- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 responsive image gallery
Glass Theme
with Collage Transition
responsive image gallery
Glass Theme
with Collage Transition
-
 jquery slider carousel
Mac Design
with Stack Transition
jquery slider carousel
Mac Design
with Stack Transition
-
 html5 image slider
Crystal Theme
with Basic Transition
html5 image slider
Crystal Theme
with Basic Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Navigation arrows in my slideshow are always visible. I want them to appear on mouse hover only. How can I do it?
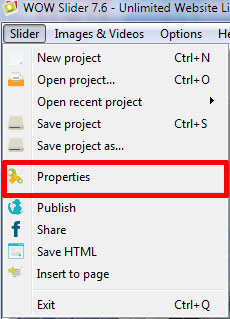
If you want to change your slideshow so that the navigation arrows only appear on mouse-hover, you need to go to the Settings window. You can get there by going to ‘slider’ and then ‘properties’ in the menu bar.

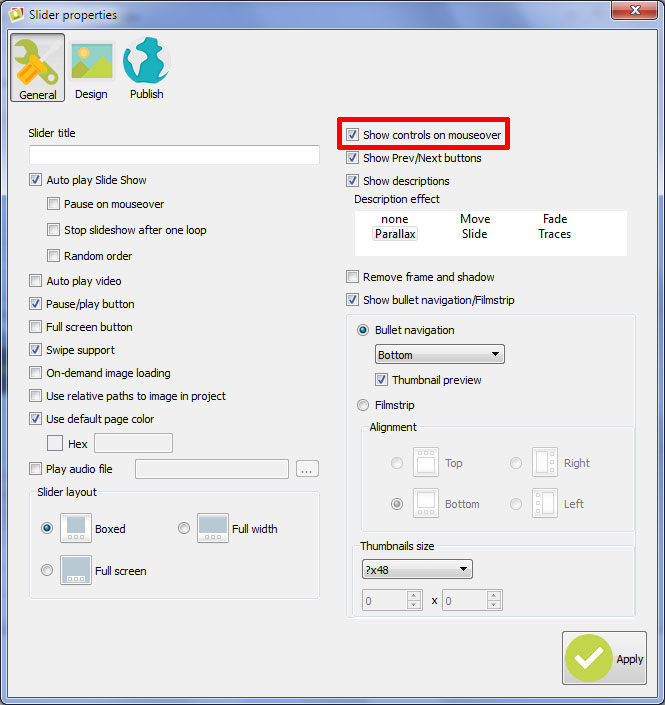
In this window, you will see three tabs across the top. Go to the one called ‘General’.

There are a set of options in the right-hand column, which relate to the navigational elements of the slider. Check the box that says ‘show controls on mouseover’.