- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 html5 gallery
Puzzle Theme
with Collage Animation
html5 gallery
Puzzle Theme
with Collage Animation
-
 image gallery
Simple Skin
with Basic Animation
image gallery
Simple Skin
with Basic Animation
-
 Metro Style
with Rotate Effect
Metro Style
with Rotate Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Les flèches de navigation de mon diaporama sont toujours visibles. J'aimerais qu'elles n'apparaissent que quand le curseur passe dessus. Comment faire ?
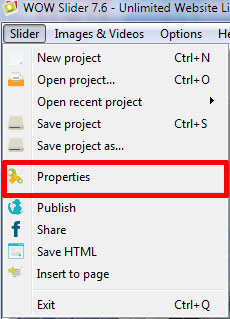
Si vous voulez modifier votre diaporama afin que les flèches de navigation n'apparaissent que quand le curseur passe dessus, vous devez aller dans la fenêtre des paramètres. Vous y accéderez en allant dans « Slider », puis « Propriétés » dans la barre du menu.

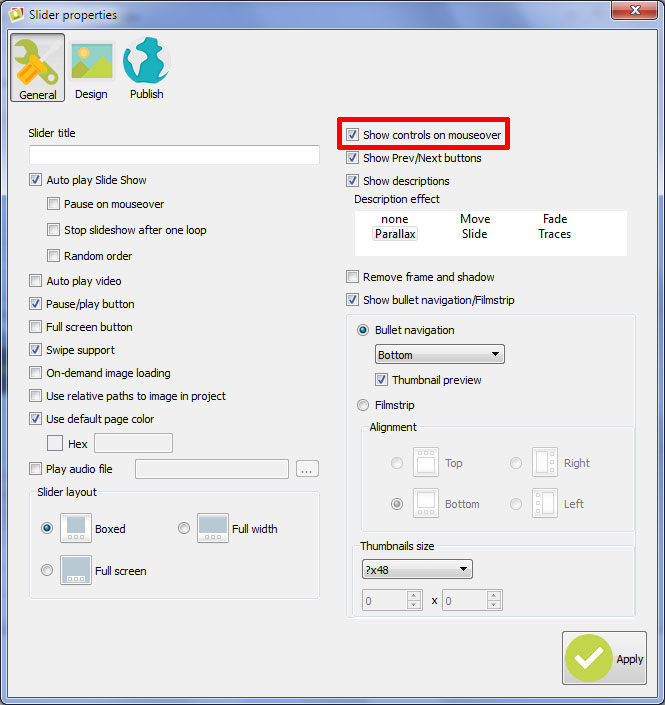
Dans cette fenêtre, vous verrez trois onglet en haut. Allez dans l'onglet « Général ».

Plusieurs options sont disponibles dans la colonne de droite, et elles contrôlent les éléments de navigation du slider. Cochez la case qui dit « Montrer les contrôles quand la souris passe ».