- Filigrane
- Les Sites De Google
- Tutoriel
- Portable
- Problème
- Personnalisation
- Téléchargement Gratuit
- Fissure
- Didacticiel Vidéo
Slider Demos
-
 Elegant Style
with Basic linear Transition
Elegant Style
with Basic linear Transition
-
 Cloud Layout
with Fly Transition
Cloud Layout
with Fly Transition
-
 Mac Theme
with Stack Animation
Mac Theme
with Stack Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Utilisation de WowSlider avec coffeecup's Responsive Layout Maker
Dans ce tutoriel, nous allons vous montrer comment ajouter un slider créé dans WOWSlider au logiciel Coffeecup’s Responsive Layout Maker (RLM).
1. Créer votre site web dans RLM

Vous devriez déjà avoir le site principal construit, et avoir aussi une page Web mise en place et prête pour le slider. Assurez-vous que vous savez où sont enregistrés les fichiers exportés, puisque vous aurez besoin de les retrouver plus tard.

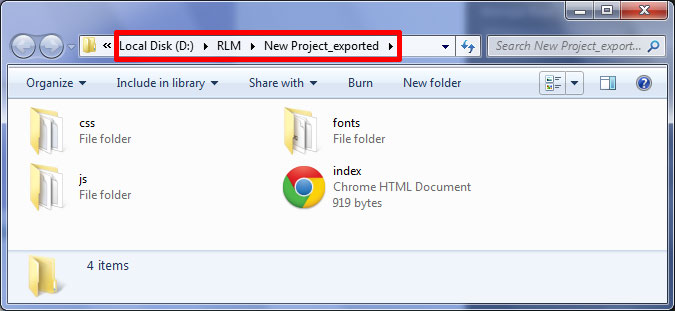
Ici vous pouvez voir le dossier où j'ai publié mon site de RLM.
2. Créer votre slider dans WOWSlider
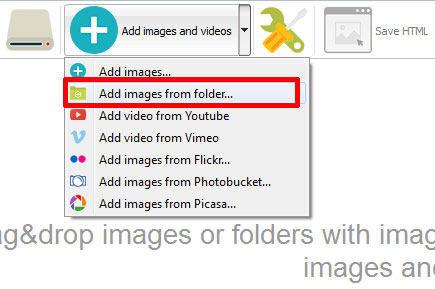
Ouvrez WOWSlider (si vous ne l'avez pas, vous pouvez le télécharger depuis wowslider.com) Créer votre diaporama en ajoutant les images que vous voulez utiliser. Pour ce faire, cliquez sur « Ajouter images et vidéos » --> « Ajouter images depuis dossier » et puis accédez au dossier où vous avez enregistré les images de votre diaporama.

Vous pouvez ajouter et supprimer des images comme désiré.
Ajouter des légendes et des titres si vous voulez.
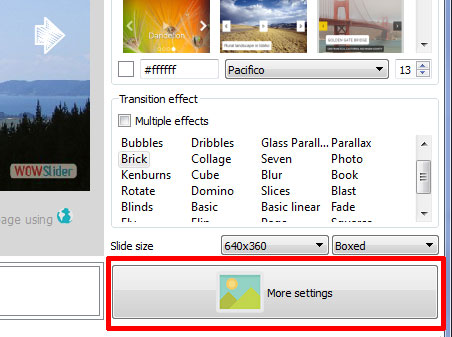
Modifiez les paramètres dans le panneau «paramètres»
pour donner à votre slider la taille et l'apparence appropriées.

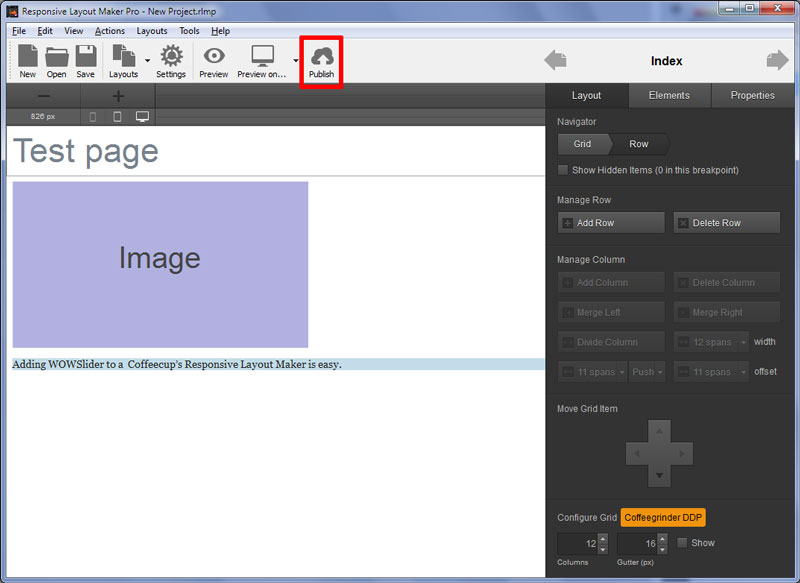
Lorsque vous êtes satisfait de votre slider, cliqué sur le bouton « Publier » situé en haut dans la barre de menu (il a une icône de globe).

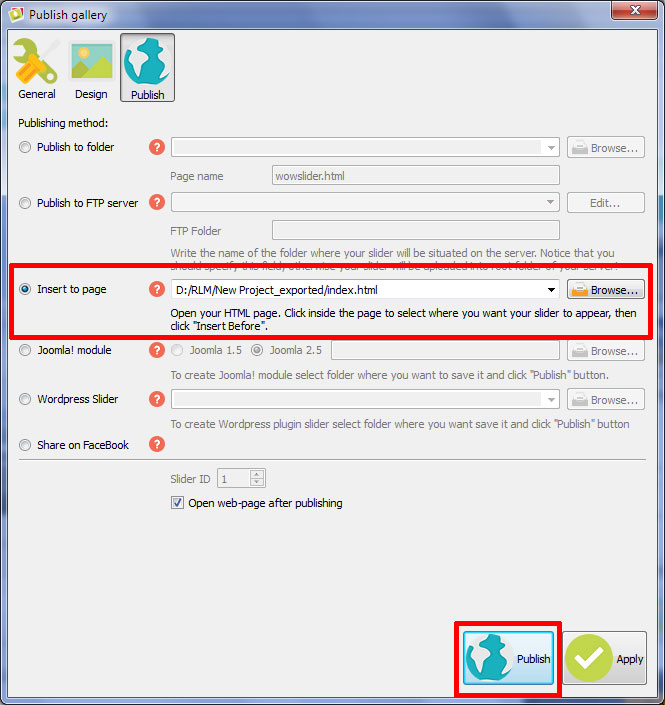
3. Insérer à la page
Beaucoup de personnes publient WOWSlider vers un dossier et puis commencent à copier le code. Cependant, il est beaucoup plus facile si vous utilisez l'option «insérer à la page » comme ça vous n'aurez pas besoin de vous soucier de la copie et de l'édition des sections du code.
Assurez-vous que la case à cocher de l'option « insérer à la page » est cochée, puis cliquez sur le bouton « Parcourir ».
Allez à l'endroit où les fichiers de site Web RLM exportés sont enregistrés. Sélectionnez le fichier auquel vous voulez ajouter le slider et cliquez sur «Ouvrir».

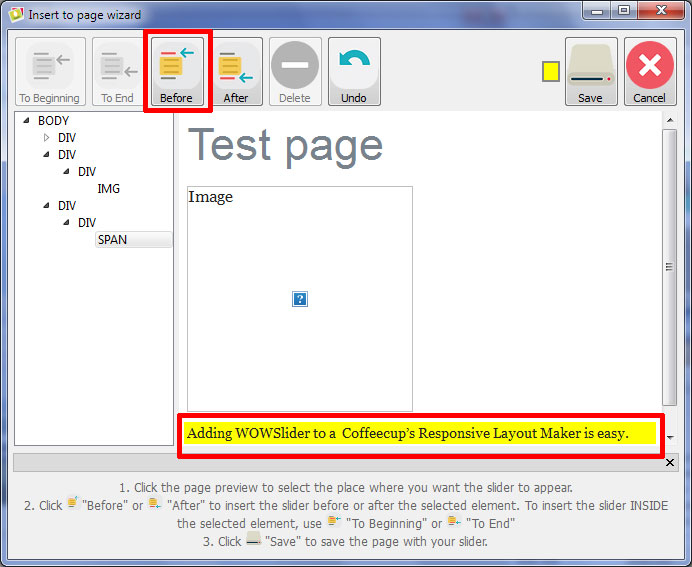
Puis cliquez sur « Publier » et la page Web s'ouvrira dans le WOWSlider. Vous devez cliquer sur l'élément qui est situé directement après l'emplacement où vous voulez que le slider apparaisse. Cela peut être un paragraphe, une ligne horizontale etc. quelque soit l'élément sélectionné, le slider sera inséré directement avant cet élément.
Cliquez sur «Insérer avant» avec l'icône tique.

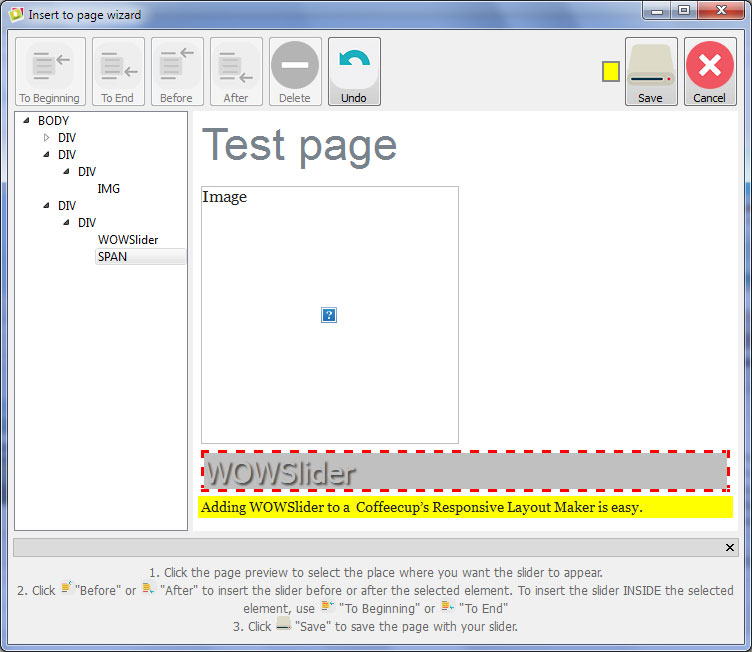
Un aperçu du slider va apparaître. Ne vous inquiétez pas si ça apparait un peu étrange à ce stade.
Cliquez sur « Enregistrer » dans l'angle en haut à droite de l'écran.

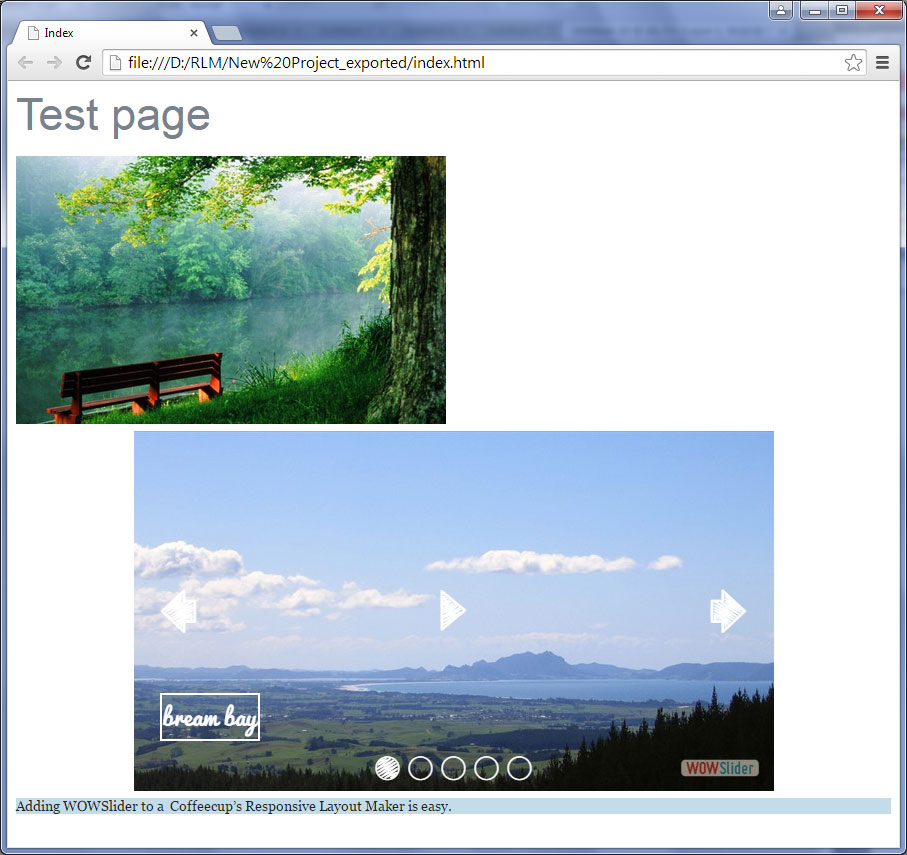
La page Web apparaîtra dans une fenêtre de navigateur pour que vous affichez un aperçu.

C'est juste une façon pour ajouter WOWSlider à un site web crée dans RLM, mais c'est aussi une façon qui est extrêmement simple et qui fonctionne bien.
La même technique pourrait fonctionner sur des pages Web avec d'autres constructeurs de sites web, tant que vous savez où sont enregistrés les fichiers HTML.