- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 slider html
Twist Skin
with Glass Parallax Animation
slider html
Twist Skin
with Glass Parallax Animation
-
 Chess Layout
with Blinds Effect
Chess Layout
with Blinds Effect
-
 Noble Design
with Ken Burns Animation
Noble Design
with Ken Burns Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Créer une bannière à l'aide de WOW Slider et l’ajouter à une page web à l'aide de Dreamweaver
Dans ce tutoriel, nous allons créer une bannière à l'aide de WOWSlider. Pour commencer, vous devriez avoir quelques images prêtes à utiliser, et quelques lignes de texte à utiliser avec chaque image. Vous devriez avoir une page web que vous avez créé dans Dreamweaver qui a un div prêt pour la bannière.
1. Ouvrez WOWSlider et créer votre bannière.
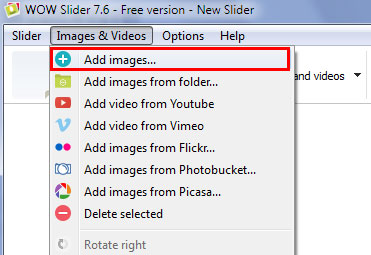
Commencez par ouvrir le programme WOWSlider. Ajoutez vos images. Vous pouvez les faire glisser et les déposer, ou vous pouvez aller à « Images et Vidéos » -> « Ajouter des images » dans le menu.

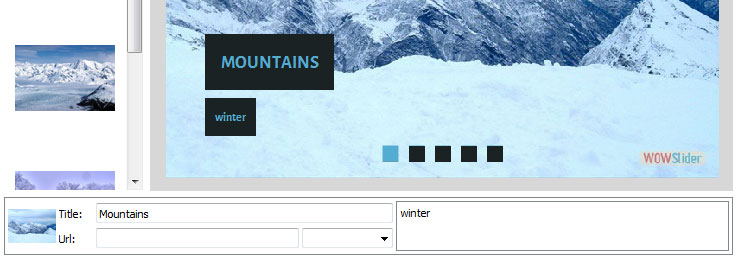
Assurez-vous que vos images sont dans le bon ordre. Vous pouvez faire glisser et déposer vos images dans le bon ordre.
Ajouter un titre à la première image. Remplissez le champ « titre », et la description dans le champ 'Description'.

Vous pouvez laisser le champ URL vide, sauf si vous souhaitez envoyer les visiteurs vers un site web.
2. Définir les options
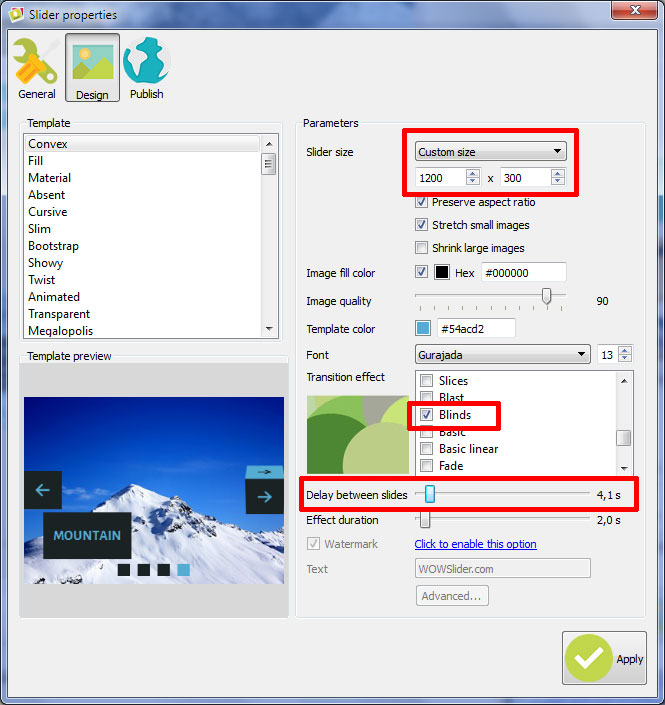
Vous devez définir les options et la taille pour votre bannière. Ouvrir le panneau d'options en cliquant sur l'icône de clé dans la barre de navigation supérieure.

Cliquez sur l'onglet « Design », et modifier la taille de votre bannière. Dans cet exemple, nous avons défini un format personnalisé de 1200px, qui remplira toute la largeur du site, et 300px haut, qui est la taille de notre bannière supérieure.
Il y a plusieurs effets de transition que vous pouvez choisir. Dans cet exemple, nous avons choisi « stores » comme il semble intéressant.
Augmenter le délai entre les diapositives à environ 4 secondes. Vous pouvez faire cela en ajustant le slider.

Tous les autres paramètres ont été laissés par défaut dans cet exemple, mais vous pouvez ajuster n'importe lequel si vous avez besoin.
3. Publier la bannière
Cliquer sur le bouton « Publier » dans le menu supérieur. Vous pouvez modifier le nom du fichier, chose que vous devez faire si vous l'enregistrez dans un dossier comportant déjà un fichier index.html. Dans cet exemple, nous avons renommé le fichier à « wow.html ».
Cliquez sur parcourir et aller au dossier où votre site est enregistré. WOWSlider va créer les fichiers nécessaires pour que la bannière fonctionne, alors vous devez sélectionner le dossier du site Web.
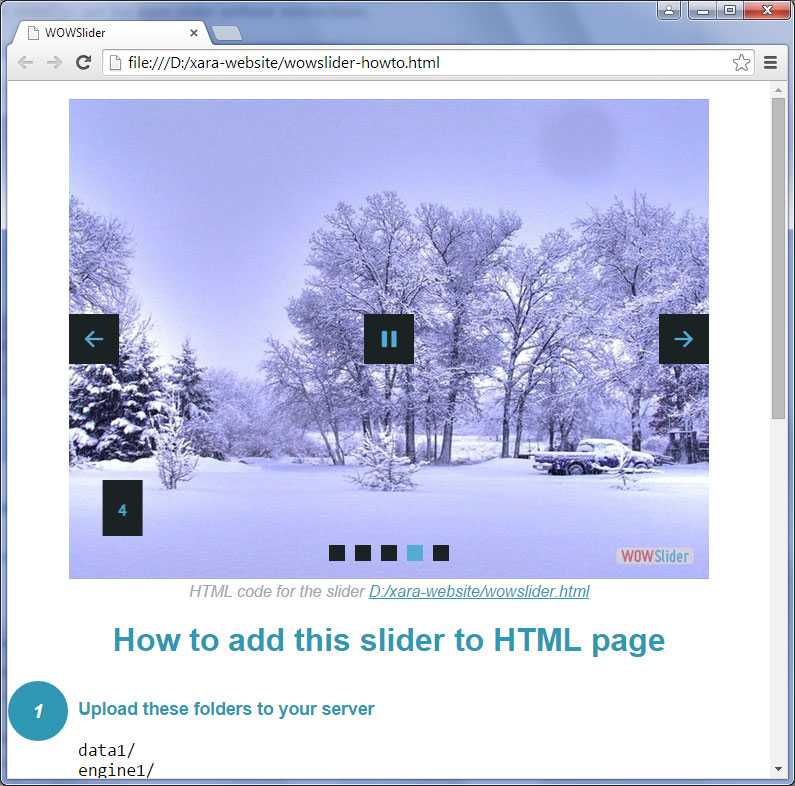
Cliquez sur « publier ». Vous verrez que la bannière n'est pas insérée dans notre page index, alors voici ce que nous allons faire maintenant.
4. Insérer la bannière.

Ouvrez le fichier « wow-howto.html » que vous avez crée dans l'étape précédente. Vous verrez beaucoup de codes qui sont insérés.
Copier un code dans la section « HEAD ».

Ouvrez Dreamweaver.
Accédez à votre page index, regardez là dans le mode code, et collez le code dans la section "header"-peu importe où.
Retournez au code de wow-howto.html. Aussi vous verrez le code pour la section HEAD là-bas. Ceci est le code qui va être dans la div de votre bannière. Copiez ce code.
Retournez à la page index, et coller le code entre le <div> d'ouverture pour la bannière et le </ div> de fermeture pour la bannière.
Enregistrer le fichier.
Cliquez sur le mode « fractionné » pour voir l'aperçu. La bannière ne fonctionnera pas correctement, car elle est dans l'éditeur. Pour afficher la bannière telle qu'elle apparaîtra dans le navigateur, appuyez sur F12.