- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 slideshow software
Zoom Template
with Domino Effect
slideshow software
Zoom Template
with Domino Effect
-
 Aqua Template
with Flip Effect
Aqua Template
with Flip Effect
-
 jquery slideshow
155 Slides Huge Layout
with Dribbles Transition
jquery slideshow
155 Slides Huge Layout
with Dribbles Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Intégrer WOWSlider à iweb
Dans un premier temps publier votre slider sur votre site ou serveur d'hébergement. Veuillez voir un autre tutoriel si vous ne savez pas comment créer et publier WOWSlider: How to create an image slider.
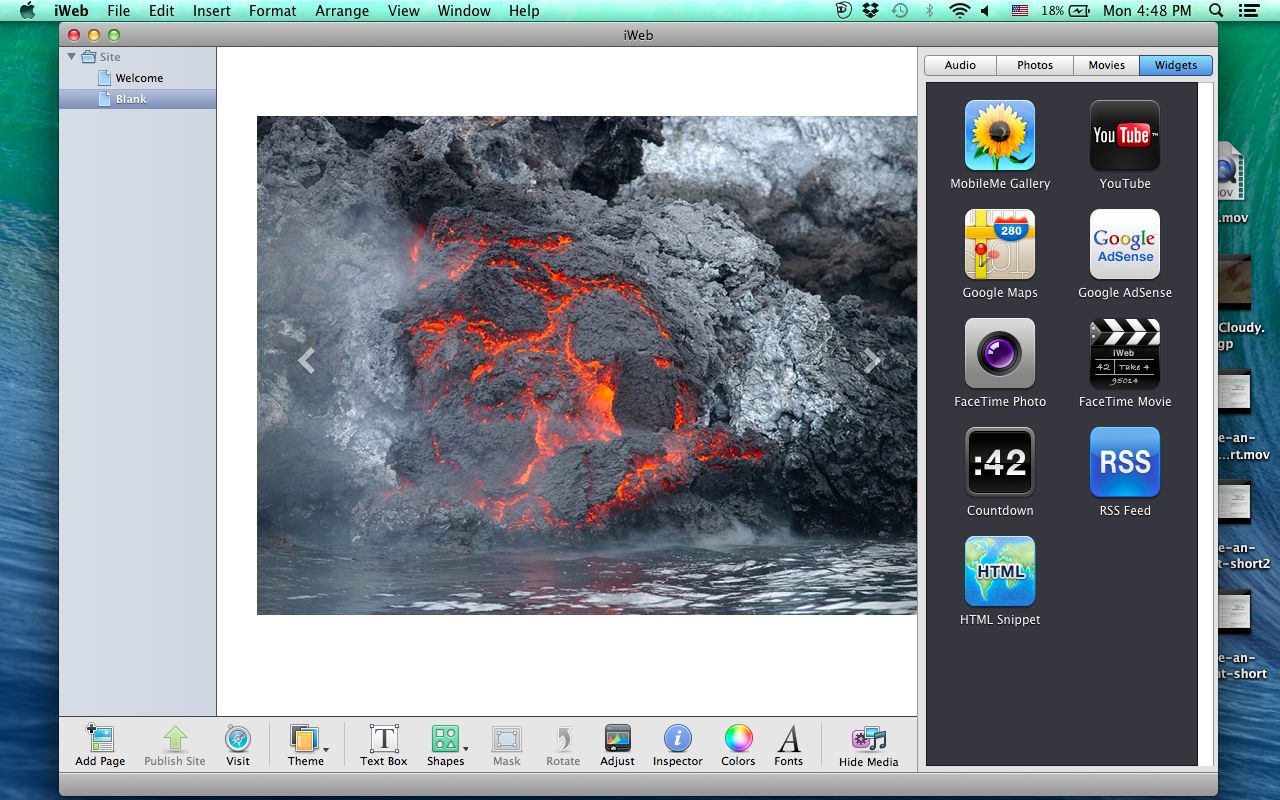
Ensuite, ouvrez l'application iWeb .
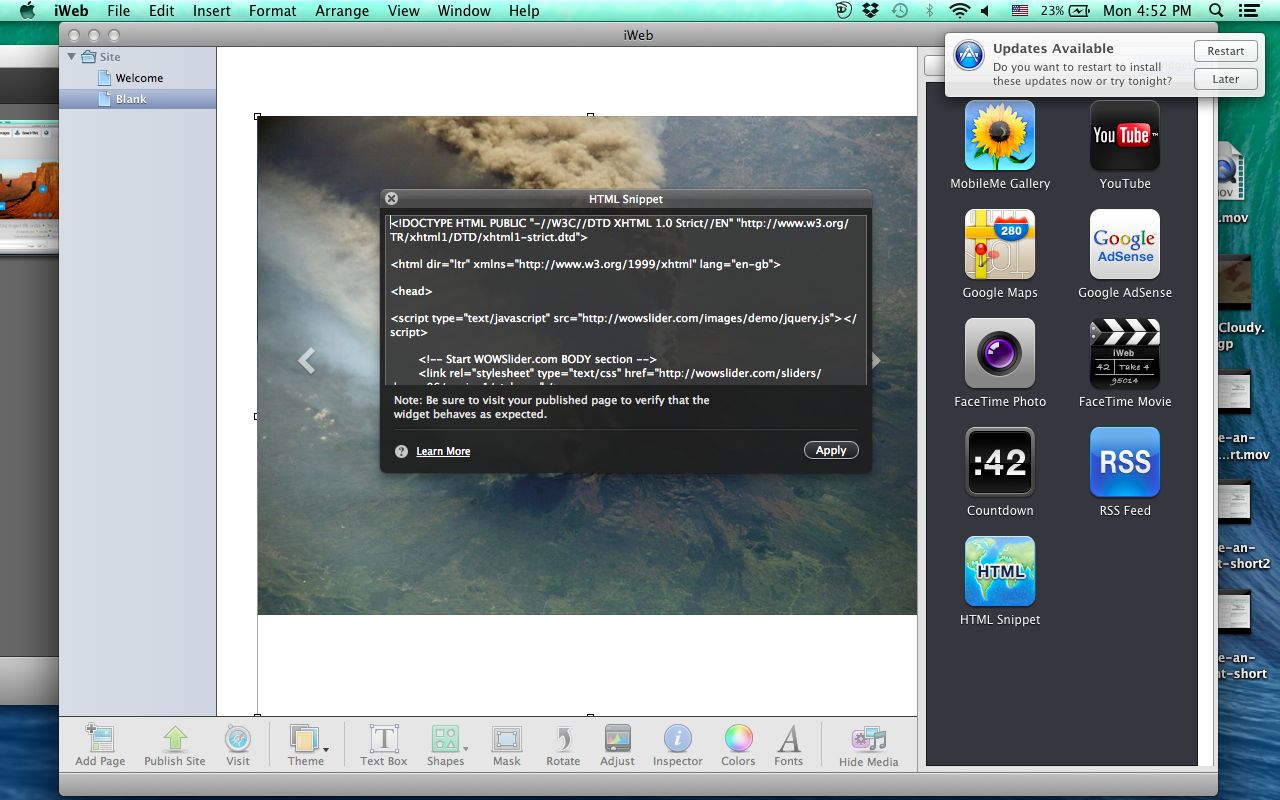
Au panneau droit choisissez « Widgets », puis ajouter un « Snippet HTML » dans votre page.

Ouvrez votre page wowslider-howto.html

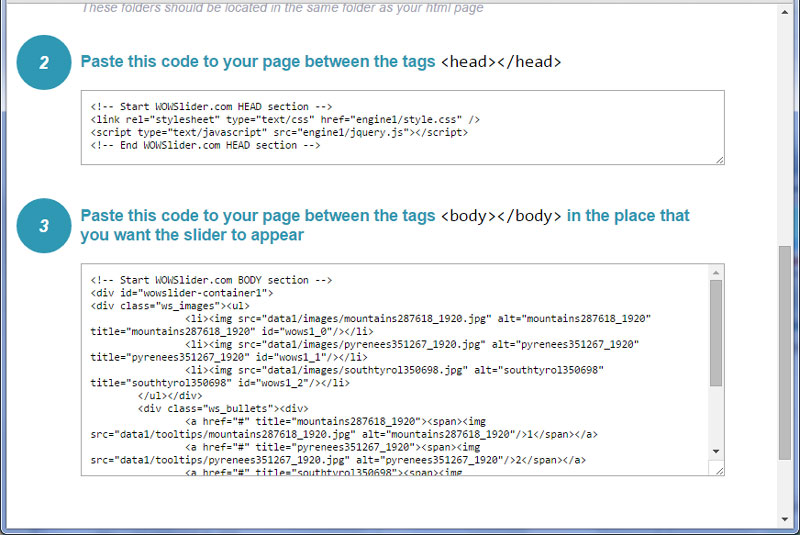
Copier un code pour la section HEAD et coller à l'intérieur du snippet HTML. Puis copiez le code de la section BODY et insérer-le dans votre snippet HTML après un code de la section HEAD.
Le slider devrait maintenant fonctionner.