 An alligator is swimming.
An alligator is swimming. The addax, also known as the screwhorn antelope.
The addax, also known as the screwhorn antelope. A bison has a long, brown coat.
A bison has a long, brown coat. Fishing cat is sleeping
Fishing cat is sleeping The clouded leopard is a felid found from the Himalayan foothills.
The clouded leopard is a felid found from the Himalayan foothills. The spotted deer or the Japanese deer.
The spotted deer or the Japanese deer. German shepherd dog
German shepherd dog The hippopotamus is a large mammal in sub-Saharan Africa.
The hippopotamus is a large mammal in sub-Saharan Africa. Nice green lizard
Nice green lizard Native largely within the Arctic Circle encompassing the Arctic Ocean.
Native largely within the Arctic Circle encompassing the Arctic Ocean. The otter's diet mainly consists of fish.
The otter's diet mainly consists of fish. Galapagos giant tortoise.
Galapagos giant tortoise. The inhabitants of the pond.
The inhabitants of the pond.
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 slider html
Twist Design
with Glass Parallax Animation
slider html
Twist Design
with Glass Parallax Animation
-
 jquery 3d slider
Transparent Skin
with Brick Animation
jquery 3d slider
Transparent Skin
with Brick Animation
-
 simple jquery slider
Gentle Theme
with Basic linear Transition
simple jquery slider
Gentle Theme
with Basic linear Transition
-
 css3 slideshow
Pure Template
with Domino Transition
css3 slideshow
Pure Template
with Domino Transition
-
 javascript slider
Ionosphere Template
with Stack Animation
javascript slider
Ionosphere Template
with Stack Animation
-
 Mellow Style
with Blast Animation
Mellow Style
with Blast Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
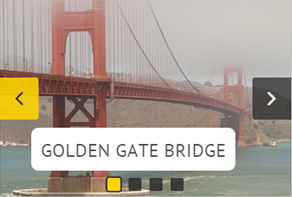
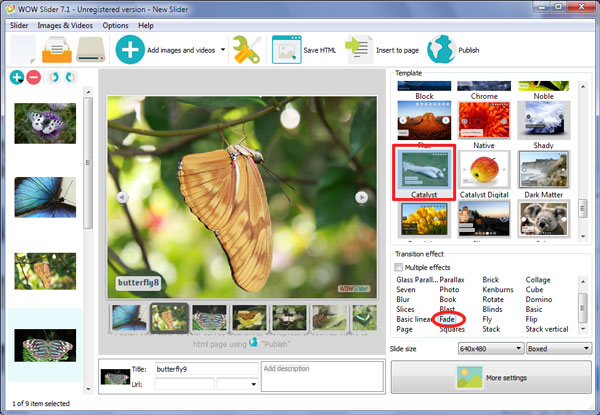
 Fade Animation &
Catalyst Style
Fade Animation &
Catalyst Style
Una vez que comienza la presentación, cada diapositiva se muestra por algunos segundos antes de avanzar a la siguiente. Hacer clic directamente en la imagen y mantener presionado el mouse hace que la galería se pause, mientras que hacer clic y en la flechas de la derecha e izquierda le permite a los usuarios avanzar o retroceder dentro de esa galería.

Las flechas de la derecha e izquierda no aparecen a menos que se mueva el cursos sobre la imagen. Esto le da a la imagen una apariencia limpia, sin botones o gráficos que distraigan al ojo. Adicionalmente, los usuarios pueden usar el mouse para arrastrar una imagen a la derecha e izquierda y moverse a la siguiente imagen de la serie. Usando el mouse o las flechas los usuarios pueden controlar la velocidad de la presentación y hacerla mas lenta o acelerarla, dependiendo de la necesidad.
La presentación se reproduce continuamente, y cuando llega al final, se retrocede hasta la primera imagen, y se reproduce de nuevo automáticamente el set completo desde el principio. Los usuarios pueden también escoger que imagen quieren ver haciendo clic en la pre visualización de la galería, localizada debajo de la presentación. Adicionalmente, mover el cursos sobre la pre visualización, muestra el titulo de la imagen. Las imágenes son muy grandes y se pueden ver los detalles que de otra manera se perderían. Por esta razón, las imágenes deberían de ser de alta resolución, y de alta calidad.
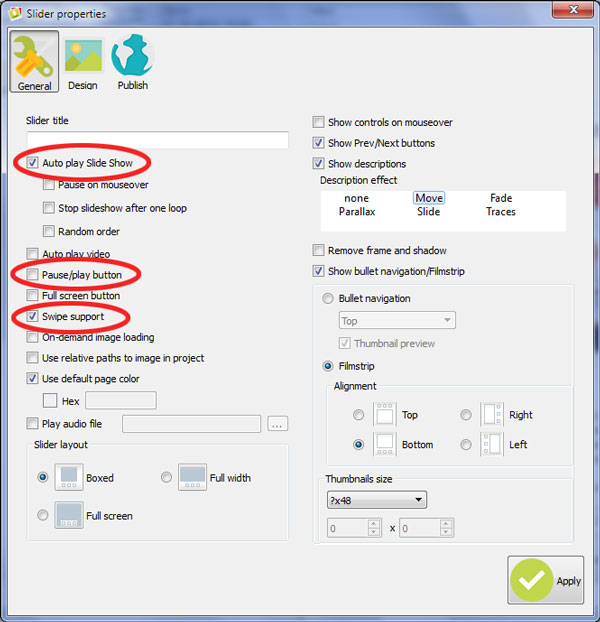
Este demo usa una función de auto reproducir. Esto significa que no necesitas iniciar la presentación de manera manual, comienza inmediatamente cuando la abres. Como pueden ver no hay botón de reproducir/pausar en la presentación actual, así que no se puede detener esta presentación. También hay que poner atención en la función de deslice. Esta función puede ayudarle a cambiar de diapositivas en dispositivos móviles.

Todas estas opciones pueden ser encontradas y cambiadas en Presentación/Propiedades/General.













