- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 javascript image slider
Contour Template
with Cube Animation
javascript image slider
Contour Template
with Cube Animation
-
 css gallery
Galaxy Theme
with Collage Animation
css gallery
Galaxy Theme
with Collage Animation
-
 Noble Template
with Fade Animation
Noble Template
with Fade Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
J'ai utilisé l'effet de transition « Basic ». Les images peuvent-elles aller de la dernière à la première sans redéfiler à l'envers?
Il existe beaucoup d'effets de transition que vous pouvez appliquer à vos diaporama et qui modifie la façon dont les images passent de l'une à l'autre.
« Basic » est un effet de transition simple, qui fait défiler les images vers la droite, jusqu'à la dernière du diaporama. Après celle-ci, les images défilent à toute vitesse et à l'envers pour revenir au début du diaporama. C'est un effet très réaliste.
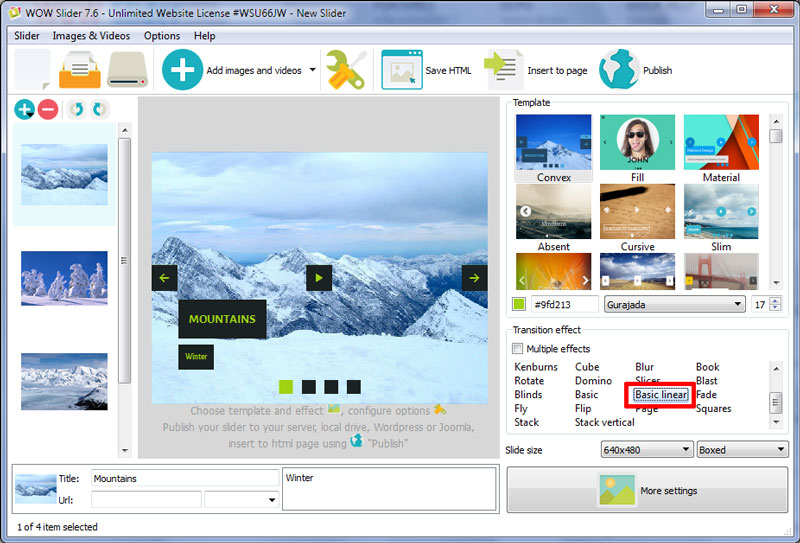
Mais si vous préférez que les images continuent à défiler vers la droite, comme une boucle, vous devriez utiliser l'effet de transition « Basic Linear ».

Pour ce faire, allez dans la section à gauche de la fenêtre principale de WOWSlider. Vous verrez une section « Effet de transition ». Dans celle-ci, sélection l'effet « Basic Linear ».