- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 jquery carousel
Animated Layout
with Parallax Transition
jquery carousel
Animated Layout
with Parallax Transition
-
 Vernisage Template
with Stack vertical Transition
Vernisage Template
with Stack vertical Transition
-
 Mac Style
with Stack Transition
Mac Style
with Stack Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Comment créer un Slider d'image et l'ajouter dans votre fichier HTML
1. Téléchargez WOWSlider
Vous devriez commencer par télécharger WOWSlider, si vous ne l’avez pas déjà. Allez sur wowslider.com et cliquez sur le lien "Télécharger" dans le menu supérieur. Vous devez entrer votre adresse email pour accéder au logiciel.
Après avoir soumis votre email, vous serez redirigé vers une page où vous pouvez télécharger WOWSlider. Il existe une version pour Windows et une version pour Mac, cliquez simplement sur le lien correspondant à votre ordinateur.
Téléchargez et installez le logiciel.
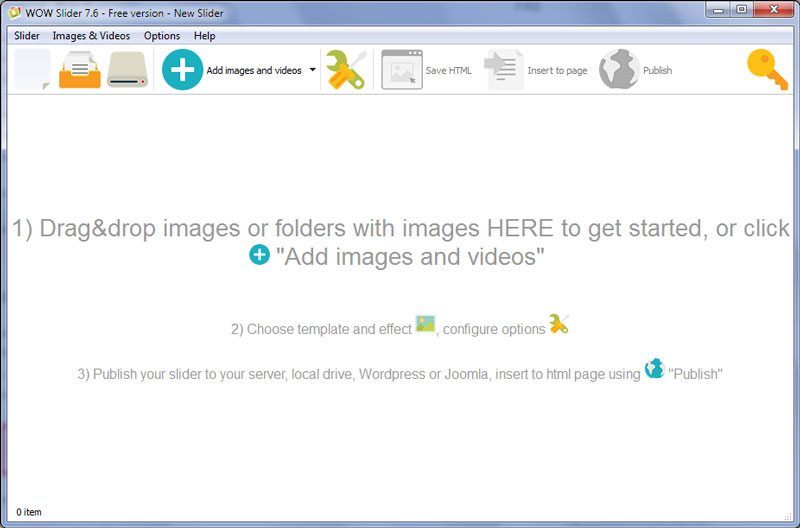
Ensuite, ouvrez WOWSlider, et vous êtes prêt à créer votre premier diaporama!

2. Créer votre Slider
Vous devriez avoir quelques images prêtes à ajouter à votre diaporama. Il est facile d'ajouter des images dans WOWSlider, il vous suffit de les faire glisser et de les déposer dans la fenêtre principale de WOWSlider. Aussi, vous pouvez cliquer sur le bouton "Ajouter des images et des vidéos" qui se trouve dans le haut de la fenêtre de l'application.

Il y a beaucoup de façons d'ajouter des images et maintenant nous allons choisir la première.

Ensuite, cliquez sur les paramètres - l'icône dans le menu du haut qui ressemble à une clé.

Sélectionnez les paramètres que vous souhaitez appliquer à votre Slider, par exemple 'Pause sur mouse-over" ou "ordre aléatoire" en cochant les cases.

Vous devriez également cliquer sur l'onglet "Design" dans la barre supérieure de la fenêtre des paramètres. Sélectionnez la taille que vous voulez que votre Slider aie.
Sélectionnez un modèle à utiliser pour votre Slider. Il y a beaucoup de différents modèles à choisir, vous serez donc en mesure de trouver celui qui correspond à l'aspect et la convivialité de votre site Web.
Réglez la «qualité» de votre Slider vers quelque chose qui fonctionne pour vous. Un Slider de haute qualité aura des images extrêmement nettes et claires, mais peut prendre plus de temps à charger. Un Slider de qualité inférieure aura images légèrement moins nettes, mais sera plus rapide à charger.

Appliquez un effet de transition - l'effet qui est utilisé pour passer d'une image dans votre diaporama à l'autre. Fade est un bon choix par défaut, qui fonctionne avec presque tous les sites web, mais il y a aussi beaucoup d'autres, des options plus créatives à choisir.
Réglez le délai entre les diapositives, ce qui contrôle la quantité de temps pendant laquelle chaque image est affichée. Un bon choix est d'environ 10 secondes, ce qui donne beaucoup de temps pour les gens à regarder la photo et lire des descriptions ou des titres que vous avez ajoutés.
3. Exportez votre Slider
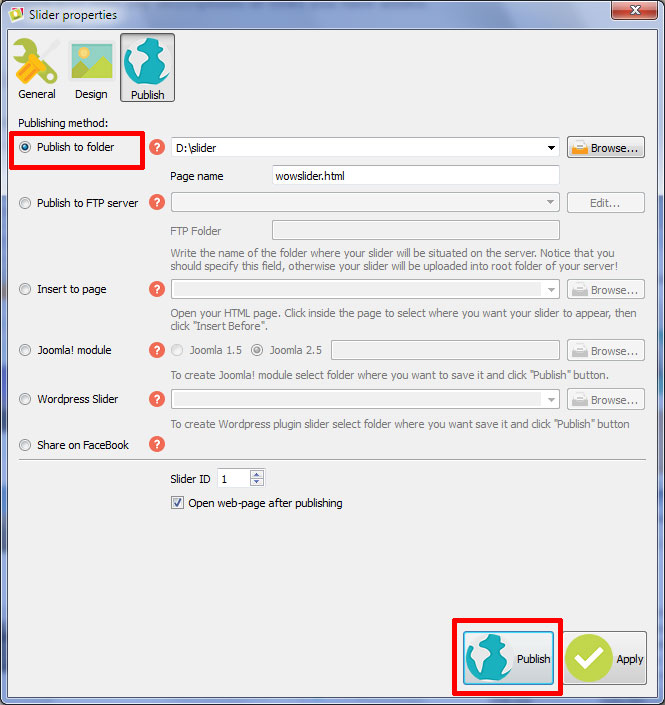
Cliquez sur l'onglet "Publier", choisissez la méthode «Publier dans un dossier" ou "Publier sur le serveur FTP" et sélectionnez le dossier correct pour que WOWSlider crée les fichiers HTML et les dossiers d'image.

Lorsque vous avez choisi le bon emplacement, cliquez sur le bouton "Publier" au bas de la fenêtre. WOWSlider va exporter votre Slider et, une fois cela terminé, ouvrez votre Slider dans une fenêtre de navigateur pour que vous le regardez.

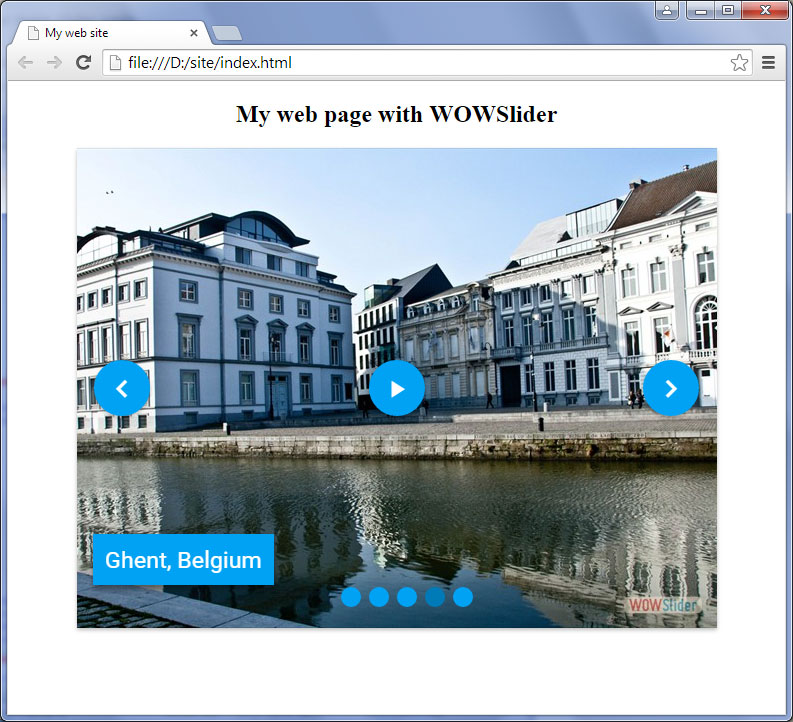
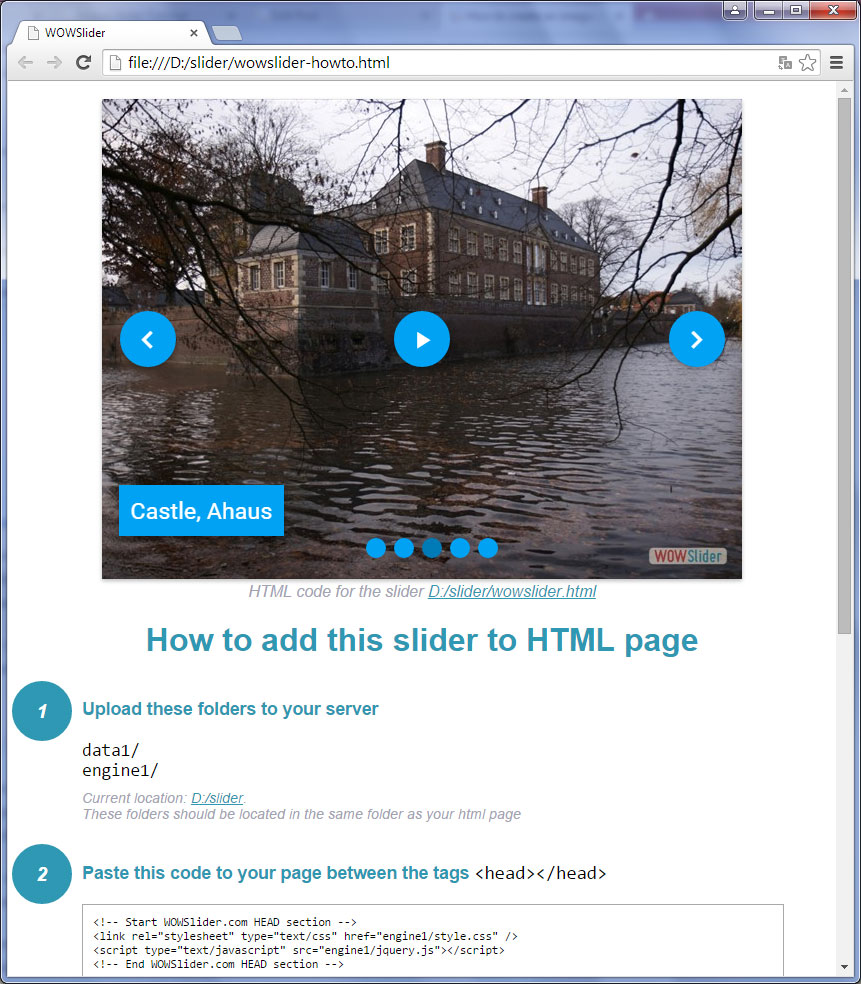
Sur la page Web, vous verrez le Slider et les instructions utiles en dessous. Vous pouvez toujours les lire lorsque vous publiez votre Slider de sorte que vous n’oublierez jamais comment l'ajouter à votre site. Et maintenant, nous allons ajouter le Slider dans notre propre page web ou un site.
4. Ajoutez le Slider à votre propre page web
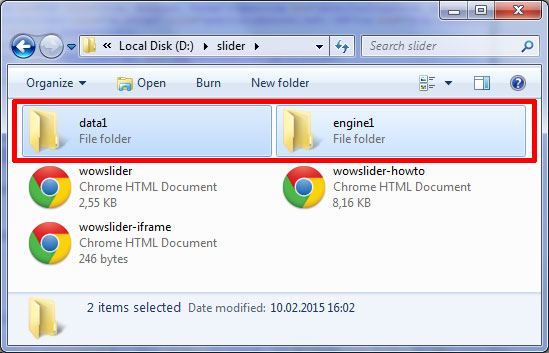
Copiez les dossiers data1 et engine1 à partir du dossier WOWSlider dans le même emplacement que le fichier HTML où vous voulez utiliser le Slider. C'est une étape importante, car sinon le Slider ne pourra pas trouver les images et les scripts nécessaires pour qu'il puisse se charger. Le dossier data1 est où toutes les images éditées et correctement dimensionnés sont stockées, et le dossier engine1 est là où les scripts sont stockés.

Regardez l'étape 2 dans votre fichier wowslider-HOWTO. html.
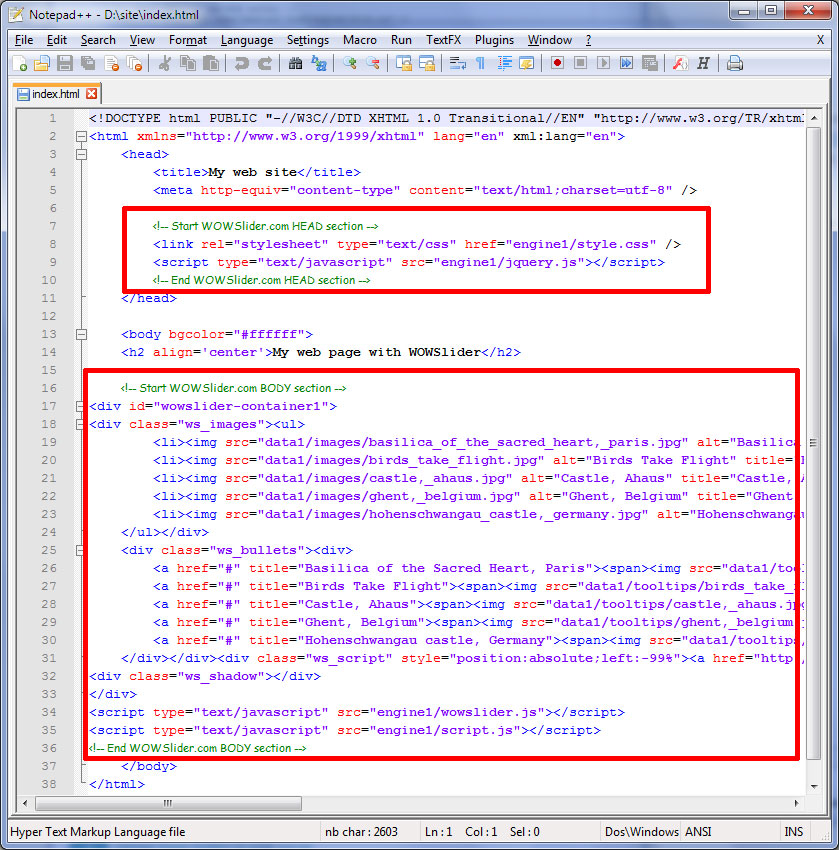
Copiez le code de la section HEAD entre
<!— Start WOWSlider.com HEAD section —>et
<!— End WOWSlider HEAD section —>.C'est un code qui est essentiel pour que le Slider marche, car il contient des liens vers le fichier CSS et le fichier jQuery.

Ouvrez votre page Web dans un programme d'édition HTML tel que Notepad, Notepad ++, Dreamweaver, ou votre éditeur préféré.
Collez ce code dans la section de la tête de votre code HTML.
Maintenant, allez à l'étape 3 et copiez tout entre
<!— Start WOWSlider.com BODY section —>et
<!— End WOWSlider BODY section —>.Ce est le code de Slider principal.
Ouvrez votre fichier HTML à nouveau, et collez le code dans l'emplacement correct pour votre Slider. Ce code doit être quelque part dans la section BODY de votre HTML!

Ouvrez votre page Web dans un navigateur et assurez-vous que le Slider fonctionne comme vous le souhaitez.