 Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados' capital and main city
Barbados' capital and main city Barbados' fauna
Barbados' fauna Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea Barbados, Caribbean Sea
Barbados, Caribbean Sea
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 javascript image slider
Contour Design
with Cube Transition
javascript image slider
Contour Design
with Cube Transition
-
 gallery jquery
Tick Skin
with Book Effect
gallery jquery
Tick Skin
with Book Effect
-
 Flat Template
with Slices Transition
Flat Template
with Slices Transition
-
 Push Theme
with Stack Animation
Push Theme
with Stack Animation
-
 Cloud Design
with Fly Transition
Cloud Design
with Fly Transition
-
 Pulse Design
with Blinds Transition
Pulse Design
with Blinds Transition
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
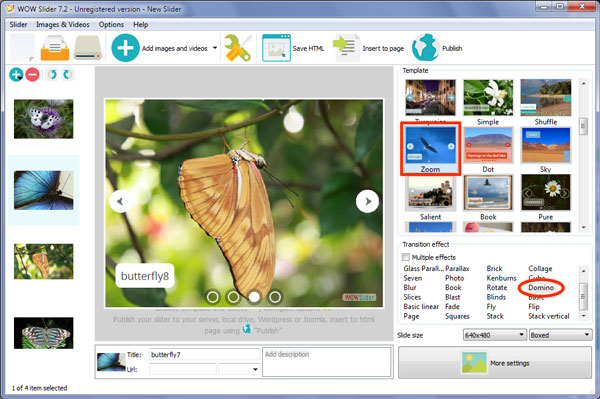
 Domino Animation &
Zoom Template Slideshow software
Domino Animation &
Zoom Template Slideshow software
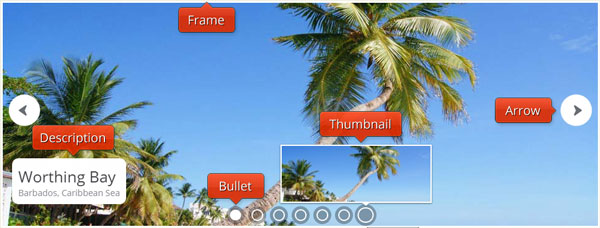
Lo Slider coniuga un design semplice e al tempo stesso ricco di eccentrici dettagli, che lo rendono divertente e giocoso da utilizzare. Quest'ultimo utilizza il bianco e il nero.
Lo slider principale ha una cornice bianca sottile. Il contrasto ideale per un sito web con sfondo scuro.

Lo slider è accompagnato da due frecce di spostamento, una su ciascun lato. Le frecce di navigazione sono grigie, circondate da un cerchio bianco. Anche queste ultime, godono di un design semplice, ma al tempo stesso accogliente, grazie ad alla testa della freccia leggermente arrotondata.
Al passaggio del mouse sopra le frecce, il cerchio aumenta di dimensioni, affinché l'effetto risulti inaspettato e quindi abbastanza eccentrico per contrastare con il semplice design di base. Cliccando sulle frecce è possibile scorrere le diapositive.
In basso a sinistra di ogni diapositiva vi è lo spazio per una didascalia.
La didascalia è composta da un testo grigio posizionato all'interno di un rettangolo bianco con gli angoli arrotondati. Vi è poi un grande titolo principale in grigio scuro e un piccolo sottotitolo in grigio chiaro. Il font utilizzato per il testo della didascalia è l’'Open Sans', carattere appartenente alla famiglia sans-serif che, grazie ad un'amichevole e naturale apparenza data dalle forme aperte e da una ben fatta pulizia, si presenta moderno e leggibile.
In basso al centro dello slider vi è una serie di semi cerchi grigi trasparenti, con un cerchio più piccolo all'interno di un sottile bordo bianco. Ogni cerchio è collegato a una diapositiva e quando la slide corrisponde a quella visualizzata nello slider, il cerchio più piccolo si riempie di bianco.
Passando il mouse sopra i cerchi, questi ultimi si ingrandiscono, nello stesso modo in cui le frecce di navigazione cambiano di dimensione. Un alro effetto unico, ideato per attirare l'attenzione sui controlli dello slider.
Inoltre, quando si passa sopra ai cerchi, un'immagine di anteprima, in una cornice bianca con un leggero effetto ombra, viene visualizzata al di sopra. Queste immagini di anteprima consentono all'utente di selezionare quale immagine visualizzare nello slider, passando direttamente a quest'ultima.

L'effetto di transizione preimpostato è 'domino', in cui le immagini scorrono in posizione attraverso una serie di quadrati. Anche in questo caso, si tratta di una scelta di design interessante, un pò eccentrico ma sempre moderno. Se sei alla ricerca di qualche effetto di transizione più singolare e unico, allora potrai scegliere 'bubbles' o 'dribbbling' entrambi divertenti e funzionali.
Un design semplice, intuitivo, pulito e moderno. Uno slider ideale per siti web dedicati alla tecnologia. Utile anche per autori di libri moderni, divertenti o illustratori di libri per bambini.
 1
1 2
2 3
3 4
4 5
5 6
6 7
7