- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 jquery carousel
Animated Style
with Parallax Effect
jquery carousel
Animated Style
with Parallax Effect
-
 slideshow javascript
Easy Theme
with Page Animation
slideshow javascript
Easy Theme
with Page Animation
-
 Surface Template
with Blur Animation
Surface Template
with Blur Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Ich würde gerne verschiedene Bilder in meinem Slider auf verschiedene Seiten verweisen lassen. Ist das möglich?
Ziemlich oft werden Slideshows für die Navigation auf der Basis von Werbung/Bildern verwendet, die auf verschiedene Abschnitte der Seite verweisen. Dies lässt sich verwenden, um neue Produkte, aktuelle Nachrichten, neue Blogeinträge oder einfach nur interessante Teile Ihrer Website vorzustellen.
Dafür müssen Sie jede Slider-Verknüpfung auf eine andere Seite Ihrer Website zeigen lassen.
WOWSlider macht es einfach, diese Art von Navigations-Slideshow zu erstellen.
Beginnen Sie damit, dass Sie Ihre Slideshow erstellen. Verwenden Sie den ‚Bilder und Videos hinzufügen‘-Knopf, um Ihre Slides in die Slideshow zu laden.

Jeder Slide wird als ein Thumbnail unten links auf dem Bildschirm erscheinen.

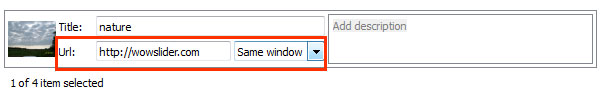
Klicken Sie auf den ersten Slide, um ihn im Hauptfenster zu öffnen. Unterhalb des Slides werden Sie sehen, dass es dort einige Optionsfelder gibt: ‚Titel‘ und ‚URL‘, sowie einen zusätzlichen Kasten für eine Beschreibung.
Im ‚URL‘-Feld geben Sie die Web-Adresse an, auf welche der Slide verweisen soll. Sie können diese direkt von Ihrer Website kopieren. Stellen Sie sicher, dass Sie die gesamte Adresse einfügen, z.B. http://www.yourwebsite.com/yourlandingpage

Verwenden Sie das Dropdown-Menü neben dem ‚URL‘-Feld, um anzugeben, ob sich die Website im selben Fenster oder in einem neuen Fenster öffnen soll - meistens werden Sie wahrscheinlich wollen, dass die Verknüpfung sich im selben Fenster öffnet.
Wiederholen Sie diesen Ablauf für jeden Slide in der Slideshow. Falls Sie einen Slide verwenden, um auf eine Website zu verweisen, sollten Sie sicherstellen, dass alle Slides auf ein Ziel verweisen, um die Navigation konsistent zu halten und es Besuchern Ihrer Website einfach zu machen.