- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 javascript image slider
Contour Template
with Cube Transition
javascript image slider
Contour Template
with Cube Transition
-
 responsive image gallery
Glass Template
with Collage Effect
responsive image gallery
Glass Template
with Collage Effect
-
 Prime Time Skin
with Basic linear Effect
Prime Time Skin
with Basic linear Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Wie Sie einen WOWSlider zu Blogger hinzufügen
1. Gehen Sie auf 'Registerkarte Veröffentlichen "und klicken Sie auf" Auf FTP-Server veröffentlichen ". Stellen Sie sicher, dass Ihre Dateien auf den Server hochgeladen worden sind.
2. Melden Sie sich in Ihrem Blogger-Dashboard an.
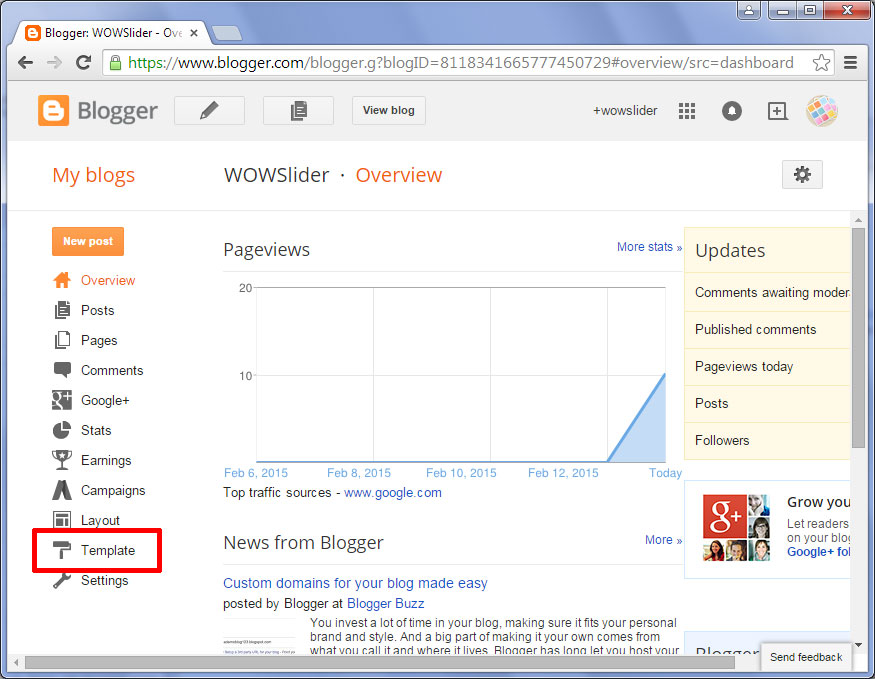
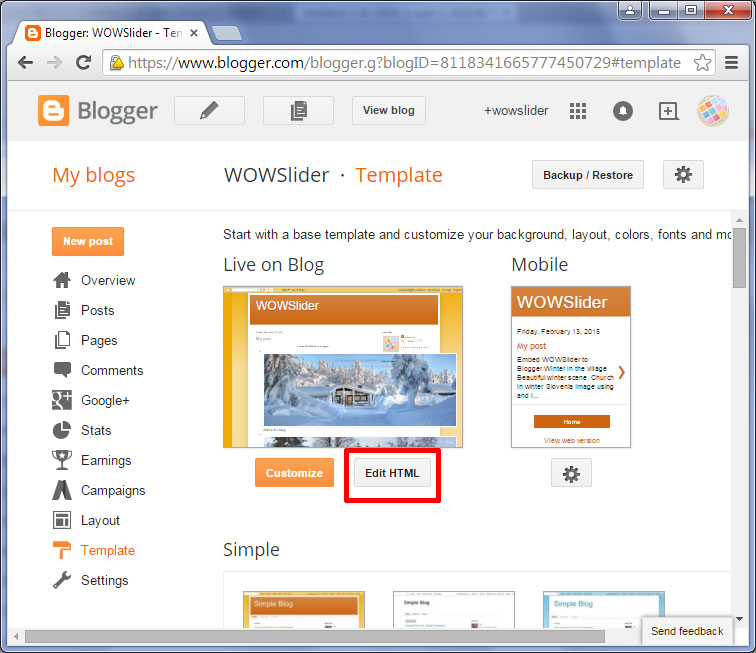
Erstellen Sie Ihren Blog und klicken Sie auf "Vorlage" auf der rechten Seite des Bildschirms

Klicken Sie auf die 'Edit HTML' Schaltfläche.

Gehen Sie nun zu Ihrer eigenen Webseite (oder einem Webhost, wo Sie Ihren WOWSlider übertragen haben), wo Sie Ihren WOWSlider veröffentlicht haben. Der Link sollte in etwa so "http://yourname.com/slider/wowslider.html" ausschauen oder es handelt sich um einen URL wo Sie Ihre Bilder hochgeladen haben.
(In diesem Tutorial verwenden wir den Slider, welcher auf wowslider.com hochgeladen worden ist).
Öffnen Sie die wowslider-howto.html Seite. Markieren und kopieren Sie den Code für den HEAD-Abschnitt.

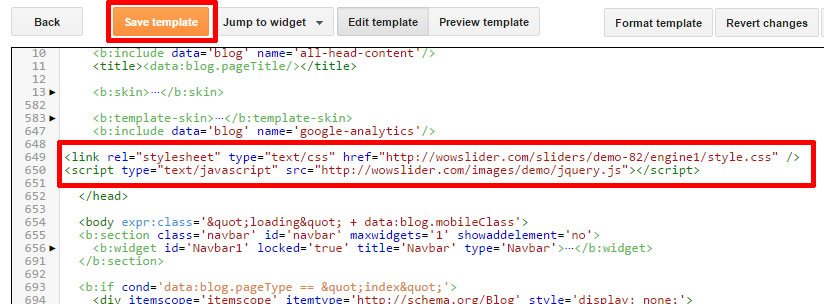
Gehen Sie zurück zu Blogger. Fügen Sie den kopierten Code in den HEAD-Abschnitt Ihrer Blogger Template Seite ein. Achten Sie darauf, zuerst von Ihrer Template Seite eine Vorschau und ein Backup zu erstellen, bevor Sie auf „Template speichern“ klicken.
Beachten Sie, dass Sie für alle Dateien, welche Sie hinzufügen, den absoluten Pfad benötigen. Als ein Beispiel können Sie sich anschauen, wie man die style.css Datei korrekt hinzuzufügt.
<link rel="stylesheet" type="text/css" href="http://wowslider.com/sliders/demo-82/engine1/style.css" />
Klicken Sie jetzt auf 'Template speichern'.
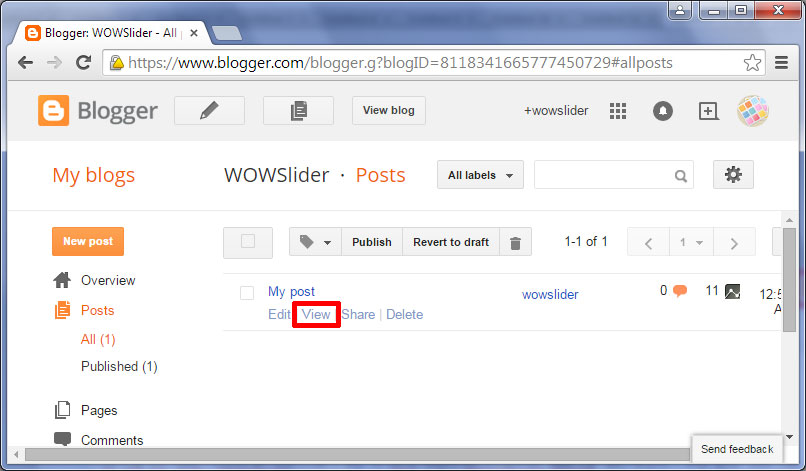
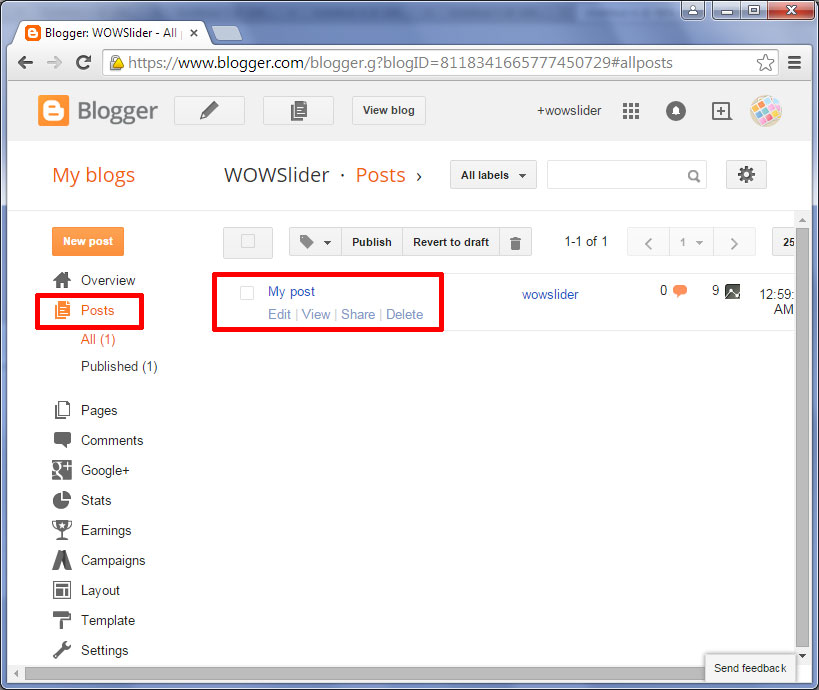
Nun können Sie einen neuen Beitrag erstellen oder einen existierenden bearbeiten. Klicken Sie auf "Beiträge" auf der linken Seite und wählen Sie den Beitrag, den Sie bearbeiten möchten.

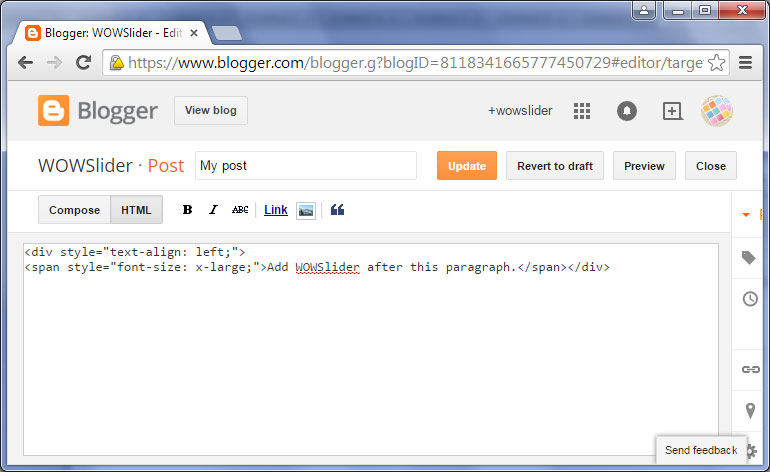
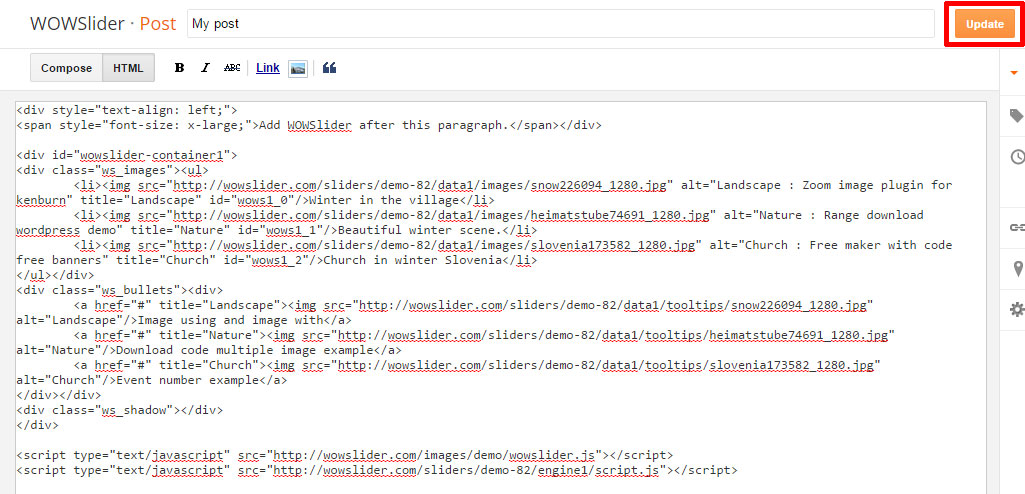
Klicken Sie auf "HTML", um den HTML-Code in Ihrem Beitrag einzubetten.

Kehren Sie zu Ihrer wowslider-howto.html Datei zurück, markieren und kopieren Sie den Code für den BODY-Abschnitt.
Fügen Sie diesen Code in Ihren Blogger Beitrag ein (in HTML-Ansicht).
Überprüfen Sie vorsichtig den Code. Sie sollten alle Links im eingebetteten HTML-Code korrigieren.
Zum Beispiel:
<div class="img"><img src="data1/images/snow226094_1280.jpg"></div>sollte wie folgt aussehen:
<div class="img"><img src="http://wowslider.com/sliders/demo-82/data1/images/snow226094_1280.jpg"></div>Klicken Sie auf die 'Update' Schaltfläche um Ihren Beitrag zu speichern.

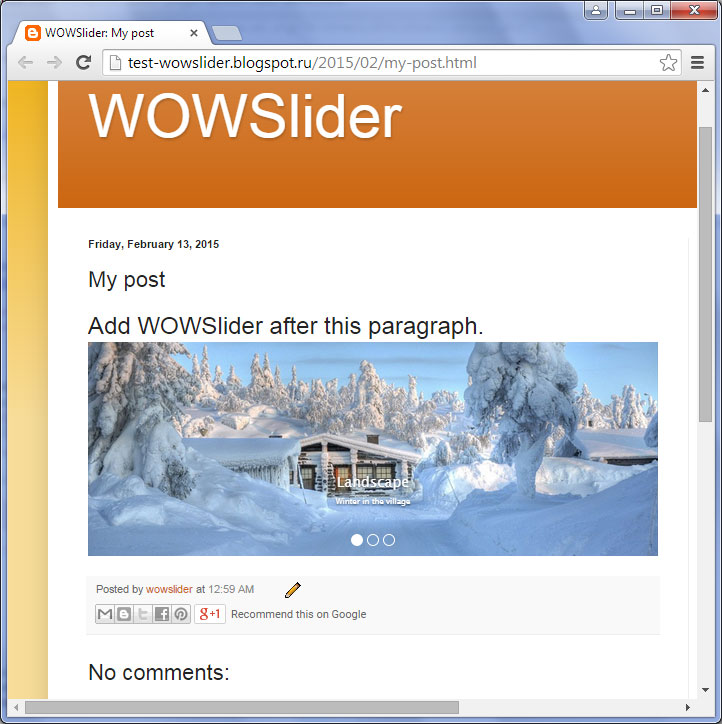
Und abschließend klicken Sie auf "Ansicht", um Ihre Seite mit einem eingebetteten WOWSlider zu sehen!