- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 bootstrap slider
Bootstrap Skin
with Basic Linear Effect
bootstrap slider
Bootstrap Skin
with Basic Linear Effect
-
 Gothic Template
with Domino Effect
Gothic Template
with Domino Effect
-
 Numeric Template
with Basic Animation
Numeric Template
with Basic Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
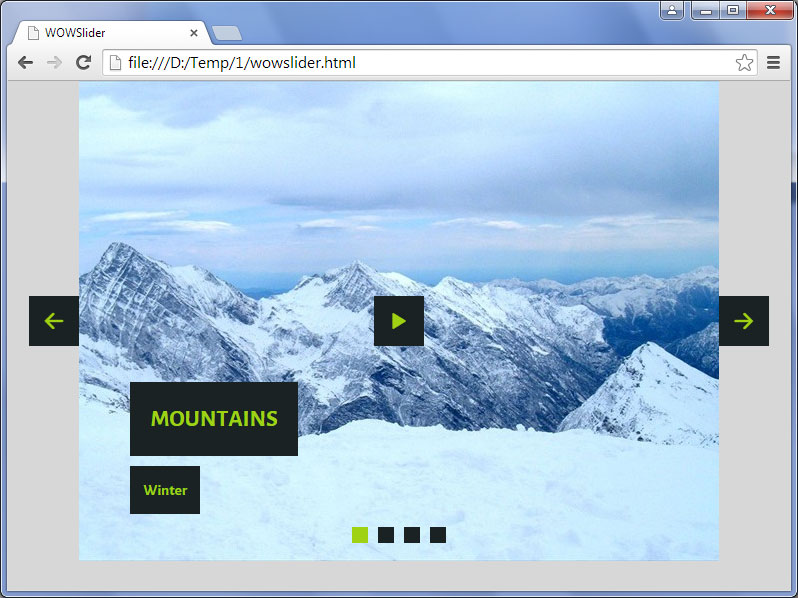
Wie man Navigationspfeile ausserhalb der Slideshow macht?
Manchmal moechten Sie vielleicht, dass sich das Erscheinungsbild des Sliders von der automatischen Vorgabe unterscheidet. Auch wenn WOWSlider Sie nicht die Elemente der Slideshow neu positionieren laesst, koennen Sie den Code manuell einstellen um diese zu aendern. Dies beinhaltet auch die Verschiebung der Navigationspfeile ausserhalb der Slideshow.
Um dies zu tun, erstellen Sie zunaechst eine normale Slideshow. Wenn Sie mit dem allgemeinen Erscheinungsbild zufrieden sind, ‚veroeffentlichen‘ Sie Ihren Slider oder speichern sie den HTML-Code.
Gehen Sie zum dem Ort, wo Sie Ihre Slideshow gespeichert haben und oeffnen Sie die Datei mit der Bezeichnung ‚Modul‘. In diesem ist eine Datei mit der Bezeichnung ‚style.css’.
Oeffnen Sie die Datei in einem einfachen Text- oder HTML-Editor. Wenn Sie sich unsicher sind, nehmen Sie ‚Notepad‘.
Finden Sie den Bereich, der wie folgt aussieht:
#wowslider-container1a.ws_next{
background-position:100% 0;
right:3px;
}
#wowslider-container1a.ws_prev{
background-position:00;
left:3px;
}Sie werden die in Rot hervorgehobenen Werte veraendern wollen. Um die Pfeile ausserhalb der Slideshow zu verschieben, aendern Sie die Werte in eine negative Nummer, z. B. -40px. Um die Pfeile innerhalb der Slideshow naeher zusammen zu schieben, erhoehen Sie die Zahl, z. B. 40px. ‚0’ ist genau auf dem Rand der Slideshow.