This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 image gallery
Simple Style
with Basic Effect
image gallery
Simple Style
with Basic Effect
-
 html5 image slider
Box Skin
with Stack Vertical Effect
html5 image slider
Box Skin
with Stack Vertical Effect
-
 Plastic Design
with Squares Effect
Plastic Design
with Squares Effect
-
 Dark Matter Design
with Squares Animation
Dark Matter Design
with Squares Animation
-
 Mac Theme
with Stack Effect
Mac Theme
with Stack Effect
-
 Pinboard Layout
with Fly Animation
Pinboard Layout
with Fly Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
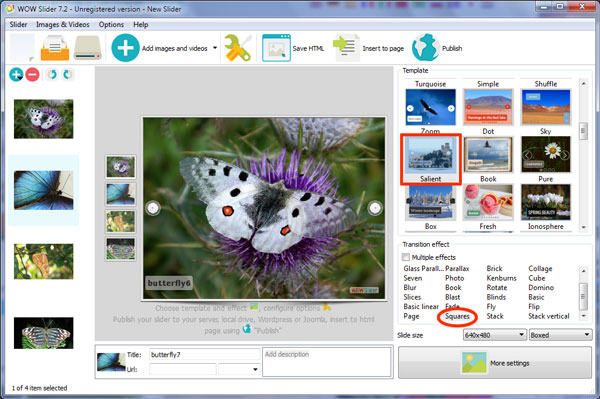
 Squares Animation &
Salient Layout Slideshow jquery
Squares Animation &
Salient Layout Slideshow jquery
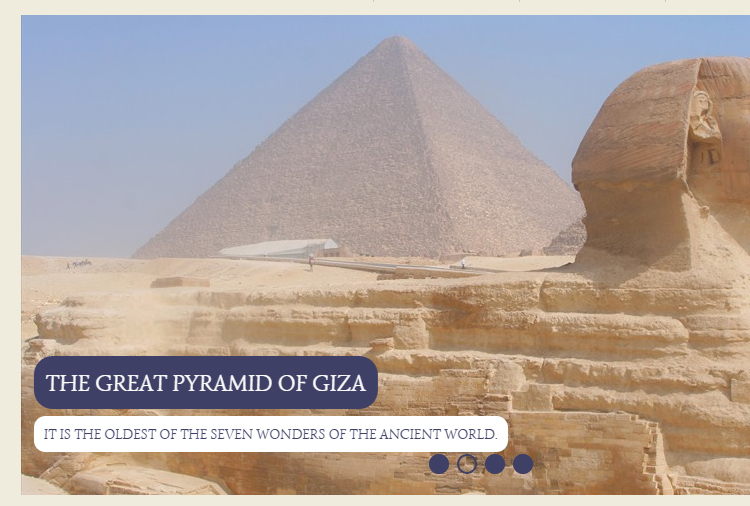
Uno slider caratterizzato da un design tridimensionale unico.
Lo slide principale dispone di un bordo grigio con una leggera luce, accomopagnato da una morbida e leggera ombra. Il risultato è un effetto cornice tridimensionale. Il colore grigio dona un'apparenza moderna e pulita.
Sotto la slide principale vi è un maestoso gradiente che finisce con un effetto ombra, che garandisce un look moderno e pulito, in grado di far risaltare lo slider sulla pagina. Un effetto ideale per un sito web con uno sfondo più chiaro.

Lungo il lato sinistro della slide principale vi è un insieme, raggruppato verticalmente, di anteprime delle restanti diapositive. Ognuna ha una struttura simile di colore grigio. L'immagine di anteprima è collegata alla slide principale visualizzata, da un bordo evidenziato di colore bianco, anziché grigio.
Passando il mouse sopra le slide di anteprima, si possono scorrere le immagini verso l'alto e verso il basso, in modo da visualizzare tutte le relative diapositive disponibili. Caratteristica d'interazione che rende la consultazione delle diapositive intuitiva, semplice e veloce, a prescindere dal livello di conoscenza tecnologica dell'utente.
Un sottile effetto hover, al passaggio del mouse, è applicato su ogni immagine di anteprima che passa da una tonalità scura ad una più accesa. Un elemento essenziale per suggerire all'utente che l'immagine è cliccabile.
Passando sopra lo slider appaiono, sui rispettivi lati, le frecce di navigazione. Frecce di colore grigio scuro, con un leggero effetto rilievo. Le icone sono accompagnate da cerchi grigi di sfondo, con una serie di bordi semitrasparenti in grigio scuro e chiaro. Ancora una volta, incontriamo un invitante e attraente effetto tridimensionale.
Passando il mouse sopra il tasto di navigazione, la freccia appare più scura, suggerendo all'utente che si può interagire con quest'ultimo elemento. Cliccando sul pulsante si visualizza la diapositiva successiva o precedente, a seconda della direzione scelta.
In seguito, troviamo una didascalia in basso a sinistra dello slider. La didascalia appare con un carattere di colore grigio scuro su uno sfondo grigio semi-trasparente. Il font utilizzato è 'Marmelad', un carattere sans-serif arrotondato, equilibrato e dalle proporzioni comuni. Uno stile moderno, ma al contempo accogliente, grazie ai caratteri arrotondati.

L'effetto di transizione preimpostato 'squares', predispone l'immagine alla sostituzione graduale con quella nuova. Un effetto semplice ma elegante che funziona bene con il design moderno dello slider. Altri effetti di transizione sono il 'glass parallax' e il 'seven' entrambi moderni e fluidi.
Questo slider potrebbe funzionar bene per siti web moderni e professionali che hanno l'esigenza di apparire affidabili. L'uso di uno schema colori monocromi, rende lo slider serio e professionale. Siti dedicati alla finanza, proprietari di piccole imprese e liberi professionisti, possono trarre vantaggio dal design di questo slider.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7