Slider Demos
-
 slider html
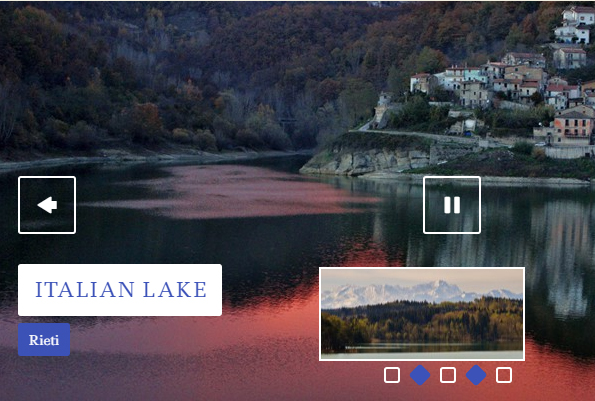
Twist Layout
with Glass Parallax Transition
slider html
Twist Layout
with Glass Parallax Transition
-
 Catalyst Digital Design
with Stack Animation
Catalyst Digital Design
with Stack Animation
-
 jquery slideshow
155 Slides Huge Template
with Dribbles Animation
jquery slideshow
155 Slides Huge Template
with Dribbles Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Is het mogelijk een animated GIF te gebruiken in WOW jQuery Slider?
WOWSlider is ontworpen om en alle afbeeldingsformats te openen en te importeren, waaronder GIF.
Echter, na het exporteren van de laatste afbeelding, worden alle afbeeldingen opnieuw opgeslagen als statische jpg of png bestanden. Dit zorgt ervoor dat alle afbeeldingen geoptimaliseerd worden voor het web en in het juiste format staan om te worden gebruikt in de slideshow. Dit betekent dan wel dat animated GIFs worden opgeslagen als statische afbeeldingen.
Het is mogelijk deze beperking te omzeilen door de animated GIF bestanden handmatig te uploaden en de HTML code te bewerken.
Het is mogelijk om deze beperking omzeilen door het uploaden van de geanimeerde GIF-bestanden handmatig en bewerken van de HTML-code.
Animated GIF toevoegen aan uw WOWSlider slideshow
Maak uw slideshow zoals altijd en importeer uw afbeeldingen. U moet de GIF-bestanden ook importeren, want dit maakt het makkelijker om de HTML-code later te bewerken door het maken van placeholder dia’s.
Sla uw slideshow op.
Ga naar de map data / afbeeldingen.

Voeg uw animated GIFs toe aan deze map en zorg ervoor dat de bestandsnamen logisch zijn en geschikt voor het web. Gebruik geen spaties of speciale tekens in de bestandsnaam en houd ze betrekkelijk kort (bijvoorbeeld ‘image1.gif’ in plaats van ‘mother & daughter.gif’).
U kunt de WOWSlider .jpg versies van de foto’s verwijderen om ruimte te besparen.
Open vervolgens het wowslider.html bestand in een tekstverwerkingsprogramma.
U vindt de sectie in de BODY die links bevat naar al uw afbeeldingen. U gaat nu de links veranderen. Bijvoorbeeld:
<div class="img"><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></div>Moet worden aangepast naar:
<div class="img"><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></div>Sla het bestand op en open het in een webbrowser om te controleren of alles werkt zoals u verwacht. Als de afbeeldingen niet laden, is het waarschijnlijk omdat u een fout hebt gemaakt in het typen van de bestandsnaam. Zorg ervoor dat alle back slashes blijven staan en dat u niet per ongeluk aanhalingstekens verwijdert als deze zijn essentieel voor de code.
U moet vervolgens de ‘data’ en ‘engine’ mappen uploaden naar uw webserver samen met het WOWSlider html-bestand.