Slider Demos
-
 jquery photo gallery
Strict Theme
with Photo Effect
jquery photo gallery
Strict Theme
with Photo Effect
-
 Dominion Skin
with Blinds Effect
Dominion Skin
with Blinds Effect
-
 Terse Skin
with Blur Effect
Terse Skin
with Blur Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Een banner creëren met WOW Slider en deze toevoegen aan je pagina m.b.v. Dreamweaver
In deze handleiding zullen we een banner creëren met WOWSlider. Voor we beginnen moet je reeds beschikken over een aantal afbeeldingen en wat tekst die bij iedere afbeelding hoort. Je moet tevens een website gemaakt hebben in Dreamweaver die een div klaar heeft staan voor de banner.
1. Open de WOWSlider en ontwerp je banner
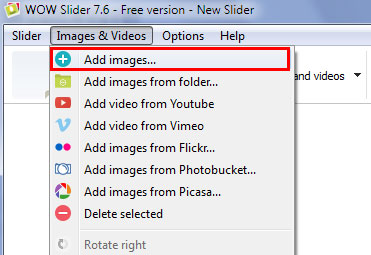
Open het WOWSlider programma en voeg je afbeeldingen toe. Je kan ze vanuit je map naar het venster van WOWSlider slepen of toevoegen via ‘Afbeeldingen & Video’s’ - ‘Afbeeldingen toevoegen’ – in het menu.

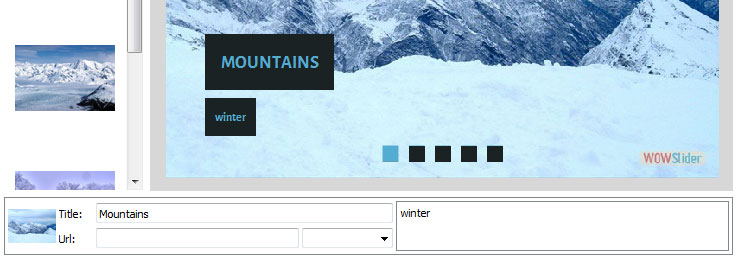
Zorg ervoor dat de afbeeldingen in de juiste volgorde staan. Je kan ze slepen en loslaten om ze in de juiste volgorde te plaatsen.
Voeg een titel toe voor de eerste afbeelding. Vul vervolgens het ‘titel’ veld in, en ook de beschrijving in het vak ‘Beschrijving’.

Je mag het URL leeg laten, behalve als je mensen naar een bepaalde site wil doorverwijzen.
2. De instellingen configureren
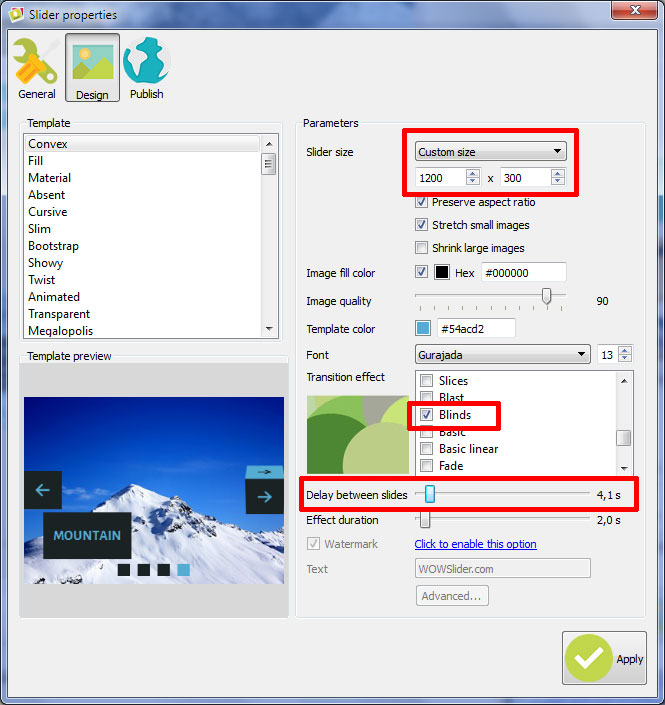
Je moet de instellingen en de grootte van je banner configureren. Open het optiemenu door op het spanner icoon te klikken in de navigatiebalk.

Klik op ‘Design’ en stel de grootte van je banner in. Als je deze bijvoorbeeld op 1200 pixels instelt zal de banner de volledige breedte van de website omvatten. De andere 300 pixels staan dan weer voor de hoogte van de banner.
Er zijn verschillende transitie effecten beschikbaar. In dit voorbeeld kozen we voor ‘blinds’, simpelweg omdat dit effect er interessant uitziet.
Verhoog de vertraging/delay tussen de slides tot zo’n 4 seconden. Je kan dit doen door de slider aan te passen.

Alle andere instellingen hebben we in dit voorbeeld op ‘standaard’ achtergelaten, maar je kan ze natuurlijk altijd zelf aanpassen indien je dit wenst.
3. Publiceer de banner
Klik op de ‘publiceren’ knop in de navigatiebalk. Je kan de naam van het bestand veranderen (indien gewenst). Dit is aangeraden wanneer je het bestand in een map wil plaatsen waar je reeds een index.html bestand in terugvindt. In dit voorbeeld hebben het bestand hernoemd naar ‘wow.html’.
Klik op bladeren en navigeer naar de map waarin je website opgeslagen wordt. WOWSlider zal automatisch de vereiste bestanden aanmaken die nodig zijn om je banner te doen functioneren. Kies dus voor de map waarin je website zich bevindt.
Publiceer vervolgens de banner. Misschien merk je reeds op dat de banner niet opgenomen is op de indexpagina, dus dat gaan we alvast in de volgende stap doen.
4. De banner integreren

Open het ‘wow-howto.html’ bestand dat je aangemaakt hebt in de vorige stap. Je zal zien dat er al heel wat code in dit bestand staat.
Kopieer een code voor de HEAD sectie.

Open Dreamweaver.
Ga vervolgens naar de indexpagina, bekijk ze in code modus en plak de code in de header sectie – het maakt niet uit waar.
Ga terug naar de wow-howto.html code. Merk op dat de code voor de HEAD sectie is opgenomen. Dit is de code die in je banner div. geïntegreerd zal worden. Kopieer deze code.
Ga terug naar de indexpagina en plak de code tussen de div brackets: <div> … </div>.
Sla het bestand op.
Klik op de ‘split(s)’ modus om een preview te zien. De banner zal niet correct functioneren omdat je je nog steeds in de editor bevindt. Om de banner te zien in een browser kan je simpelweg op F12 drukken.