Questions techniques
Voir aussi:
 1. Q: Comment puis je ajouter un WOWSlider à une page existante? >>
1. Q: Comment puis je ajouter un WOWSlider à une page existante? >>
A: Pour mettre WOWSlider sur votre page:
1) Créez votre diaporama avec WOWSlider.
2) Publiez le sur un disque local et dans un répertoire test:
- ouvrez Galerie->Propriétés->Publier ou cliquez sur le bouton 'Publier' dans le menu principal
- sélectionnez 'Publier vers', cliquez sur le bouton 'explorer' et sélectionner n’importe quel répertoire
- cliquez sur bouton 'Publier'
3) Ouvrez le fichier index.html dans le répertoire depuis n’importe quel éditeur de texte (Notepad par exemple) ou vous pouvez:
- ouvrez la page index.html dans n’importe quel navigateur
- clic droit sur la page
- sélectionnez voir le code source de la page
Vous trouverez également les répertoires 'engine' et 'data' dans ce répertoire.
4) Copiez le code de la section HEAD et collez le dans la section HEAD / BODY de votre propre page Web, par exemple:
<head>
...
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
</head>
5) Copiez le code de la section BODY et collez le dans la section du corps de votre propre page web à l'endroit où vous voulez avoir une galerie, par exemple:
<body>
...
<!-- Start WOWSlider.com BODY section -->
...
<-- End WOWSlider.com BODY section -->
...
</body>
6) Attention, vous devriez copier le répertoire 'data' avec les images et le répertoire 'engine' avec tous les fichiers dans le même répertoire que votre page web.
7) Prévisualisez l’ensemble dans votre navigateur.
Remarquez que si vous souhaitez installer des galeries dans les messages Blogger et d'autres pages qui ne sont pas sur votre serveur / nom de domaine FTP, vous devez télécharger les dossiers ‘engine’ et 'data' sur votre serveur et utiliser des chemins absolus pour tous les fichiers WOWSlider, par exemple:
<!-- Start WOWSlider.com HEAD section -->
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/engine1/style.css" media="screen" />
<style type="text/css">a#vlb{display:none}</style>
<script type="text/javascript" src="http://yourdomain.com/engine1/jquery.js"></script>
<!-- End WOWSlider.com HEAD section -->
C’est tout.
 2. Q: Est-il possible d’avoir plusieurs diaporamas sur une même page? >>
2. Q: Est-il possible d’avoir plusieurs diaporamas sur une même page? >>
A: Avec l’app WOWSlider vous le pouvez.
Il y a deux moyens de le faire: à la main, et en utilisant l’option 'Insérer sur la page':
1. Insérer sur la page
- Créez le premier diaporama et installez le sur votre page avec l’option 'Insérer sur la page'.
- Créez une seconde galerie: Galerie->Nouvelle.
Ajoutez la dans la même page avec les mêmes options etc.
2. Manuellement
Pour chaque nouveau diaporama:
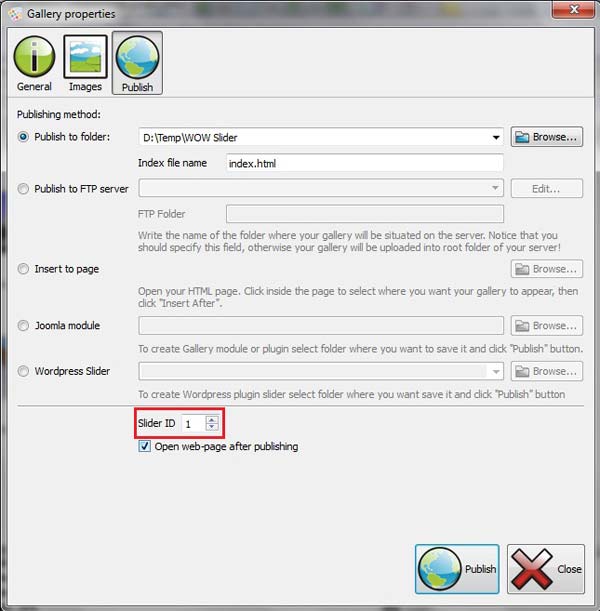
1) Ouvrez Galerie->Propriétés->Publier
2) Attribuez une ID unique au diaporama: Slider ID
3) Installer vos diaporama normalement.

 3. Q: J’aimerais faire que les différentes images de mon diaporama aient des liens vers des pages différentes. Est-ce possible? >>
3. Q: J’aimerais faire que les différentes images de mon diaporama aient des liens vers des pages différentes. Est-ce possible? >>
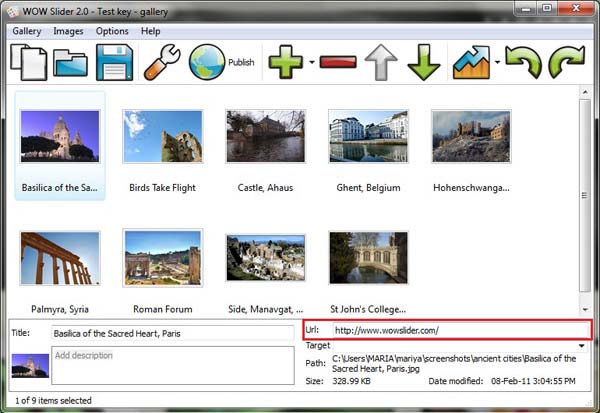
A: C’est possible d’ajouter des liens individuels pour chaque image.
Vous devez sélectionner chaque image en cliquant dessus et en précisant le lien dans le champ "Url".

 4. Q: J’ai copié le code html et l’ai collé dans mon site mais je vois des points d’interrogation a la place de mon diaporama. Où me suis-je trompé? >>
4. Q: J’ai copié le code html et l’ai collé dans mon site mais je vois des points d’interrogation a la place de mon diaporama. Où me suis-je trompé? >>
A: Il semble que vous n’ayez pas uploadé les répertoires générés "data" et "engine" sur votre serveur, ou ils sont juste au mauvais endroit. Les répertoires "data" et "engine" devraient être au même endroit que la page où vous avez mis le diaporama.
Par exemple, si vous avez les répertoires et fichiers suivants sur votre serveur:
pages/
page1.html
page2.html
new_pages/
page3.html
page4.html
main_page.html
Donc si vous ajoutez WOWSlider dans:
* la page "main_page.html" - "data" et "engine" devraient être à la racine de votre répertoire;
* "page1.html" ou "page2.html" - "data" et "engine" devraient être dans le dossier "pages" sur votre serveur;
* "page3.html" ou "page4.html" - "data" et "engine" devraient être dans le dossier "new pages" sur votre serveur.
 5. Q: Est-il possible d’utiliser des GIF animés dans WOWSlider? >>
5. Q: Est-il possible d’utiliser des GIF animés dans WOWSlider? >>
A: En fait, WOWSlider ne génère que des images .jpg.
Mais vous pouvez les changer en images .gif à la main.
1) Uploadez vos images .gif dans les répertoires 'data/images'.
2) Changez les formats de l’image dans le code .html généré. Par exemple:
...
<li><img src="data1/images/image1.jpg" alt="image1" title="image1" id="wows1_0"/></li>
...
devrait être:
...
<li><img src="data1/images/image1.gif" alt="image1" title="image1" id="wows1_0"/></li>
...
Essayez ca.
 6. Q: Est il possible d’ajouter une vidéo (iframe/pdf/page/etc.) dans WOWSlider? >>
6. Q: Est il possible d’ajouter une vidéo (iframe/pdf/page/etc.) dans WOWSlider? >>
A: C’est impossible. WOWSlider ne supporte que les images.
 7. Q: WOWSlider ne marche pas bien dans IE bien qu’il marche ailleurs. Aidez-moi! >>
7. Q: WOWSlider ne marche pas bien dans IE bien qu’il marche ailleurs. Aidez-moi! >>
A: Essayez d’ajouter une déclaration DOCTYPE pour compatibilité universelle:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Ca doit être la premiere ligne dans votre code (avant les tags <head> et <html>).
 8. Q: Je veux un simple diaporama, sans rien. Juste des images. Est ce possible avec WOWSlider? >>
8. Q: Je veux un simple diaporama, sans rien. Juste des images. Est ce possible avec WOWSlider? >>
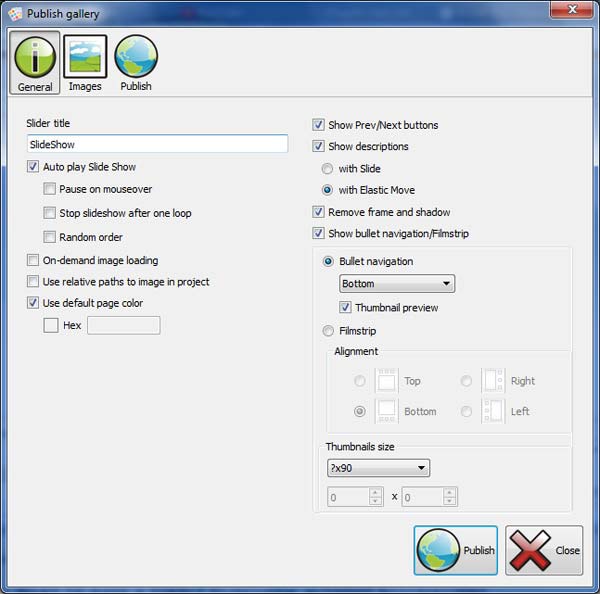
A: Oui, c’est possible. L’application WOWSlider a des options "Montrer les boutons Prev/Next", "Montrer les descriptions", "Retirer le cadre et les ombres", "Montrer les bullets". Vous les trouverez sous Galerie -> Propriétés -> Général et vous pourrez sélectionner les options qui vous vont.

 9. Q: Je veux avoir plus de 100 images dans le diaporama. Est ce que je peux le faire avec WOWSlider? Est-ce que toutes les images doivent être préchargées avant que le diaporama ne commence? >>
9. Q: Je veux avoir plus de 100 images dans le diaporama. Est ce que je peux le faire avec WOWSlider? Est-ce que toutes les images doivent être préchargées avant que le diaporama ne commence? >>
A: Vous devriez utiliser l’option "On-demand image loading" dans ce cas. Seule la première image sera téléchargée et le diaporama commencera. Toutes les autres images se téléchargeront pendant le diaporama.
S'il vous plaît voir 100 + jQuery slide Démo Diaporama
 10. Q: Est ce que WOWSlider marche avec les appareils iPhone/iPad/Android? >>
10. Q: Est ce que WOWSlider marche avec les appareils iPhone/iPad/Android? >>
A: Oui, bien sur. WOWSlider supporte tous les appareils modernes.
 11. Q: Je veux que mon diaporama montre des images aléatoirement. Est-ce possible avec WOWSlider? >>
11. Q: Je veux que mon diaporama montre des images aléatoirement. Est-ce possible avec WOWSlider? >>
A: Oui, c’est possible. Allez dans
Galerie->Propriétés->Genéral
et validez l’option "Ordre aléatoire".
 12. Q: J’ai des images en mode portrait et paysage. Puis je les utiliser dans le meme diaporama? >>
12. Q: J’ai des images en mode portrait et paysage. Puis je les utiliser dans le meme diaporama? >>
A: Oui, c’est possible. Allez dans
Galerie->Propriétés->Images
validez les cases: "Préserver le ratio", "Agrandir les petites images" et "Diminuer la taille des grandes images" dans le cas.
 13. Q: Je veux changer la position de la description (police/taille/couleur de police/couleur du champ/transparence du champ de description). Comment faire? >>
13. Q: Je veux changer la position de la description (police/taille/couleur de police/couleur du champ/transparence du champ de description). Comment faire? >>
A: Vous pouvez changer le modèle à la main dans le fichier "style.css" généré. Ouvrez-le avec n’importe quel éditeur de texte,
et trouvez ces classes ".ws-title" et ".ws-title div" pour faire vos changements. Par exemple, le fichier "style.css"
du modèle Aqua:
#wowslider-container1 .ws-title{
position:absolute;
display:block;
bottom: 18px; // coordonnée y de la description
left: 20px; // coordonnée x de la description
margin-right:25px;
padding:7px;
background:#FFFFFF; // couleur du champ de description
color:#16B6FF; // couleur du titre
z-index: 50;
font-family:Tahoma,Arial,Helvetica; // la police de la description
font-size: 15px; // taille de la police du titre
border-radius:2px; // rayon de champ de description
-moz-border-radius:2px; // rayon de champ de description
-webkit-border-radius:2px; // rayon de champ de description
opacity:0.8; // transparence du champ de description
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
#wowslider-container1 .ws-title div{
padding-top:5px;
font-size: 12px; // taille de la police de la description
font-weight: normal;
color:#333333; // couleur de la description
}
 14 Q: Comment faire en sorte que les flèches de navigation soient toujours visibles, pas qu’en survolant le diaporama? >>
14 Q: Comment faire en sorte que les flèches de navigation soient toujours visibles, pas qu’en survolant le diaporama? >>
A: Les flèches sont toujours présentes dans certains templates, comme: Terse, Crystal, Noble, Elemental, etc.
Vous pouvez changer le modèle à la main dans le fichier "style.css" généré. Ouvrez le avec n’importe quel éditeur de texte, et trouvez ces lignes:
#wowslider-container a.ws_next, #wowslider-container a.ws_prev {
background-image: url("./arrows.png");
display: none;
height: 30px;
margin-top: -15px;
position: absolute;
top: 50%;
width: 30px;
z-index: 1001;
}
et retirez "display: none;". C’est tout.
 15. Q: Les flèches de navigation de mon diaporama sont toujours visibles. Je veux les voir apparaître quand la souris les survole seulement. Comment puis-je le faire? >>
15. Q: Les flèches de navigation de mon diaporama sont toujours visibles. Je veux les voir apparaître quand la souris les survole seulement. Comment puis-je le faire? >>
A: Quelques templates ont déjà ces options, comme: Prime Time, Calm, Shady, Noir, etc.
Vous pouvez changer le modèle à la main dans le fichier "style.css" généré. Ouvrez le avec n’importe quel éditeur de texte, et trouvez ces lignes:
#wowslider-container1 a.ws_next, #wowslider-container1 a.ws_prev {
position:absolute;
display:block;
top:50%;
margin-top:-20px;
z-index:60;
height: 45px;
width: 45px;
background-image: url(./arrows.png);
opacity: 0.8;
}
Réglez la valeur à "none" pour le parameter "display" et ajoutez la ligne suivante:
* html #wowslider-container1 a.ws_next,* html #wowslider-container1 a.ws_prev{display:block}
#wowslider-container1:hover a.ws_next, #wowslider-container1:hover a.ws_prev {display:block}
 16 Q: Comment mettre les flèches de navigation hors du diaporama? >>
16 Q: Comment mettre les flèches de navigation hors du diaporama? >>
A: Vous pouvez changer la position des flèches dans le fichier "style.css" généré. Ouvrez le avec n’importe quel éditeur de texte, et trouvez ces lignes:
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left: 21px;
}
et
#wowslider-container1 a.ws_next {
background-position: 100% 0;
right: 21px;
}
Changez les valeurs des paramètres "left" et "right".
 17. Q: J’utilise l’effet de transition "basic". Puis je faire que les images passent de la dernière à la première dans scroller en arrière? >>
17. Q: J’utilise l’effet de transition "basic". Puis je faire que les images passent de la dernière à la première dans scroller en arrière? >>
A: L’effet "Basic" ne fonctionne que de cette manière. Utilisez "Basic linear" à la place.
 18. Q: Est il possible de régler les timings et/ou les transitions entre chaque paire de slide? >>
18. Q: Est il possible de régler les timings et/ou les transitions entre chaque paire de slide? >>
A: Malheureusement, il est impossible de mettre un délai ou un autre effet de transition pour chaque diapositive.
 19. Q: Puis je ajouter mes propres flèches et ombres dans le diaporama? >>
19. Q: Puis je ajouter mes propres flèches et ombres dans le diaporama? >>
A: Vous trouverez les images du diaporama dans le dossier “engine” et vous pourrez les y éditer avec un éditeur d’images.
 20. Q: Je viens de télécharger WOWSlider pour Windows. Il s’est bien installé, mais il ne démarre pas du tout. >>
20. Q: Je viens de télécharger WOWSlider pour Windows. Il s’est bien installé, mais il ne démarre pas du tout. >>
A: Essayez ceci:
Panneau de controle -> Système -> Réglages avancés -> (Performance) Réglages-> Data Execution Prevention.
Décochez DEP ou ajoutez WOWSlider à la liste des exceptions.
 21. Q: Avez-vous un numéro où je peux vous appeler? >>
21. Q: Avez-vous un numéro où je peux vous appeler? >>
A: Malheureusement, nous ne répondons pas par téléphone, juste par email.