- Constructor De Sitio De Yahoo
- Celular
- Personalización
- Problema
- Marca De Agua
- Grieta
- Descargar Libre
- Tutoría
- Vídeo Tutoría
Slider Demos
-
 carousel slider
Showy Template
with Carousel Animation
carousel slider
Showy Template
with Carousel Animation
-
 Flat Skin
with Slices Transition
Flat Skin
with Slices Transition
-
 Elemental Style
with Slices Effect
Elemental Style
with Slices Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
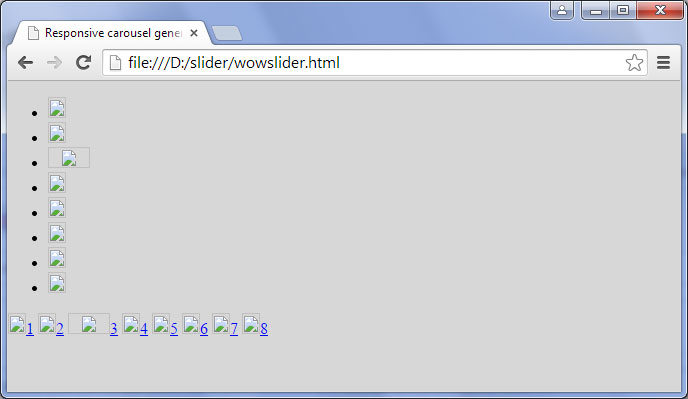
Copié el código html y lo pogué en mi sitio pero no veo signos de interrogación en lugar de la presentación. ¿Qué estoy haciendo mal?
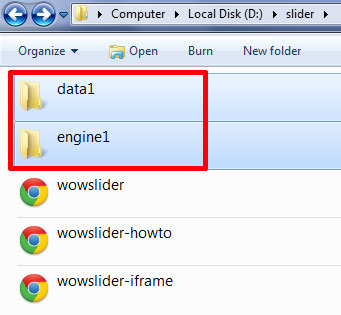
La causa más común para esto es que la página web no puede encontrar las imágenes o el código de las diapositivas. Parte del código HTML generado para la dispositiva incluye enlaces a carpetas llamadas "data" y "engine". La carpeta “data” contiene las imágenes utilizadas en la presentación, y la carpeta de “engine” contiene los archivos de comandos que hacen que las diapositivas funcionen.


Por defecto, WOWSlider asume que estas carpetas se han subido al mismo lugar que su página web. Si usted no ha hecho esto, entonces aparecerá rota la diapositiva o no tendrá imágenes.
Siga estos pasos para solucionar el problema:
1. Suba las carpetas denominadas "data" y "engine" al mismo lugar en el servidor donde está su página.


2. Actualice la página web
Si, por alguna razón, usted no puede subir las carpetas al mismo lugar en el servidor donde está su página web, tendrá que cambiar los enlaces en el código HTML para que apunten a la ubicación correcta.
En la sección HEAD del código, cambie los dos siguientes enlaces:
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>En la sección del cuerpo, usted tendrá que cambiar cada enlace que parezca a:
<div class="img"><img src="data1/images/istock_000000654343xsmall.jpg" alt="iStock_000000654343XSmall" title="iStock_000000654343XSmall" id="wows1_0"/></div>Habrá un enlace para cada diapositiva de la presentación principal, y cada vista previa en miniatura en la navegación de viñetas (si ha optado por utilizar la navegación de viñetas).