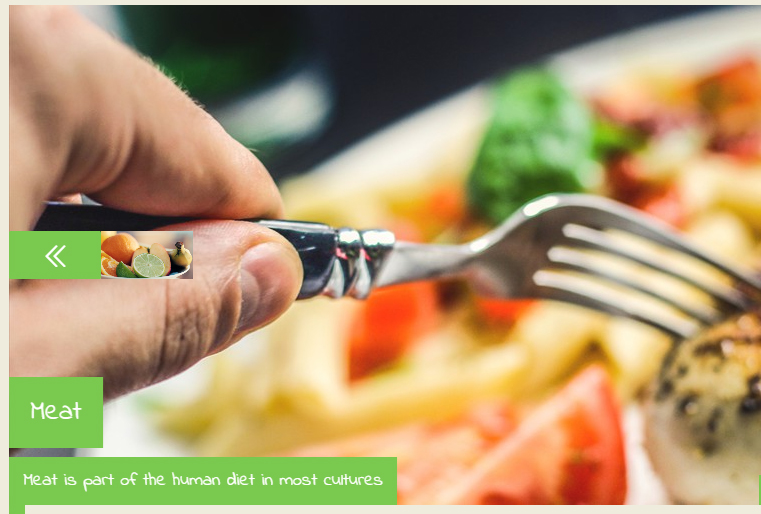
How to make the next and previous arrows are always visible, not just when I hover over the slider image?
By default, the ‘next’ and ‘previous’ navigational arrows are always visible. However, you may prefer for them to only appear when the user hovers over the slideshow.
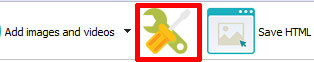
To change the settings for the arrows, click on the ‘settings’ button that looks like a crossed screwdriver and spanner at the top of the screen.

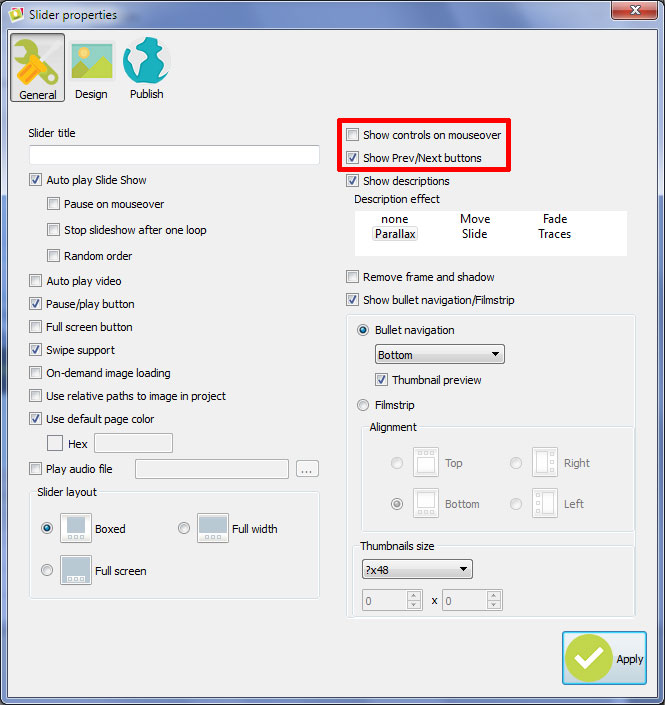
Make sure you have selected the ‘General’ tab. In the right-hand column, you will see some check boxes.
If you tick ’Show controls on mouseover’ the navigational elements such as the next and previous arrows will only appear when you hover over the slideshow.

You can also turn the next/previous arrows off completely, by unchecking the ‘Show Pre/Next buttons’ checkbox.
Click ‘Apply’ to change the settings on your slideshow.