This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 html5 gallery
Puzzle Style
with Collage Transition
html5 gallery
Puzzle Style
with Collage Transition
-
 javascript image slider
Contour Skin
with Cube Transition
javascript image slider
Contour Skin
with Cube Transition
-
 wordpress gallery
Sky Template
with Blur Effect
wordpress gallery
Sky Template
with Blur Effect
-
 Calm Design
with Ken Burns Effect
Calm Design
with Ken Burns Effect
-
 Prime Time Layout
with Basic linear Transition
Prime Time Layout
with Basic linear Transition
-
 Shady Skin
with Stack vertical Effect
Shady Skin
with Stack vertical Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
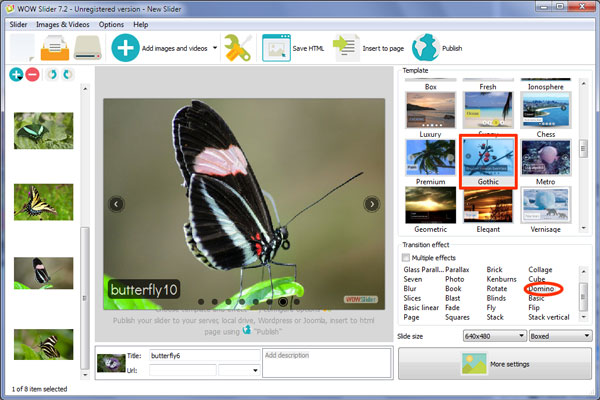
 Domino Animation &
Gothic Style
Domino Animation &
Gothic Style
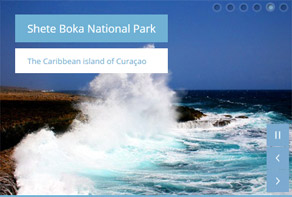
Questo slider dal design scuro e drammatico utilizza bianco e nero per un effetto di impatto.
Lo slider principale non ha un bordo e non ha una cornice di alcun tipo. Lo slider presenta una leggera ombreggiatura, che aiuta a sollevarlo dallo sfondo del sito web. Poiché non c'è bordo, l'immagine occupa l'ammontare massimo di spazio consentito. Ciò è particolarmente efficace quando viene usato come slider ‘full-screen’, dove le immagini possono utilizzare ogni pixel dello spazio disponibile su schermo e visualizzare una fantastica visione panoramica.

Passare con il mouse sopra lo slider porta alla luce le due frecce di navigazione, una per ogni lato dello slider. La freccia è una sottile testa di freccia bianca su un cerchio nero con un bordo trasparente e poi un bordo nero (che crea un effetto a doppio cerchio). L'intera composizione è semitrasparente, cosa che permette colore dell'immagine di trasparire attraverso lo stesso rendendolo piuttosto discreto. Passare con il mouse sulla freccia la fa diventare completamente opaca, e lascia capire all'utente che può interagire con essa. Cliccare sulla freccia fa ciclare l'utente attraverso le immagini della presentazione.
C'è una didascalia nell'angolo in basso a sinistra dello slider. Presenta un testo bianco grande su un rettangolo nero dagli angoli arrotondati. La didascalia è semitrasparente, cosa che permette di far vedere in trasparenza il colore dell'immagine retrostante. Il fondo utilizzato è Didact Gothic, un font sans-serif chiaro e semplice da leggere. Questo font è stato progettato in modo tale da utilizzare la forma delle lettere che più spesso viene insegnata ai bambini delle scuole elementari, il che significa che questo slider sarebbe una buona scelta per scuole e siti Web didattici.
Nella parte inferiore centrale dello slider c'è una serie di cerchi neri semitrasparenti. Ciascuno di questi cerchi rappresenta un'immagine della presentazione. Il cerchio che è collegato all'immagine correntemente visualizzata acquisisce un bordo trasparente e poi un sottile bordo nero, che crea un effetto a doppio cerchio uguale a quello che si vede sulle frecce di navigazione. Passare con il mouse sopra un cerchio crea lo stesso effetto a doppio cerchio, e porta anche un'anteprima dell'immagine. Ciascuna immagine di anteprima presenta un'ombra che la aiuta a distaccarsi dallo sfondo, e una piccola freccia nera che punta al cerchio che la rappresenta. Facendo clic su un cerchio si carica l'immagine rilevante nello slider, e l'utente può navigare sull'immagine che più lo interessa.

L'effetto di cambiamento di default è ‘domino’. Questo effetto rompe l'immagine in una serie di quadrati, ciascuno dei quali fa "scivolare" al suo posto l'immagine sostitutiva. L'effetto generale è attraente, con molto movimento in grado di catturare lo sguardo. Altri effetti di cambiamento che hanno molto movimento sono ‘collage’ e ‘seven’.
Questo slider funzionerebbe bene con un sito Web dallo schema di colori più scuro, o su un sito che utilizza il bianco e il nero per creare un look d'impatto. L'utilizzo della trasparenza e delle ombre gli impedisce di apparire troppo spoglio e minimalista.





 1
1 2
2 3
3 4
4 CSS3 Slider
CSS3 Slider