- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 wordpress slider plugin
Absent Design
with Cube Effect
wordpress slider plugin
Absent Design
with Cube Effect
-
 slideshow software
Zoom Skin
with Domino Transition
slideshow software
Zoom Skin
with Domino Transition
-
 css3 image slider
Book Layout
with Book Animation
css3 image slider
Book Layout
with Book Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
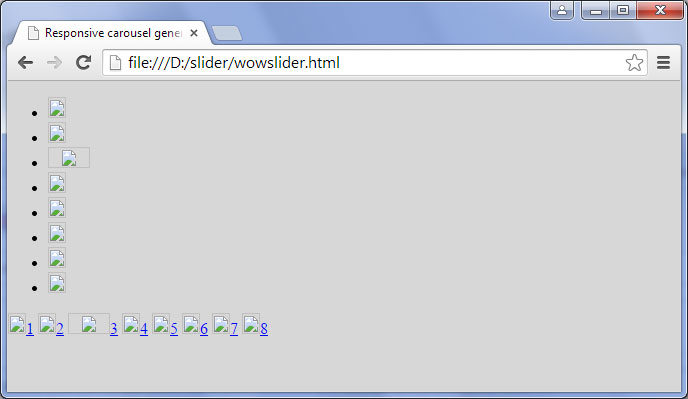
I copy the html code and paste to my site but I see question marks instead of slideshow. What am I doing wrong?
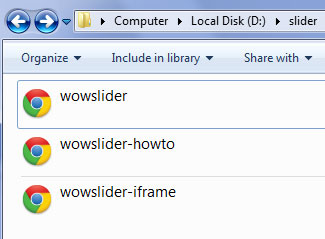
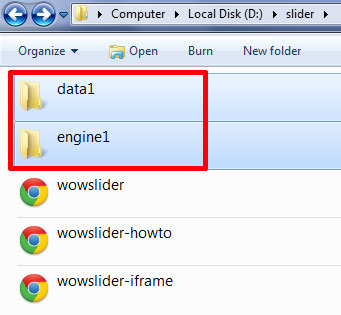
The most common reason for this is that the webpage can’t find the images or slideshow code. Part of the generated HTML code for the slideshow includes links to folders called ‘data’ and ‘engine’. The ‘data’ folder contains the images used in the slideshow, and the ‘engine’ folder contains the script files that make the slideshow work.


By default, WOWSlider assumes these folders have been uploaded into the same place as your webpage. If you have not done this, then the slideshow will appear broken or have missing images.
Follow these steps to fix the problem:
1. Upload the folders called ‘data’ and ‘engine’ to the same place on your server as your page.


2. Reload the webpage
If, for some reason, you are unable to upload the folders into the same place on your server as your webpage, you will need to change the links in the HTML code to point to the correct location.
In the HEAD section of the code, change the following two links:
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>In the body section, you will need to change every link that looks like:
<div class="img"><img src="data1/images/istock_000000654343xsmall.jpg" alt="iStock_000000654343XSmall" title="iStock_000000654343XSmall" id="wows1_0"/></div>There will be a link for every slide in the main slideshow, and every preview thumbnail in the bullet navigation (if you have opted to use the bullet navigation).