 Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
Bream bay
Dunes and harbour
Head rock
Look mangawhai heads jquery gallery slideshow
Malibu lagoon
Mangawhai heads
Ocean
Ocean rainbow
Sea dragon
Sea fight
Sea spray
Sea view
Te werahi beach
Whangarei harbour jquery image slideshow
Duck
Flamingo
Nice peafowl
Peafowl
Swan
White peafowl
Beatiful flowers
Bumblebee on the mallow jquery slide image
Flowers
Lilies
Mallow
Phlox
Pink flowers slide image jquery
Red roses slideshow jquery free
Roses jquery photo slideshow
Spring flowers slide show jquery
White flowers
Yellow dahlia
Lily
Amazing sunset
Apple tree
Beutiful landscape
Birch
Camomiles
Cherry
In the forest jquery slide show
Nature jquery image slider code
Spoondrift image gallery jquery free download with demo
Stream jquery slideshow demo
Strobiles on spruce simple slideshow jquery
Sun and sea div slideshow jquery
Sunset photo slideshow jquery
Sunset on the river slideshow jquery free download
Alligator slideshow jquery code
Antelope full screen slideshow jquery
Bison
Cat
Clouded leopard slideshow jquery tutorial
Deer
Dog
Hippopotamus jquery slideshow plugin
Lizard
Polar bear jquery slideshow free download
River otter jquery carousel
Tortoise jquery slideshow tutorial
Turtle and frogs jquery slideshow with captions
Landscape
Mountains
Trees
Water
Watersurface
Alley in autumn
Autumn landscape simple jquery slideshow
Autumn leaf
Autumn trees
Birch trees in autumn photo jquery slideshow
Forest lake
Forest path
Maple leaf
Pond in autumn
Red leaf
Beautiful nature
Bridge
Cathedral"
Cityscape
Countryside
In the evening jquery image slideshow
Millwheel
Panorama
River
Twilight
Waterscape
Bug
Bumblebee
Caterpillar jquery simple slideshow
Fly
Bug
Pondskater
Spider
Forest
Lake
Nature
Stream
Twilight
Water
Alder
Ashberry
Autumn
Branch
Leaf
Bright leaves jquery gallery slideshow
Bay
Ocean
Palms
Sea
Shore
Spray
Sun
Sunset
Boats
Coast
Landscape jquery mobile slideshow
Lighthouse
Panorama
Seascape
Christ the redeemer jquery fullscreen slideshow
Coast images slideshow jquery
Night
Panorama image slideshow jquery
Sunset simple slideshow jquery
View jquery slideshow example
Nightlights free download jquery slideshow example
Waterscape responsive slideshow jquery
Boat slideshow using jquery
Coast slideshow image jquery
Evening slideshow gallery jquery
Stones
Waves slideshow jquery code
Coral slideshow jquery demo
Fantastic view slideshow jquery mobile
Fish slideshow jquery download
Muraena slideshow fullscreen jquery
Seaturtle photo slideshow jquery
Underwater image slideshow jquery tutorial jquery image gallery tutorial
Cloud jquery banner slideshow
Ears jquery banner slideshow free
Mist gallery slideshow html
Seed gallery slideshow jquery
Sun multiple gallery slideshow jquery
Tree gallery photo slideshow
Frosty gallery image slideshow jquery
Leaves simple jquery image slideshow
Rain drops image gallery html code javascript gallery slideshow
Autumn leaves image slideshow html code
Leaf in Horten jquery photo gallery slideshow jquery responsive photo gallery
Mosaic
Leaf
Bright leaves
Geranium
Leaves and Water gallery slideshow html code image slideshow html code
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
More Demos
-
 bootstrap carousel
Bootstrap Template
with Shift Transition
bootstrap carousel
Bootstrap Template
with Shift Transition
-
 jquery image gallery
Dodgy Skin
with Carousel Basic Effect
jquery image gallery
Dodgy Skin
with Carousel Basic Effect
-
 slideshow maker software
Surface Style
with Blur Animation
slideshow maker software
Surface Style
with Blur Animation
-
 jquery slideshow
Flat Template
with Slices Animation
jquery slideshow
Flat Template
with Slices Animation
-
 online photo gallery
Drive Design
with Rotate Effect
online photo gallery
Drive Design
with Rotate Effect
-
 jquery slider
Boundary Template
with Parallax Animation
jquery slider
Boundary Template
with Parallax Animation
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 How-to: Amazing jQuery Slideshow!
How-to: Amazing jQuery Slideshow!
This tutorial will instruct you on how to create jQuery Slideshows using WOW Slider.
 jQuery Slideshow: Live on the Page!
jQuery Slideshow: Live on the Page!
Here is one of the beautiful Slideshows made with WOW Slider and published on the page!
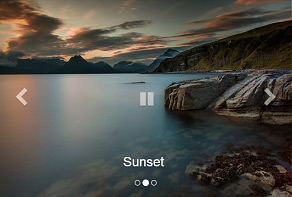
 DRIBBLES TRANSITION & 155 SLIDES HUGE LAYOUT JQUERY SLIDESHOW
DRIBBLES TRANSITION & 155 SLIDES HUGE LAYOUT JQUERY SLIDESHOW
The current demo uses a Balance theme. Arrow button is made of green round and a green arrow inside. The arrow becomes transparent on mouse hover which makes a nice effect. Thumbnails are simple: small white dots and green dots when selected. The description is written with the help of Source Sans Pro font. It looks modern and stylish on a white transparent background.

Customization
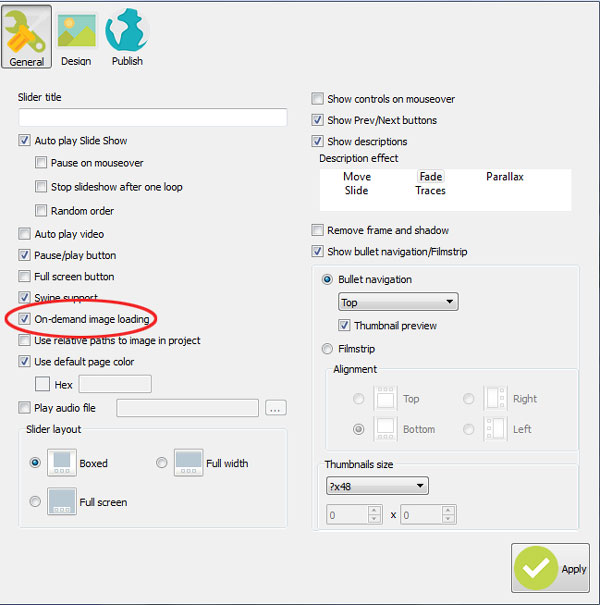
The text elements of the presentation may be customized as it is being developed. For instance, the font color may be changed to match the background. During the example, the text appears as gray letters in a white box. While there were no links associated with the text in this demo, in your own presentations it is a simple matter to utilize this to help direct readers to different parts of your online store or site. This demo is the example of the 'On-demand image loading' option.

Responsive Slideshow
Built using the latest web technology, the presentation is filled with highly responsive elements that fade to the background when the cursor is not actively over it. For instance, the forward and backward elements (shown as green circles with their respective arrows) only appear when they are needed. The same goes for all elements, except for the background image. This enables people to see what you are offering, and quickly learn more without becoming overwhelmed with text. The transitions are smooth as well, swiftly swapping out the background image in a manner similar to an old projector. This gives the viewer the chance to quickly see what is coming next, while being able to remain on the same slide if he so chooses.
Communicating the specifics of your product with consumers has become a challenge in this fast paced, mobile world. People simply do not have the time to waste reading page upon page of text. Interactive media has proven itself more effective in reaching potential customers, and in increasing the number of sales on a site. Interactive media, such as WOWSlider Presentations, may be utilized in both traditional and mobile settings, and can be utilized to display material for everything from content production sites to ecommerce establishments.
 Comments
Comments
I am a registered WowSlider user and want to know how to eliminate the narrow white side borders on the slideshow.
Please send us a direct link to your website, so we can check it. Make sure that your style.css do not affect to WOWSlider.
The thing is that you set "margin: 8px;" to your body section in style.css. And your WOWSlider is located in the body.
I created a blank HTML page and inserted the slideshow into it without attaching any .css file. The same small white border on each side. Why are my wide images being cut off at both the top and bottom? When I run it in a live mode within Dreamweaver CC, it looks great. I have created the slideshow both as a full and wide screen with the same results. This is real important and any help will be appreciated.
Did you mean what I've selected on the screenshot? Also, try to publish it to a folder and see if that happens again.
Unless I missed, I haven't seen a response to my issue described below. I am very interested in hearing from you.

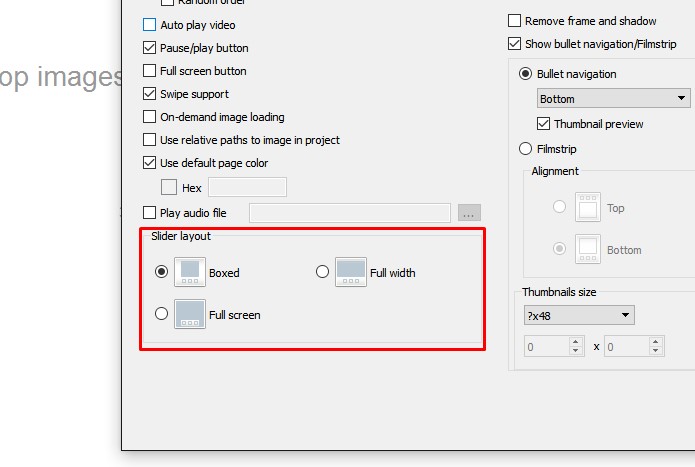
Possibly, you use a full-width layout for your slider. It is the way it works: your images are centered. You can use a boxed layout instead, or also you can try to increase the height value.
I want the output of the wow slider to fit within a div = 1000px. How do I do this? Thanks.
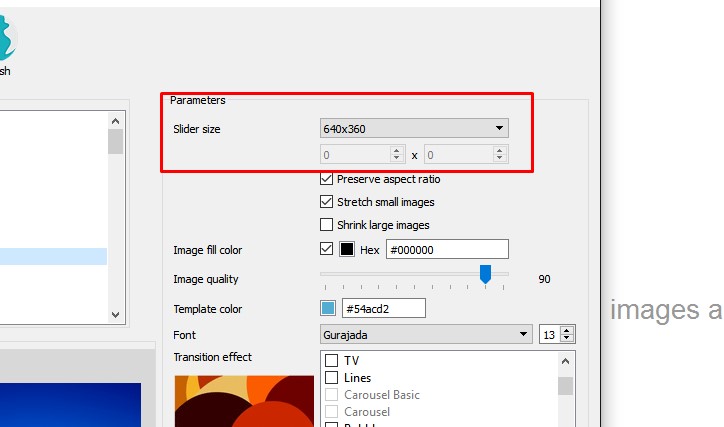
To set the size of the slider please go to Priperties-> Design->Parameters->Slider size-> chose "Custom size" and set size that you need.

If I make some changes in a slider and I upload the newer version of Joomla I see : JLIB_INSTALLER_ABORT_MOD_INSTALL_ALLREADY_EXISTS. The only solution for me is to give the slider module another number. Is there another solution?
It seems like you want to upload existed slider. Try in increase Slider ID in publishing menu and upload again.
I bought a wow slider in 2014: 5.6 version. Is there an update possibility and what is the price?
All upgrades are free within one year after the purchase. You can download the latest version of WOWSlider from the same link in your license message.
You should delete the previous slider from everywhere in Joomla before adding a new one. Or you should give it another number.
Here is the instruction how to use WOWSlider with Joomla: http://wowslider.com/help/how-to-create-a-joomla-slideshow-38.html
Thank you very much
I have an older version of Wow slider 3.4 and the banners work fine on our website. When I view the site on my smartphone the banners don't look like they fit in the box and get bigger and smaller. If I upgrade to the latest version 8.7 will this issue be corrected? I don't have any other issues with my version 3.4. If I upgrade and the problem is still there I'll be looking for a refund. Let me know.
Please try the free version of the WOWSlider 8.7 here: http://wowslider.com/wowslider-free-setup.zip Then if you would like you can update your license.
You didn't answer my question. Will the banners work on mobile phones?
Yes, sure. The WOWSlider slideshows work on mobile phones.
Should the version 3.8 wow slider banners work on mobile phones? They're not working on an iPhone 6s.
You version is outdated, so probably it doesn't work with the latest devices.
Hi, we are testing out your slider and even though I inserted the URLS’s that we want the banners to link to, once we published its not there ---- they don’t link. What did we so wrong? Thanks!
Everything looks good on our end. Are you still experiencing issues, and if so, can you explain a bit about them? What browser do you use?
It's not working at all in Google Chrome, I click on the banners and they don't click through to the pages. Other browsers are ok. But unfortunately, most people using Chrom.
Sorry, we cannot reproduce this issue. Could you please give us more details, maybe you can send us a screenshot or a screencast?
Hi I just sent the video showing you it doesn't click through, it's 26MB so hopefully it went through
Please try to do this: go to WOWSlider Properties -> Genereal-> uncheck "swipe support". Then replace the slider at your page to the new one.
Question - we paid for this plugin last year but the watermark is still there --- how do I get it off?
Please follow this instruction to remove watermark from WOWSlider: http://wowslider.com/help/watermark-in-wowslider-27.html
Hi, it's not letting me uncheck this box like it doesn't see I have the paid version. Please advise, thanks! That's what I tried to tell you in the FIRST email I sent. We purchased this years ago. it's not working, I republished the slider, the codes too, and the logo is still showing up?
Make sure that there are no watermarks on your images.
I just want a slide show I can play on my computer - I don't want to have to go to the web to play the show - Is that possible with Wow Slider I have Wow Slider Enterprise but I can't make a slide show that is not web based.
WOWSlider generates a HTML page with a slider. You can use "Publish to folder" wizard to save the slideshow on your computer. And then you can open it with a browser without doing to the web.
I tried but it would not work for some reason - I will try again.

