- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 simple jquery slider
Gentle Template
with Basic linear Effect
simple jquery slider
Gentle Template
with Basic linear Effect
-
 slideshow html
Shuffle Layout
with Rotate Effect
slideshow html
Shuffle Layout
with Rotate Effect
-
 Flat Style
with Slices Transition
Flat Style
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Wie man den WOWSlider mit Coffecups Responsive Layout Maker verwendet
In diesem Tutorial zeigen wir Ihnen, wie sie einen in WOWSlider erstellten Slider mit der Software Coffeecup’s Responsive Layout Maker (RLM) nutzen.
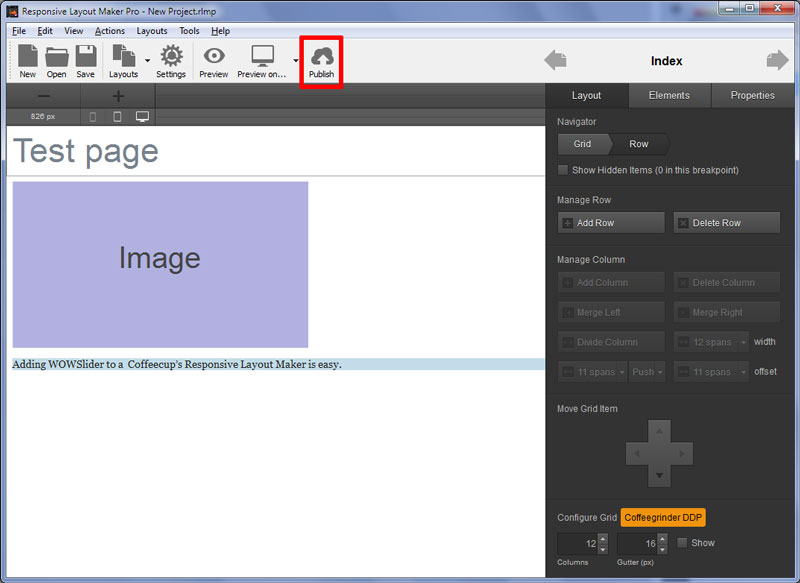
1. Erstellen Sie Ihre Webseite in RLM

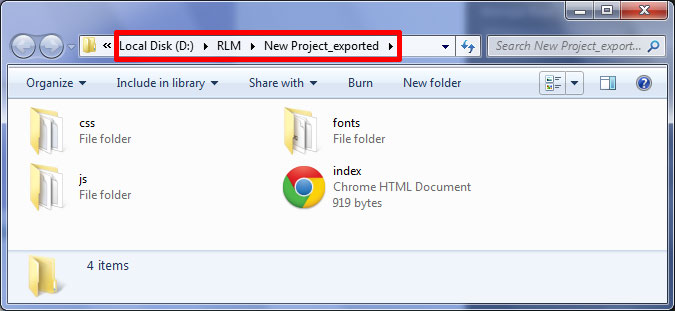
Sie sollten bereits eine Hauptseite und eine Seite für den Slider erstellt haben. Merken Sie sich, wo die exportierten Dateien gespeichert wurden, dieses Verzeichnis brauchen Sie später.

Hier sehen Sie das Verzeichnis, in dem ich meine Seite von RLM exportiert habe.
2. Erstellen Sie Ihren Slider in WOWSlider
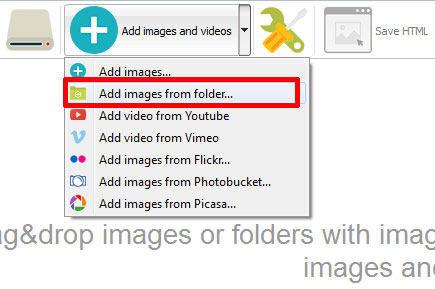
Öffnen Sie WOWSlider (Wenn Sie WOWSlider noch nicht haben, so können sie die Software unter wowslider.com herunterladen). Erstellen Sie Ihre Slideshow, indem Sie die Bilder hinzufügen, die Sie benutzen möchten. Um dies zu tun, klicken Sie einfach auf „Bilder und Videos hinzufügen“ und dann auf „Bilder aus Verzeichnis hinzurügen“ und wählen hier das Verzeichnis, indem die gespeicherten Bilder für Ihre Slideshow liegen.

Sie können auf Wunsch Bilder löschen und hinzufügen.
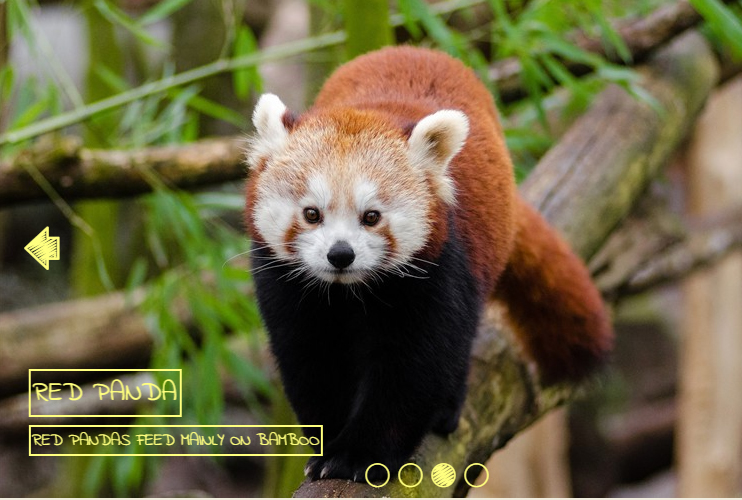
Wenn gewünscht, können hier auch Titel und Beschreibungen eingegeben werden.
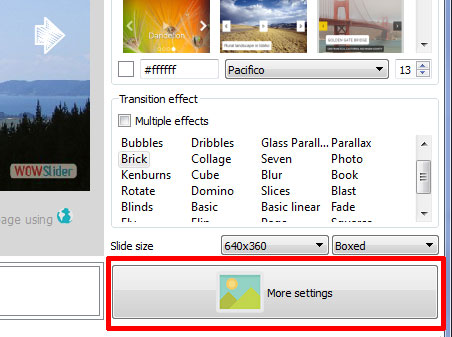
Ändern Sie die Einstellungen über die Option „Einstellungen“, um ihrem Slider die richtige Größe und das richtige Aussehen zu geben.

Wenn Sie mit Ihrem Slider zufrieden sind, klicken Sie auf den „Veröffentlichen“-Button in der oberen Navigation, der mit einem Globus gekennzeichnet ist.

3. Auf der Seite einfügen
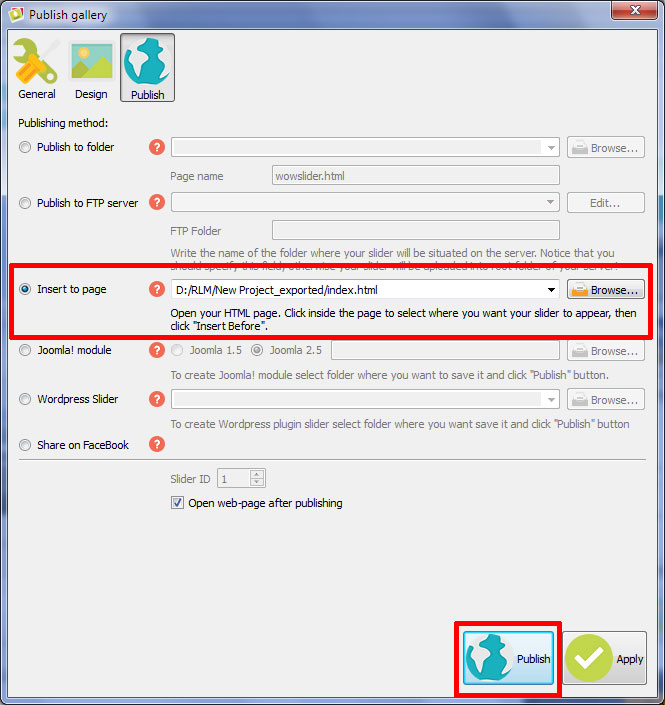
Viele Benutzer veröffentlichen den WOWSlider in einem Ordner und kopieren dann den Quelltext. Es geht jedoch viel einfacher, wenn Sie die Option „Auf Webseite einfügen“ auswählen, hier muss nämlich kein Quelltext kopiert werden.
Stellen sie sicher, dass der Haken bei „Auf Webseite einfügen“ gesetzt ist und klicken dann auf den „Durchsuchen“-Button.
Navigieren Sie zum Verzeichnis, in dem die Webseiten-Dateien von RLM gespeichert sind. Wählen Sie die Datei aus, zu der Sie den Slider hinzufügen möchten und klicken dann auf „Öffnen“.

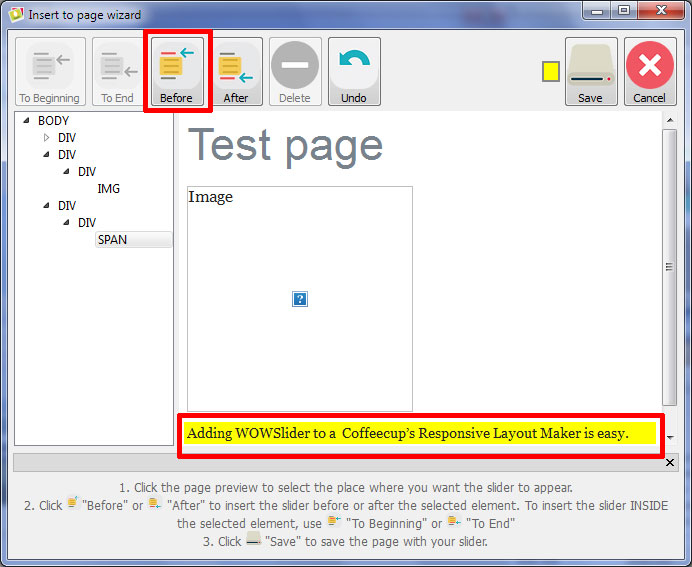
Klicken sie danach auf „Veröffentlichen“ und die Seite wird in WOWSlider geöffnet. Sie sollten nun auf das Element klicken, welches direkt hinter dem Slider erscheinen soll. Dies kann ein Paragraph sein, eine horizontale Linie etc. Egal welches Element sie auswählen, der Slider wird direkt darüber platziert.
Klicken Sie auf den Button „Slider davor einfügen“.

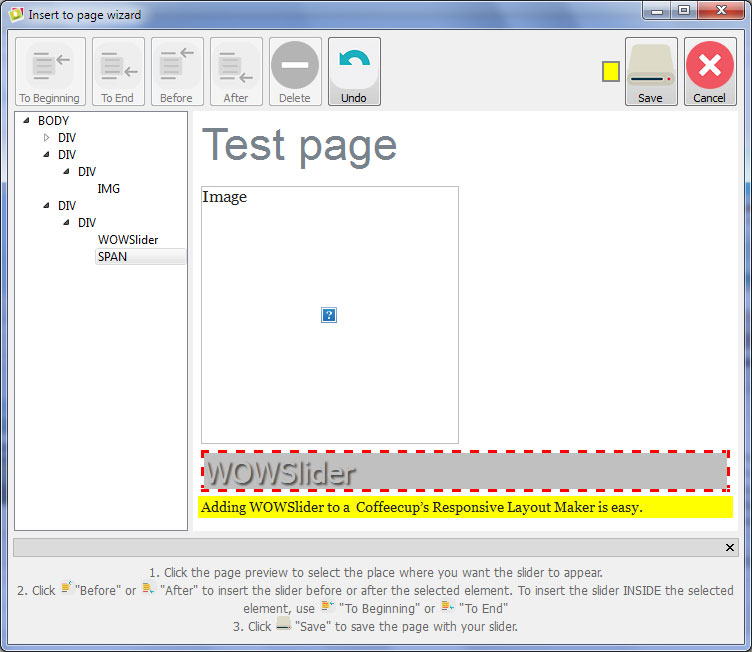
Eine Vorschau des Sliders erscheint. Wundern Sie sich nicht, wenn es hier noch etwas komisch ausschaut.
Klicken Sie auf den „Speichern“-Button oben rechts am Bildschirm.

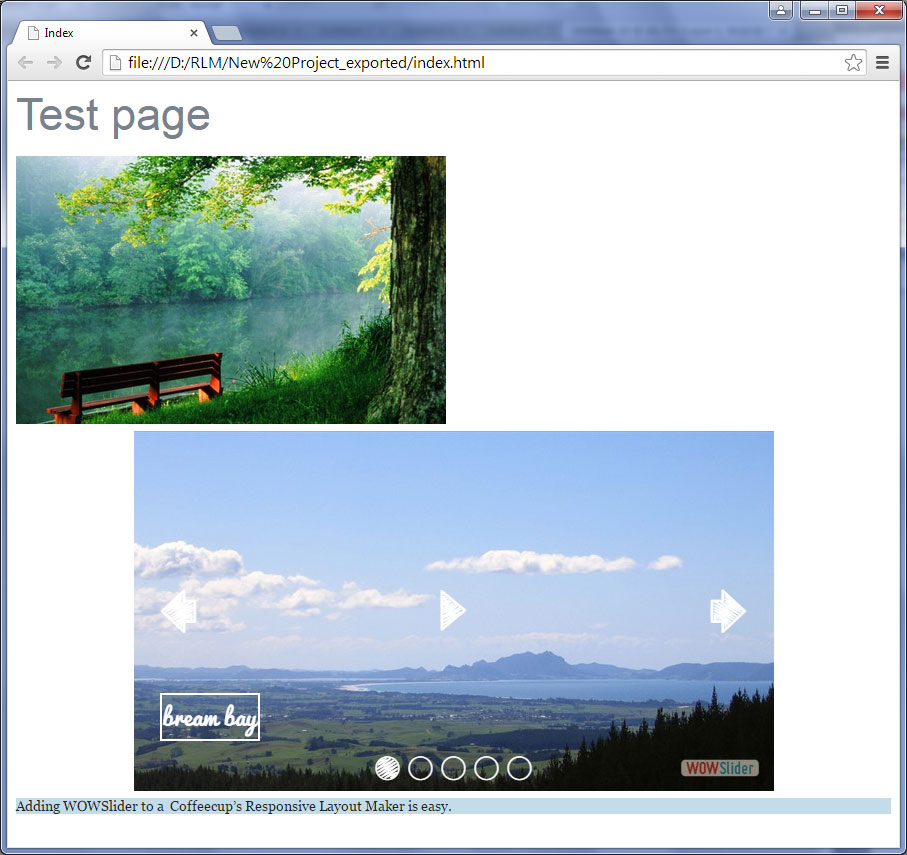
Die Webseite wird nun in einem Browser-Fenster als Vorschau angezeigt.

Dies ist nur ein Weg, um den WOWSlider in eine mit RLM erstellte Webseite zu integrieren, aber es ist ein einfacher Weg, der erstaunlich gut funktioniert.
Die gleiche Technik funktioniert auch mit Webseiten, die in alternativen Programmen erstellt wurden, solange Sie wissen, wo die HTML-Dateien gespeichert sind.