- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 full width slider
Cursive Template
with Collage Effect
full width slider
Cursive Template
with Collage Effect
-
 javascript image slider
Contour Skin
with Cube Effect
javascript image slider
Contour Skin
with Cube Effect
-
 slideshow software
Zoom Design
with Domino Transition
slideshow software
Zoom Design
with Domino Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Je veux ajouter plus de 100 images à mon diaporama. Est-ce possible avec WOWSlider ? Doivent-elles être toutes pré-chargées avant que le diaporama ne se lance ?
Avec WOWSlider, vous pouvez créer des diaporamas contenant des centaines d'images.
Pour vous assurer que tout se charge sans transition intempestive dans n'importe quel environnement, vous devez utiliser l'option « on-demand image loading ».
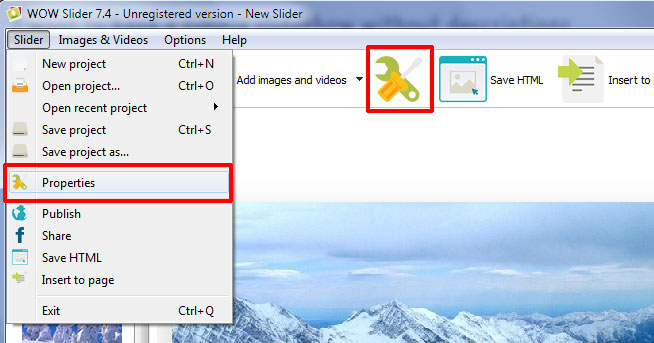
Pour ce faire, allez dans la fenêtre « Properties » en cliquant sur l'icône avec un tournevis et une clef, dans la barre de navigation en haut de l'écran. (vous pouvez aussi y accéder en allant dans « Slider » → « Properties » dans la barre du menu)

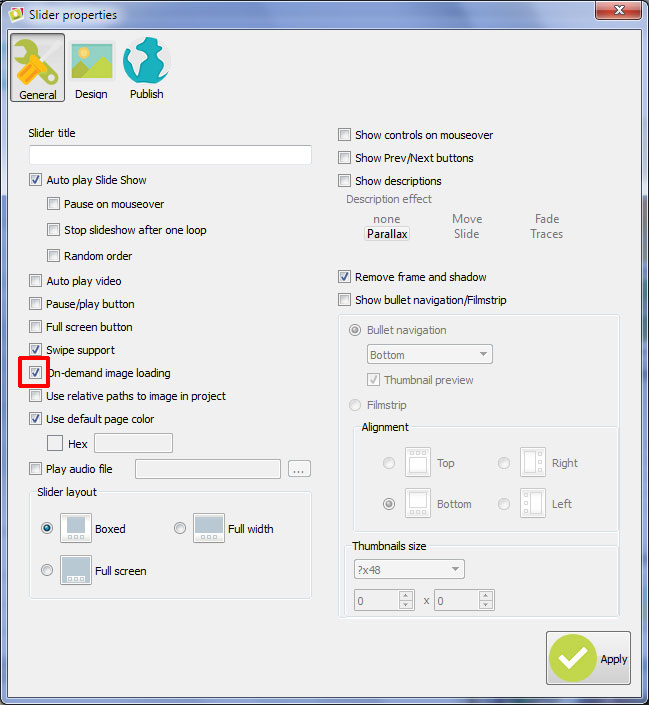
Dans la nouvelle fenêtre qui apparaît, regardez les options dans la colonne à gauche, jusqu'à voir « On-demand image loading ». Cochez-la.

Vous pouvez ajouter autant d'images à votre diaporama que vous le désirez.
Vous pouver voir un exemple de diaporama avec plus de 100 images et qui utilise cette option en cliquant sur le lien suivant : http://wowslider.com/jquery-slideshow-huge-demo.html