Slider Demos
-
 jquery carousel
Animated Theme
with Parallax Animation
jquery carousel
Animated Theme
with Parallax Animation
-
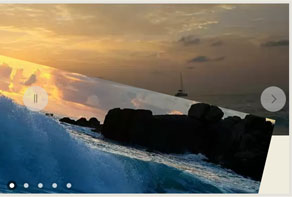
 Premium Style
with Page Transition
Premium Style
with Page Transition
-
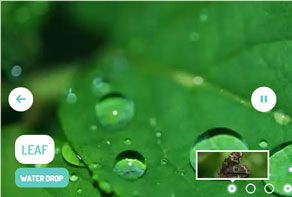
 Crystal Skin
with Basic Transition
Crystal Skin
with Basic Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
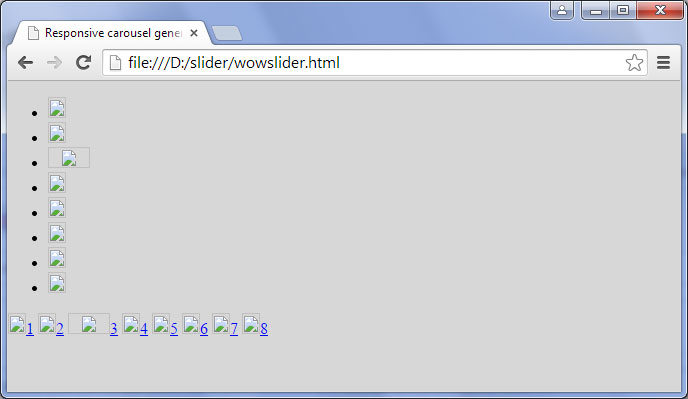
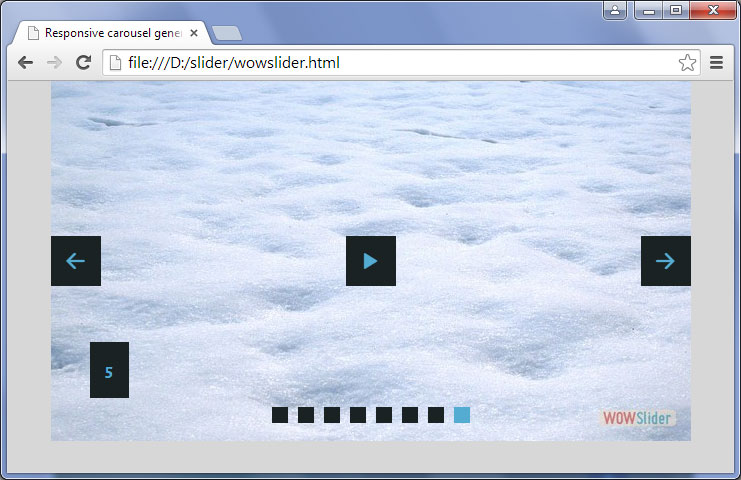
Ik kopieer en plak de html code op mijn site, maar ik zie vraagtekens in plaats van een slideshow. Wat doe ik verkeerd?
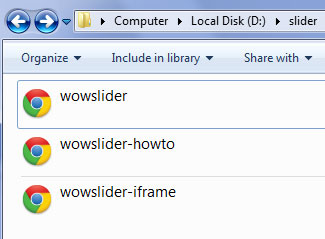
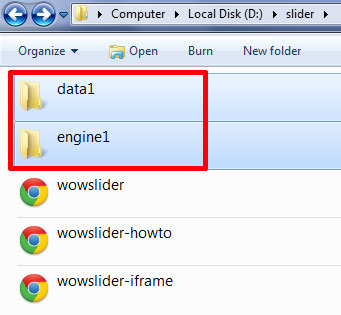
De meest voorkomende reden hiervoor is dat de webpagina de code voor de afbeelding of slideshow niet kan vinden. Een deel van de gegenereerde HTML-code voor de slideshow bevat links naar mappen genaamd ‘data’ en ‘engine’. De map ‘data’ bevat de afbeeldingen van de slideshow, en de ‘engine’ map bevat scriptbestanden die de slideshow te laten werken.


WOWSlider gaat er standaard vanuit dat deze mappen zijn geüpload naar dezelfde plaats als uw webpagina. Als u dit niet hebt gedaan, dan lijkt de slideshow kapot of missen er afbeeldingen
Volg de volgende stappen om het probleem op te lossen:
1. Upload de mappen ‘data’ en ‘engine’ naar dezelfde map op uw server als waar uw pagina staat.


2. Laadt de webpagina opnieuw
Indien u om wat voor reden dan ook niet in staat bent om de mappen te uploaden naar dezelfde locatie als uw webpagina, dient u de links in de HTML code te vervangen om ze naar de juiste locatie te laten verwijzen.
Verander in de HEAD sectie van de code de volgende twee links:
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>Verander in de BODY sectie elke link die er als volgt uitziet:
<div class="img"><img src="data1/images/istock_000000654343xsmall.jpg" alt="iStock_000000654343XSmall" title="iStock_000000654343XSmall" id="wows1_0"/></div>Er is een link voor elke slide in de slideshow en elke thumbnail in de bullet navigatie (indien u ervoor heeft gekozen deze optie te gebruiken).