Slider Demos
-
 html5 slideshow
Luxury Style
with Slices Transition
html5 slideshow
Luxury Style
with Slices Transition
-
 Chess Skin
with Blinds Animation
Chess Skin
with Blinds Animation
-
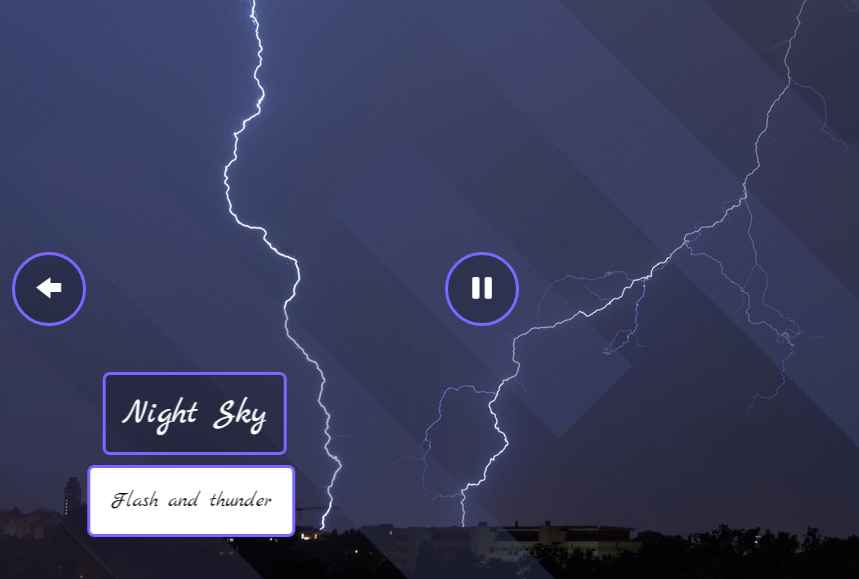
 Cloud Template
with Fly Animation
Cloud Template
with Fly Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
WOW Slider gebruiken met Coffeecup’s responsieve lay-out editor
In deze handleiding tonen we je hoe je een slider, die ontworpen werd in WOWSlider, toevoegt aan de Coffeecup’s responsieve lay-out editor.
1. Je website ontwikkelen in Coffeecup’s responsieve lay-out editor

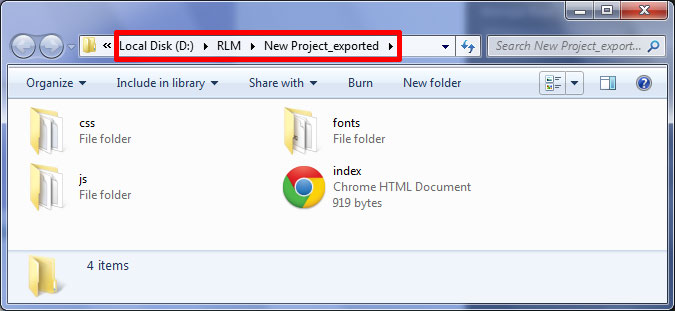
Je hoofdsite moet je reeds af hebben, maar ook een pagina om je slider in te integreren. Zorg ervoor dat je weet waar de geëxporteerde bestanden opgeslagen zijn, aangezien je ze later nodig hebt?

Hier kan je de map zien waarin ik mijn website gepubliceerd heb.
2. Ontwerp je slider in WOWSlider
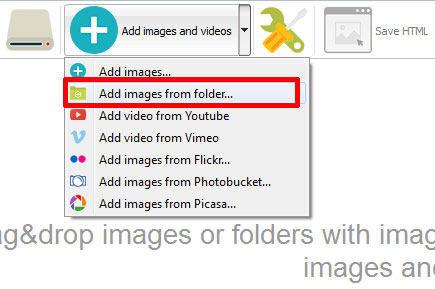
Open het WOWSlider programma en voeg je afbeeldingen toe. (Als je nog niet beschikt over deze software kan je ze downloaden via wowslider.com) Je kan ze vanuit je map naar het venster van WOWSlider slepen of toevoegen via ‘Afbeeldingen & Video’s’ ‘Afbeeldingen toevoegen’ – in het menu.

Je kan afbeeldingen toevoegen, maar ook opnieuw verwijderen.
Ook kan je captions en titels toevoegen als je dat wil.
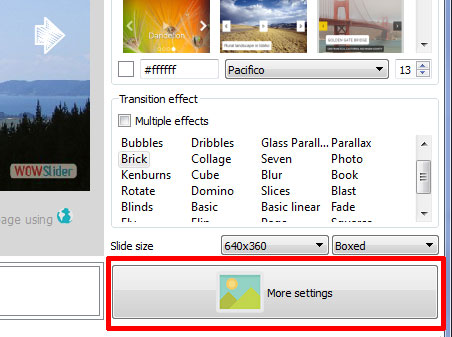
Pas de instellingen aan bij ‘Instellingen’ om je slider het correcte uiterlijk en de correcte afmetingen te geven.

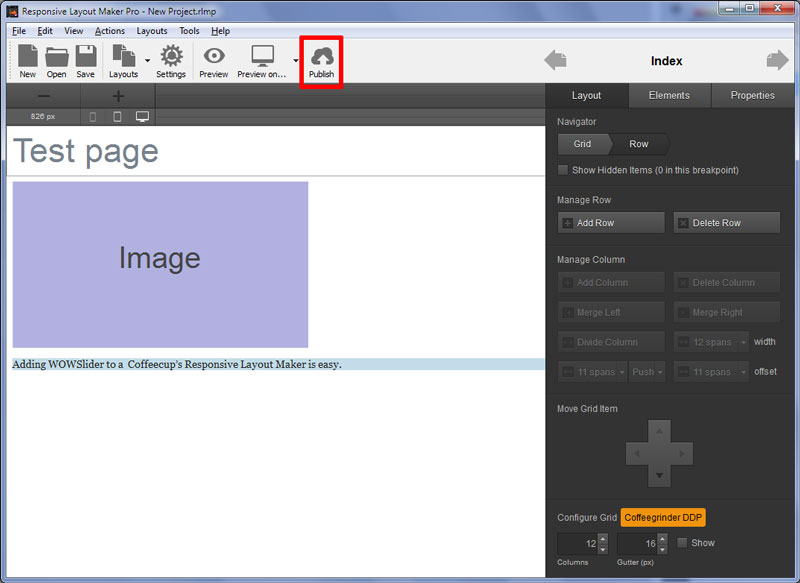
Wanneer je tevreden bent met je slider klik je op de ‘publiceren’ knop. Deze vind je terug in de navigatiebalk en kan je herkennen aan het aardbol logo.

3. Toevoegen aan de pagina
Heel wat mensen publiceren WOWSlider naar een folder en beginnen daar de code te kopiëren. Echter is het veel eenvoudiger om de ‘toevoegen aan pagina’ optie te gebruiken omdat je je dan geen zorgen moet maken over het kopiëren van code en het bewerken van verschillende secties.
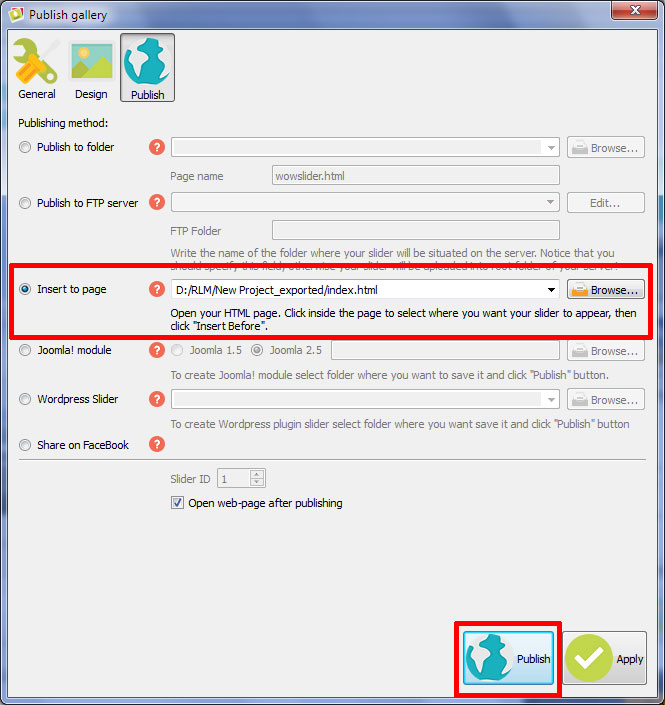
Vink het vakje ‘toevoegen aan de pagina’ aan, en klik vervolgens op bladeren.

Navigeer naar de folder waarin je website geëxporteerd is. Selecteer het bestand waaraan je de slider wil toevoegen en klik op ‘Openen’.
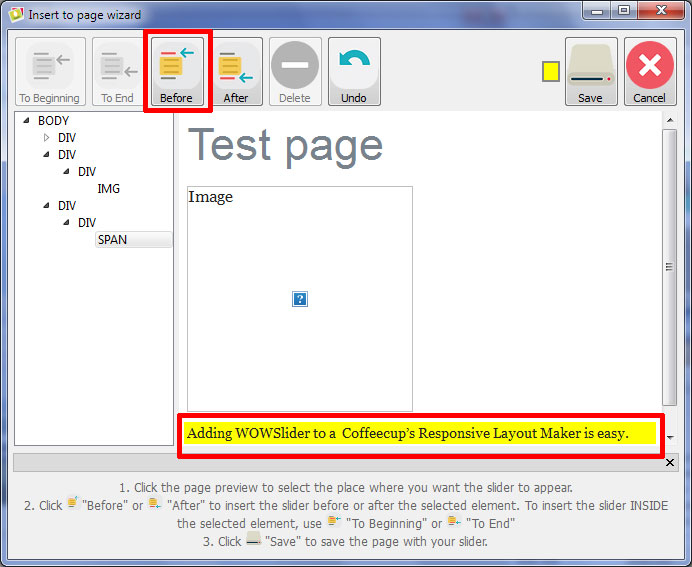
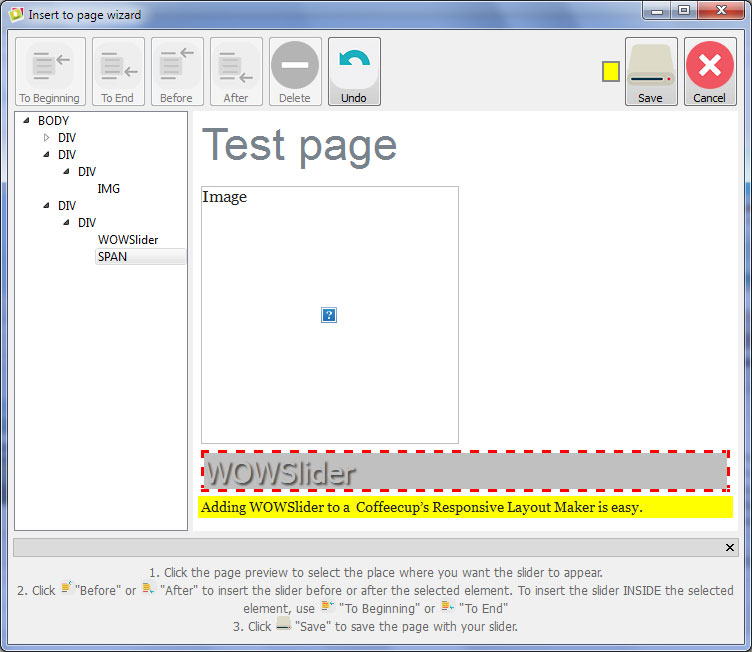
Klik vervolgens op publiceren en de webpagina zal zich openen in de WOWSlider. Je moet klikken op het element dat direct na de positie komt waar je de slider wil plaatsen. Dit kan een paragraaf zijn, maar ook een horizontale lijn. Welk element je ook kiest, de slider moet er onmiddellijk voor komen.
Klik op de knop ‘Toevoegen voor element’.

Een preview van de slider zal tevoorschijn komen. Maak je geen zorgen als je slider er nu niet perfect uitziet.
Klik op ‘Opslaan’ in de rechterbovenhoek van je scherm.

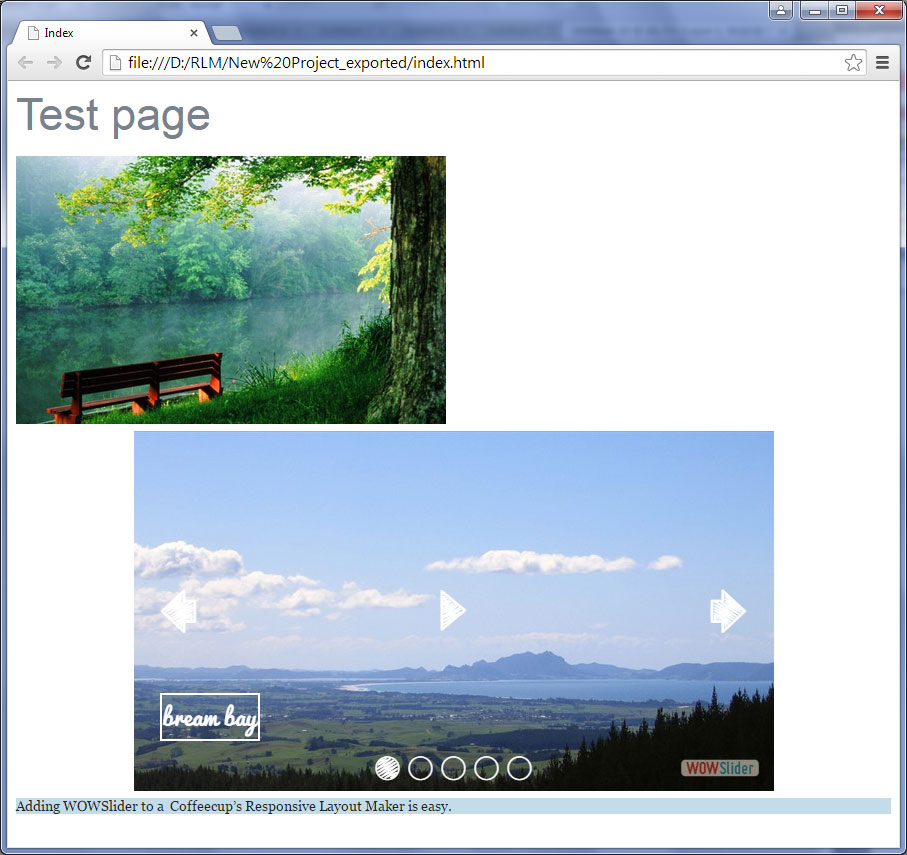
De webpagina zal tevoorschijn komen in een browser, als preview.

Dit is slechts één manier om een WOWSlider toe te voegen aan een website die ontwikkeld werd met behulp van een responsieve lay-out editor. Maar het is een ongelofelijk eenvoudige manier.
Dezelfde techniek kan je ook toepassen op websites die ontwikkeld werden in andere editors, zolang je maar weet waar de HTML bestanden opgeslagen zijn.