- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 wordpress gallery
Sky Style
with Blur Transition
wordpress gallery
Sky Style
with Blur Transition
-
 jquery slideshow
Flat Layout
with Slices Animation
jquery slideshow
Flat Layout
with Slices Animation
-
 free image slider
Dark Matter Theme
with Squares Transition
free image slider
Dark Matter Theme
with Squares Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
I have both landscape and portrait photos. Is it possible to use them in the same slideshow?
By default, WOWSlider will resize your images to fit the slideshow. However, if you want to retain both landscape and portrait photographs, it is possible to do this.
Open WOWSlider as normal, and create your slideshow by adding your images.
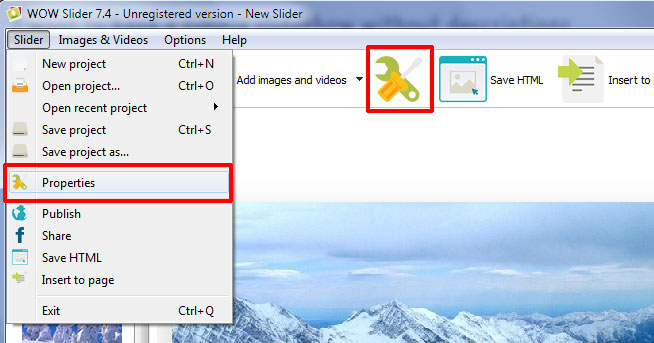
Click on the ‘Properties’ icon at the top of the screen (the button with the icon of a screwdriver and a spanner).

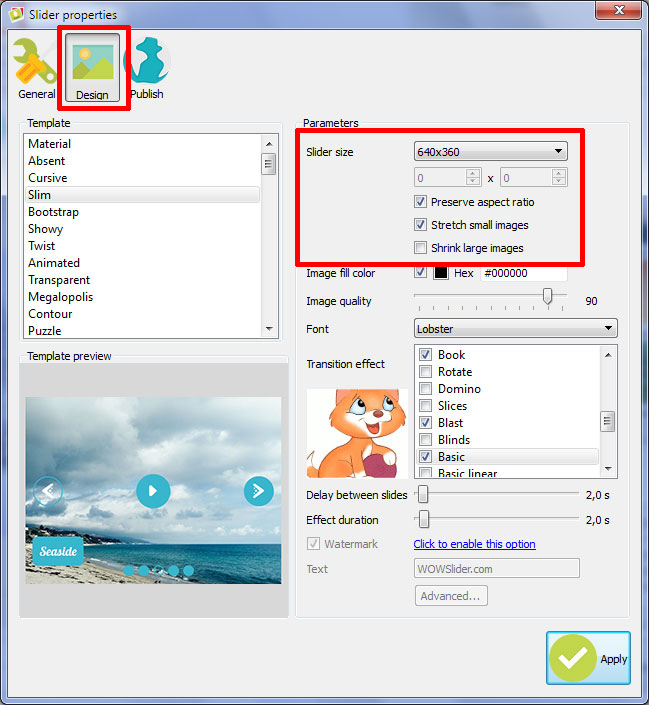
There are three tabs at the top of the screen. You will need to select the ‘Design’ tab.
In the right column you will see a number of options underneath ‘Slider size’.
To ensure your photographs retain their aspect ratio, check the ‘Preserve aspect ratio’ box. This will keep portrait images as portrait and landscape images as landscape.
You will also want to check the ‘Stretch small images’ and ‘Shrink large images’ options, as they will hold the longest side to the size of your slideshow and maintain some consistency between images.

If you would rather keep your pictures at the identical size at which you added them, uncheck the ‘Stretch small images’ and ‘Shrink large images’ checkboxes.