 Peppers are rich sources of antioxidants and vitamin C
Peppers are rich sources of antioxidants and vitamin C Fresh fruits are generally high in fiber, vitamin C, and water
Fresh fruits are generally high in fiber, vitamin C, and water Meat is part of the human diet in most cultures
Meat is part of the human diet in most cultures Muesli is a breakfast dish based on raw rolled oats and other ingredients
Muesli is a breakfast dish based on raw rolled oats and other ingredients Pizza is topped with a selection of meats, vegetables and condiments
Pizza is topped with a selection of meats, vegetables and condiments Humans normally eat turkeys on special occasions such as Christmas
Humans normally eat turkeys on special occasions such as Christmas
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 slider html
Twist Layout
with Glass Parallax Animation
slider html
Twist Layout
with Glass Parallax Animation
-
 jquery carousel
Animated Template
with Parallax Animation
jquery carousel
Animated Template
with Parallax Animation
-
 css gallery
Galaxy Layout
with Collage Animation
css gallery
Galaxy Layout
with Collage Animation
-
 css slideshow
Plastic Theme
with Squares Effect
css slideshow
Plastic Theme
with Squares Effect
-
 wordpress gallery css
Shady Layout
with Stack vertical Transition
wordpress gallery css
Shady Layout
with Stack vertical Transition
-
 responsive image gallery
Glass Design
with Basic Linear Transition
responsive image gallery
Glass Design
with Basic Linear Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Responsive Image Gallery!
How-to: Responsive Image Gallery!
 Look over Responsive Gallery - Super Effects and Layouts!
Look over Responsive Gallery - Super Effects and Layouts!
 Responsive Image Gallery HTML Code
Responsive Image Gallery HTML Code
Code to paste between the tags <head></head>:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
HTML code to paste between the tags <body></body> in the place that you want the jQuery gallery to appear:
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><img src="data1/images/bell_pepper.jpg" alt="Bell Pepper" title="Bell Pepper" id="wows1_0"/>Peppers are rich sources of antioxidants and vitamin C</li>
<li><img src="data1/images/fruit_bowl.jpg" alt="Fruit Bowl" title="Fruit Bowl" id="wows1_1"/>Fresh fruits are generally high in fiber, vitamin C, and water</li>
<li><img src="data1/images/meat.jpg" alt="Meat" title="Meat" id="wows1_2"/>Meat is part of the human diet in most cultures</li>
<li><img src="data1/images/muesli.jpg" alt="Muesli" title="Muesli" id="wows1_3"/>Muesli is a breakfast dish based on raw rolled oats and other ingredients</li>
<li><img src="data1/images/pizza.jpg" alt="Pizza" title="Pizza" id="wows1_4"/>Pizza is topped with a selection of meats, vegetables and condiments</li>
<li><img src="data1/images/turkey_hen.jpg" alt="Turkey Hen" title="Turkey Hen" id="wows1_5"/>Humans normally eat turkeys on special occasions such as Christmas</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="Bell Pepper"><span><img src="data1/tooltips/bell_pepper.jpg" alt="Bell Pepper"/>1</span></a>
<a href="#" title="Fruit Bowl"><span><img src="data1/tooltips/fruit_bowl.jpg" alt="Fruit Bowl"/>2</span></a>
<a href="#" title="Meat"><span><img src="data1/tooltips/meat.jpg" alt="Meat"/>3</span></a>
<a href="#" title="Muesli"><span><img src="data1/tooltips/muesli.jpg" alt="Muesli"/>4</span></a>
<a href="#" title="Pizza"><span><img src="data1/tooltips/pizza.jpg" alt="Pizza"/>5</span></a>
<a href="#" title="Turkey Hen"><span><img src="data1/tooltips/turkey_hen.jpg" alt="Turkey Hen"/>6</span></a>
</div></div>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="engine1/wowslider.js"></script>
<script type="text/javascript" src="engine1/script.js"></script>
<!-- End WOWSlider.com BODY section -->
 Responsive Image Gallery Maker
Responsive Image Gallery Maker
High End Quality
WOWSlider gives you pretty huge benefits of high end picture sliders. With the simple to use drag and drop interface, effortlessly build your gallery layouts and preview pictures live directly as you create them. Add, then Move or Remove content with no effort. You can import images from accounts on Picasa, Flickr orPhotobucket.

SEO Friendly
SEO is quite important these days. WOWSlider bases on plain HTML5. Search engines can capture the gallery info and crawl your website and still look the way you want. So the lightweight framework WOWSlider is built on will also improve the page load time, efficiently boosting your page ranking.
Free Download
WOWSlider Responsive Image Gallery Maker is completely free for any personal website or for testing purposes. You have really nothing to lose! Download the fully-functional free version today and test it out for yourself.

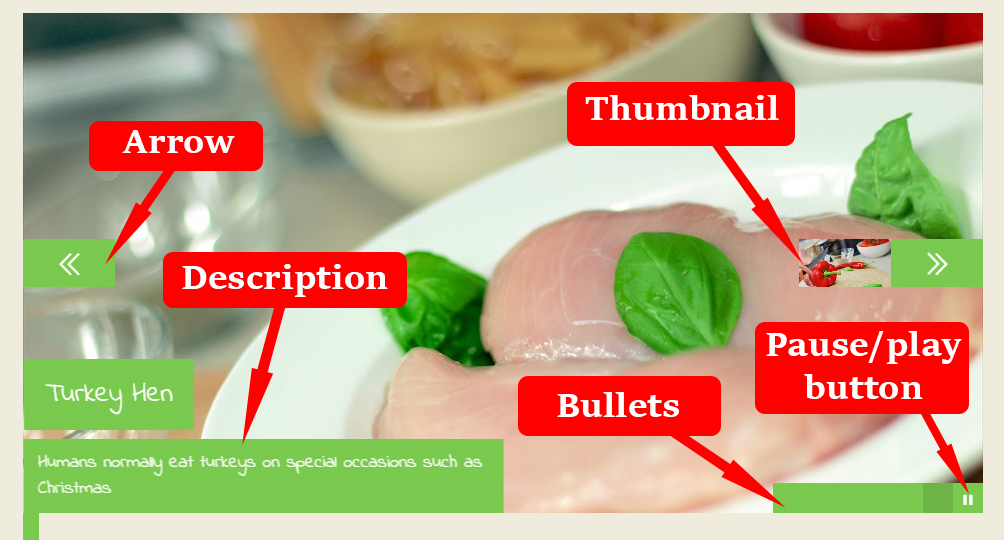
The current responsive image bootstrap gallery has a translucent quadrangle frame which matches well with other translucent elements. On left and right slide sides 2 arrow buttons are shown. They consist of a circle colored in white having an arrow inside. The button get half-filled while hovering mouse. The text description is located in the bottom-left slide corner. The font ‘Oranienbaum’ is written in a white translucent rectangle with round borders. At the slideshow bottom you can see a filmstrip You can effortlessly go to any slide by clicking on thumbnails.
 Comments
Comments
Trying to create a slideshow in WowSlider, no problem importing resized images, however when I try and change an element in the design, get a wowslider has stopped working box appear. Have to restart and repeated attempts at changing any elements causes the same problem. Please advise if there is a fix, or if I am doing something wrong. My PC operates on Windows 7.

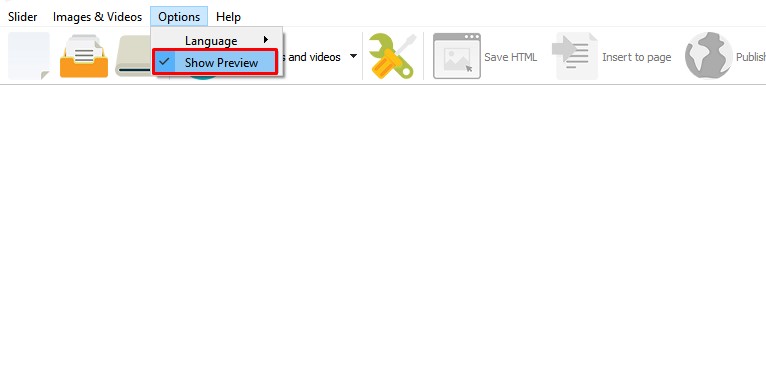
If your app keeps crashing, perhaprs you're trying to use too many images in your slideshow. If it's trute, go to "Options" in the app and uncheck the option "Show preview". Close the app and run it again, then it should work more stable.
How many is too many?
Too many is when the app starts to crashing. The quantity depends on size of images.
Could you be a bit more specific. I have 63 gallery images totalling 14MB and after selecting the responsive template and effect and configuration settings, gallery maker stops working, if I continue to reduce image quality it won't be worth having them as a slideshow. Appreciate any more support you can offer. Do you have any 'default' settings, so I can at least get it running and then move forward with the software. Currently, it is not offering what I require.
Unfortunately we have no such information. Sorry about that. Please turn of the preview to continue work in the app. Go to "Options" and set the option "Show preview" unchecked.
Just downloaded the Free non commercial version and like it very much. Can the size of the “BOX” be made larger ?
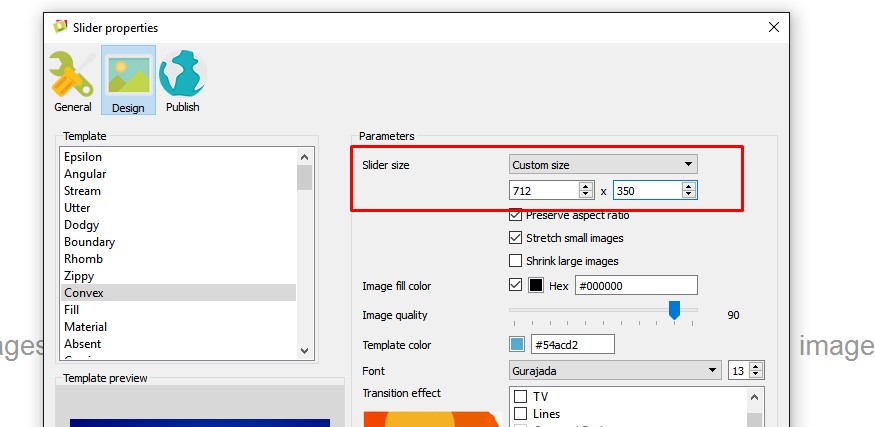
Yes, you can choose any size that you would like. Please go to Properties -> Design -> Parameter -> chose "Custom size" -> enter the size that you need.

On this iframe image gallery, how come when the page is reduced in size or on a mobile device there's a funny gray box? How do I get rid of that?
On this page, when I reduce the size of the browser window, the "request catalog" button at the right will text wrap and go underneath the "home button". How do I change that? I don't want it to do that...
on this page, when you look at it on a phone, the drop down menus push the content of the page down. Is there a way to have it just go over the content without pushing it down?
A customer is asking if I can do something.
When you view the home page on a phone the photo gallery of course reduces in size for the smaller screen. My customer was telling me that some slide shows will allow you to use different, move vertical images, for the phone view. So when the customer is on the phone different images are used that are more vertical and will fill more of the screen. Is that an option with wowsider?
Unfortunately, the page that you've sent is not available.
I am trying to create a mobile website at 320PX width. I would like to have the thumbnails stay at the bottom but they are disappearing at around 400PX breakpoint. What do i need to do to fix this?
You can find these lines in your .css file:
@media all and (max-width:400px){
#wowslider-container1 .ws_controls,
#wowslider-container1 .ws_bullets,
#wowslider-container1 .ws_thumbs{
display: none
}
}
You can remove them completely, or some selectors only.
What about the Fullscreen Button? I can't seem to get it to show on mobile device. I have looked through the CSS files, but I can't seem to locate the right line.
Sorry for the inconvenience. This is a known issue that we're working on.
I'm a web designer, marketer etc and I have three client sites that I really need a gallery/slider/carousel (whatever) that is more than what comes with the CMS system I use. (Weebly in my case) I have spent literally hours looking at what's available on the web and have been disappointed because most of it's junk or it requires more coding skills than possess. Then I came across your product and thought I had found gold!
I have just one problem. I can deal with your GUI. It's really clear, but, because I'm not a coder, I don't have confidence in my ability to get it working on my Weebly sites. So, my question is, is there anyone available who could upload a project to Weebly for me? I can build what I need, I just need it uploaded properly.
If you are going to add WOW Slider to Weebly, please see this instruction here:http://wowslider.com/help/adding-wowslider-to-weebly-46.html
Those instructions are a little much for me. Also, that page is a little out-of-date as you have added the ability to publish to Google Drive. I think that would be a great option for me as all I need to do is use the Embed element in the Weebly Designer and paste the code. I tried it again and it wouldn't work anymore.
I then tried the iframe code and it works like a charm except the resulting photo gallery is not mobile responsive. The images do show but not at full width on tablet or smartphone.
I hate to bug you but I'm so close to getting what I want but I just don't know about the behaviors/limitations to expect. If the iframe was mobile-responsive I'd be home free using Google Drive as a host.
I was able to publish my Google Drive slider to Weebly with a script. I added it to an Embed Code element, but my slider wasn't seen in preview at first. Also there is some issue and the arrow icons are not visible if they are font symbols.
 Image Gallery Responsive
Image Gallery Responsive Jquery Collage
Jquery Collage Responsive Gallery Template Free Download
Responsive Gallery Template Free Download Image Gallery Free Download
Image Gallery Free Download Slider Html5 Responsive
Slider Html5 Responsive Responsive Slider Free Download And Demo
Responsive Slider Free Download And Demo