Slider Demos
-
 jquery carousel
Animated Skin
with Parallax Animation
jquery carousel
Animated Skin
with Parallax Animation
-
 javascript slider
Ionosphere Skin
with Stack Animation
javascript slider
Ionosphere Skin
with Stack Animation
-
 Chess Style
with Blinds Effect
Chess Style
with Blinds Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Hoe kan ik WOWSlider toe te voegen in een bestaande HTML-pagina?
WOWSlider maakt het zeer eenvoudig om een slideshow toe te voegen in een bestaande HTML-webpagina. Er zijn twee methoden. De eerste methode vereist geen HTML kennis nodig, dit maakt het hele proces extreem eenvoudig.
De tweede methode werkt als u bekend bent met HTML en meer controle wilt over de uiteindelijke webpagina.
Methode 1: Visual "Invoegen op pagina"
De eerste methode is de ‘invoegen op pagina’ wizard. Dit is een geweldige methode als u niet bekend bent met HTML-code en maakt het hele proces zeer eenvoudig.
Allereerst zorgt u ervoor dat uw slideshow klaar is om te worden gepubliceerd.
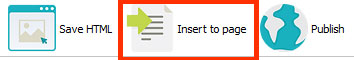
Klik op de knop ‘pagina invoegen’ in de navigatiebalk aan de bovenin het scherm.

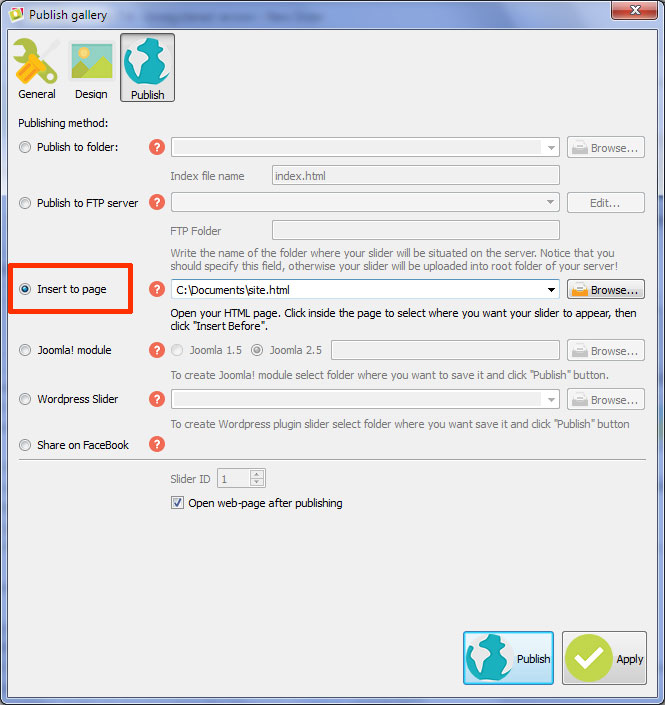
U kunt ook klikken op ‘Publiceren’ en ‘invoegen op pagina’ selecteren.

Navigeer naar de pagina waaraan u de slideshow wilt toe voegen en klik op ‘open’.
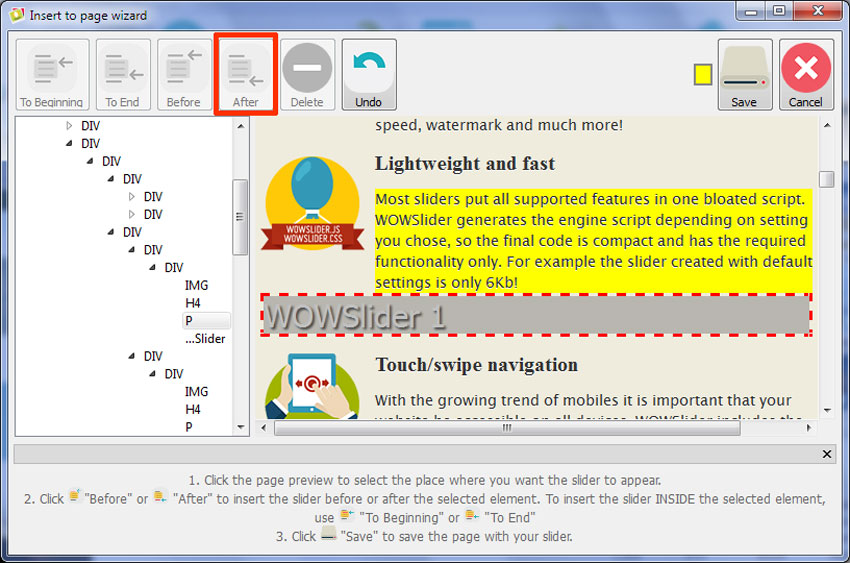
De webpagina zal openen in WOWSlider. Klik ergens op de pagina waar u de slideshow wilt hebben.
De HTML zal verschijnen in de zij-balk. U kunt ervoor kiezen om de WOWSlider toe te voegen voor of na het HTML-element dat u hebt geselecteerd. Dus bijvoorbeeld, als u geklikt op een tekstparagraaf, kunt u ervoor kiezen om de schuifknop te laten verschijnen voor of na de <P> tag.
Als u er niet zeker van bent, is het waarschijnlijk beter om in te voegen voor het element dat u hebt aangeklikt.
Klik op de of knop ‘vóór’ of ‘na’.
Het code blok wordt geplaatst, en ziet waar de slideshow zal verschijnen op de webpagina. Als u tevreden bent met de locatie klikt u op de knop ‘opslaan’.

De webpagina wordt nu geopend in een browservenster om te controleren of de slideshow eruit ziet en werkt zoals u wilt.
U moet de webpagina opnieuw uploaden naar uw webserver, samen met de ‘data1’ en ‘engine1’ mappen.
Methode 2: Opslaan als HTML
Voor de tweede methode dient u uw slider te exporteren als HTML. U kunt uw slideshow opslaan met de knop ‘HTML opslaan’ in de bovenste navigatiebalk.

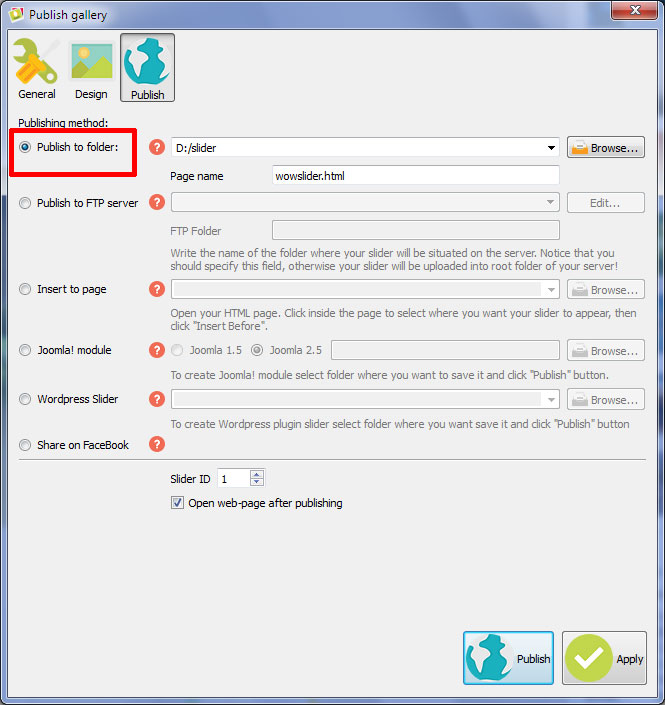
Of klik op ‘Publiceren’ en vink ‘Publiceren naar map’ aan.

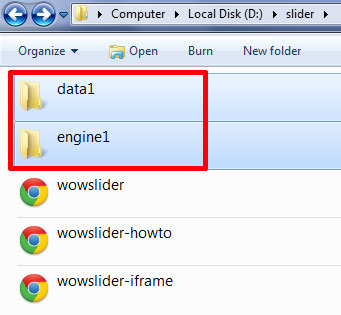
Hiermee wordt de slider geëxporteerd als een Html-bestand, en worden twee mappen gemaakt genaamd ‘data1’ en ‘engine1’ die alle afbeeldingen en script-bestanden bevatten die de slideshow nodig heeft om te werken.
Allereerst moet u de mappen ‘data1’ en ‘engine1’ opslaan in dezelfde directory als de webpagina waar u de schuifknop wilt laten verschijnen, of u moet de bestand paden bewerken om ze te verwijzen naar de juiste locatie.

Open het wowslider-howto.html bestand en het .html-bestand voor de pagina waaraan u uw slideshow wilt toevoegen. Gebruik het programma van uw voorkeur om platte tekst te bewerken. Als u het niet zeker weet, kunt u gewoon gebruik maken van Kladblok of Kladblok ++.
U moet de relevante onderdelen van het wowslider-howto.html bestand kopiëren en plakken naar de juiste plek in uw bestaande HTML-pagina.
Het eerste wat u moet te doen is het kopiëren van de code voor de HEAD sectie. Dit bevat de links naar de script-bestanden.
Kopieer het gedeelte tussen:
<! - Start WOWSlider.com HEAD section ->en
<! - End WOWSlider.com HEAD section ->Plak deze code in de HEAD sectie van de HTML-code van uw. Het maakt niet uit waar, als het maar ergens tussen de <head> en </ head> -tags is.

Het volgende wat u moet doen is het kopiëren van de code voor de sectie BODY. Deze bevat de werkelijke slideshow afbeeldingsbestanden. Idealiter zou dit worden geplakt in een reeds bestaande <div> op de plaats waar u de slideshow wilt laten verschijnen, maar dit is niet noodzakelijk. Het kan u simpelweg helpen de positie van de slideshow gemakkelijker te bepalen.
Kopieer alles tussen
<! - Start WOWSlider.com BODY section ->en
<! - Eind WOWSlider.com BODY section ->Dit moet allemaal worden geplakt in de BODY van uw HTML, op de plaats waar u de slideshow wilt laten verschijnen.
Open nu uw pagina in een browser en controleer of de slider werkt en correct uitziet.
Als alles klopt upload u de pagina samen met de ‘data1’ en ‘engine1’ mappen naar uw webserver.