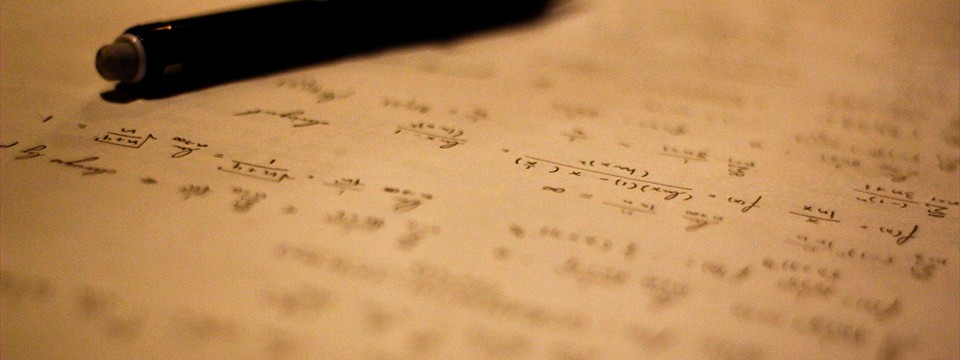
 Calculation Formulas
Calculation Formulas Handwriting
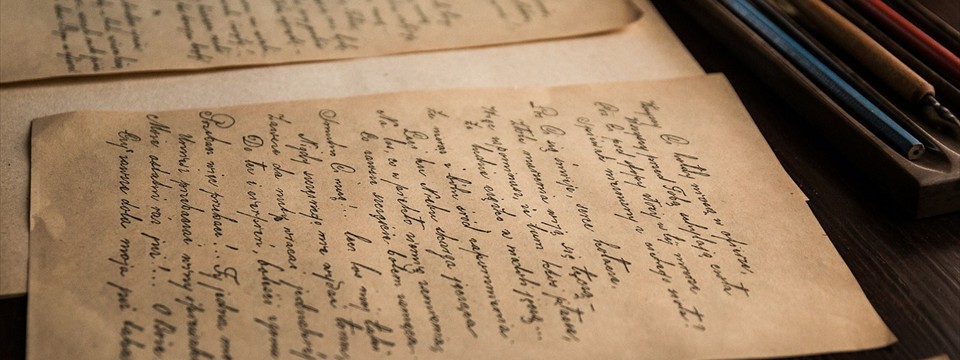
Handwriting Forgotten Writings
Forgotten Writings
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 bootstrap carousel
Bootstrap Theme
with Carousel Transition
bootstrap carousel
Bootstrap Theme
with Carousel Transition
-
 image carousel
Book Design
with Dribbles Animation
image carousel
Book Design
with Dribbles Animation
-
 gallery jquery
Tick Skin
with Book Transition
gallery jquery
Tick Skin
with Book Transition
-
 javascript slider
Ionosphere Style
with Stack Effect
javascript slider
Ionosphere Style
with Stack Effect
-
 Elegant Skin
with Basic linear Animation
Elegant Skin
with Basic linear Animation
-
 Crystal Skin
with Basic Linear Effect
Crystal Skin
with Basic Linear Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
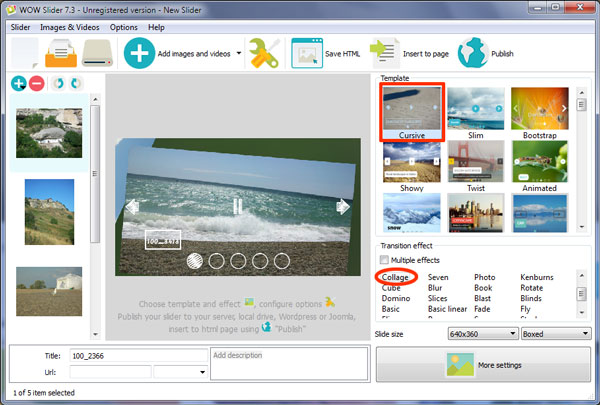
 Collage Transition &
Cursive Style Full width slider
Collage Transition &
Cursive Style Full width slider
Ce slider plein-écran très réactif donne l'impression d'être dessiné à la main. Il ira très bien aux artistes, aux écrivains, aux gens qui veulent ce feeling « manuel » pour leur diaporama.
Il s'étend sur l'ensemble de l'écran, prenant autant de place que possible. L'aspect peut être raté sur les écrans géants, alors faites attention à choisir des images qui marchent bien en mode paysage. Les gros plans, les plans macros et les panoramas vont très bien avec l'aspect plein-écran.
Ce slider utilise le blanc et le gris pour les éléments d'UI. Un des aspects les plus accrocheurs du design est la légende, qui se met en place en utilisant une série de boîtes (gris foncée et blanches) qui se mêlent pour ne former qu'une seule bordure autour de la légende. C'est une transition propre et morderne, pour un effet assez unique en son genre.
La légende elle-même est police « Pacifico », une écriture typée manuelle qui participe de l'ambiance globale du design. Il y a un titre et une description, et chaque ligne est contenue dans un rectangle transparent avec des bords blancs.

Les autres éléments UI ont l'air dessinés. Les flèches de navigation qui apparaissent quand on passe au-dessus du slider sont rempli de « gribouillages » qui en laissent une partie transparente. Les puces en bas du slider ont un effet similaire. Chaque cercle est transparent avec une bordure blanche, mais le cercle est surligné par les mêmes gribouillages blancs qui laissent transparaître une partie du fond.
Cliquer sur une flèche permet de passer à la diapo suivante ou précédente. La puce de navigation permet d'aller directement à telle ou telle image. S'attarder sur une puce amène un aperçu de la diapo dans un cadre blanc et cliquer sur la puce charge l'image dans le slider.

L'effet de changement utilisé est « Collage », avec lequel chaque image disparaît par le bas tandis que la suivante arrive d'en haut. Chaque transition est légèrement différente, ce qui donne un feeling assez naturel à l'ensemble et va au côté dessiné du design. Vous pouvez choisir entre de nombreux effets de transition depuis WOWSlider, même si vous devriez éviter de prendre quelque chose de trop propre et froid pour ce design. Si vous voulez quelque chose simple, « Fade » marche très bien, ou « Fly » pour quelque chose de plus remuant.
Le design du slider est, dans l'ensemble, unique et séduite, on a l'impression de jouer avec ce qui en fait un slider parfait pour les sites pour enfants ou pour la famille. Il est facile de changer la couleur dans WOWSlider pour s'accorder avec n'importe quel site, mais le blanc et le gris sont neutres et marchent avec la plupart.
 responsive full width slider
responsive full width slider  full width responsive slider
full width responsive slider  slider full width
slider full width 