- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 image carousel
Book Style
with Dribbles Effect
image carousel
Book Style
with Dribbles Effect
-
 slider html
Twist Style
with Glass Parallax Animation
slider html
Twist Style
with Glass Parallax Animation
-
 css3 image slider
Book Template
with Book Effect
css3 image slider
Book Template
with Book Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Using WOW Slider with Coffeecup’s Responsive Layout Maker
In this tutorial we will show you how to add a slider created in WOWSlider to Coffeecup’s Responsive Layout Maker (RLM) software.
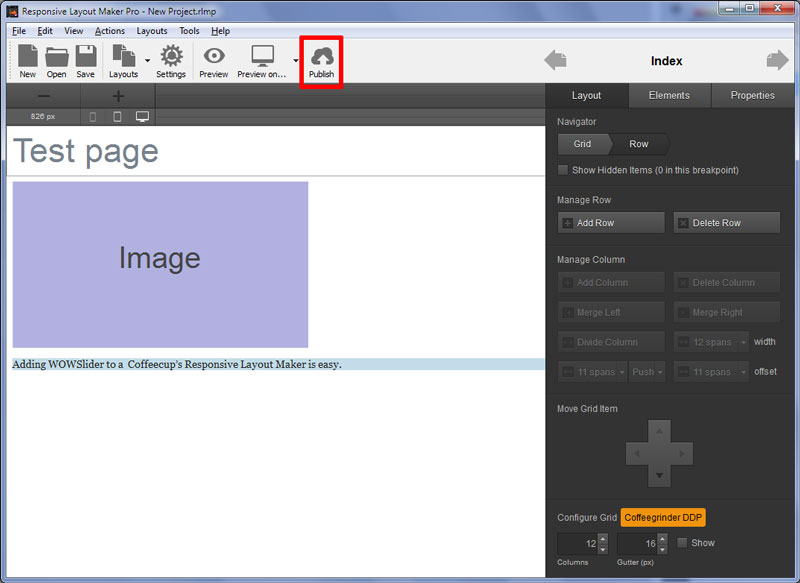
1. Create your website in RLM

You should already have the main site built, and have a webpage set up ready for the slider. Make sure you know where the exported files are saved, as you will need to locate them later.

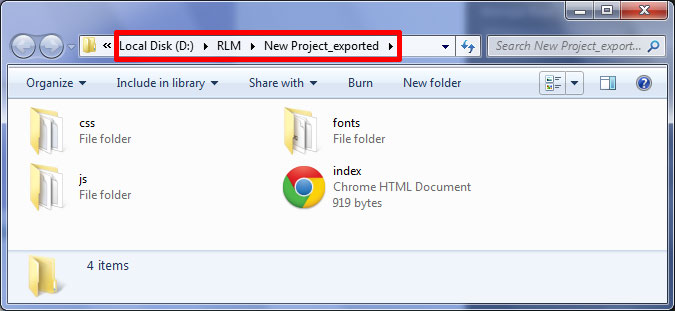
Here you can see the folder where I have published my site from RLM.
2. Create your slider in WOWSlider
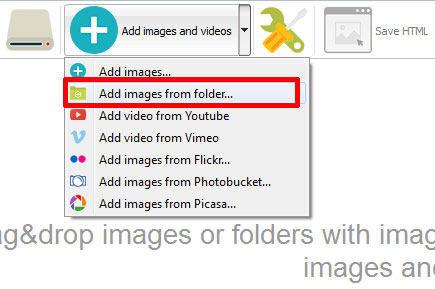
Open WOWSlider (if you don’t have it, you can download it from wowslider.com). Create your slideshow by adding the images you want to use. To do this, click on ‘Add images and videos’ --> 'Add images from folder' and then navigate to the folder where you have saved the images for your slideshow.

You can add and delete images as needed.
Add captions and titles if you want.
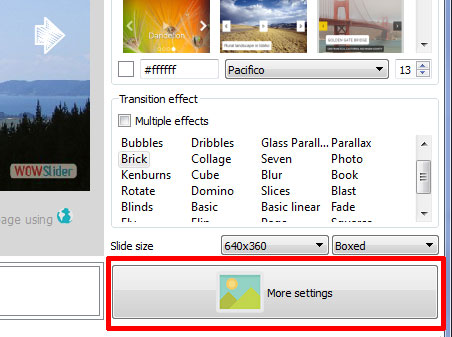
Change the settings in the ‘settings’ panel to give your slider the correct size and appearance.

When you are happy with your slider, click on the ‘Publish’ button located in the top menu bar (it has a globe icon).

3. Insert to page
Many people publish WOWSlider to a folder and then start copying code. However, it is a lot easier if you use the ‘insert to page’ option as you then don’t need to worry about copying and editing sections of code.
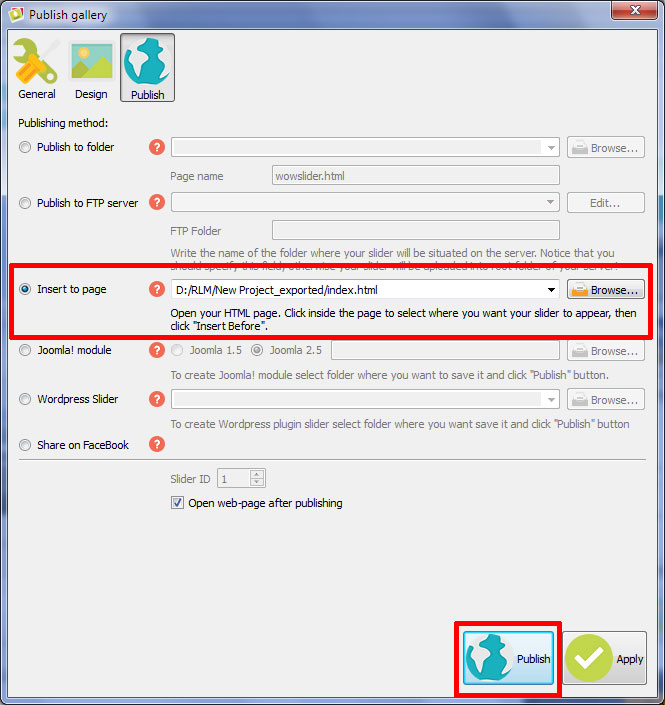
Make sure the checkbox for the ‘insert to page’ option is ticked, and then click on the ‘browse’ button.
Navigate to where the exported website files from RLM are saved. Select the file you want to add the slider to and click ‘Open’.

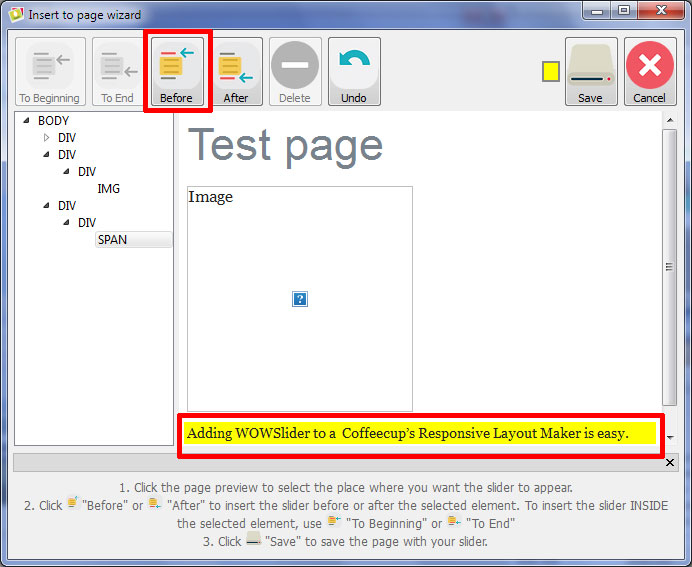
Then click 'Publish' and the webpage will open within WOWSlider. You should click onto the element that is directly after where you want the slider to appear. This might be a paragraph, a horizontal line etc. Whatever element you select, the slider will be insert directly before it.
Click the button that says ‘Insert before’ with the tick icon.

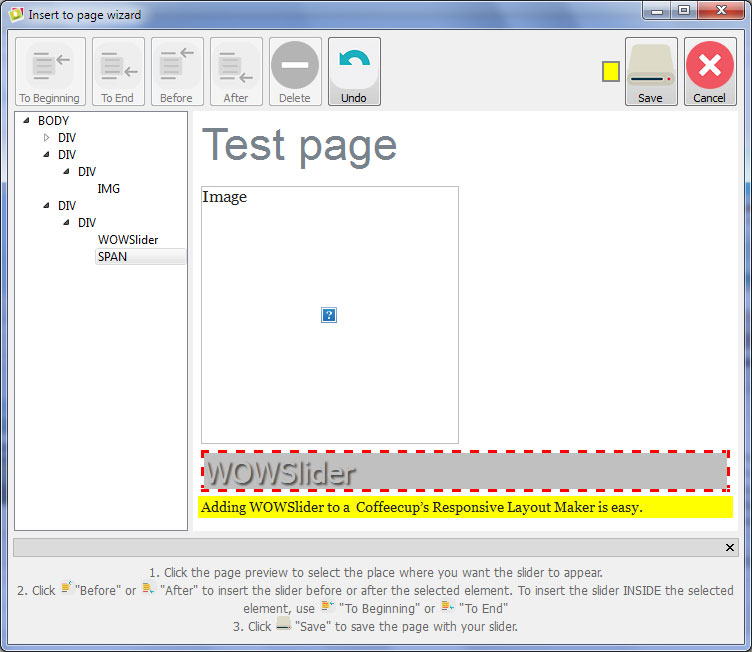
A preview of the slider will appear. Don’t worry if this looks a little strange at this stage.
Click the ‘Save’ button at the top-right corner of the screen.

The webpage will appear in a browser window for you to preview.

This is just one way of adding WOWSlider to a website built in RLM, but it is an extremely simple way that works well.
The same technique would work on webpages built in alternative website builders, as long as you know where the HTML files are saved to.