This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 carousel slider
Showy Layout
with Carousel Animation
carousel slider
Showy Layout
with Carousel Animation
-
 image carousel
Book Theme
with Dribbles Transition
image carousel
Book Theme
with Dribbles Transition
-
 slider html
Twist Theme
with Glass Parallax Transition
slider html
Twist Theme
with Glass Parallax Transition
-
 javascript image slider
Contour Theme
with Cube Animation
javascript image slider
Contour Theme
with Cube Animation
-
 gallery jquery
Tick Theme
with Book Animation
gallery jquery
Tick Theme
with Book Animation
-
 Flux Layout
with Slices Transition
Flux Layout
with Slices Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
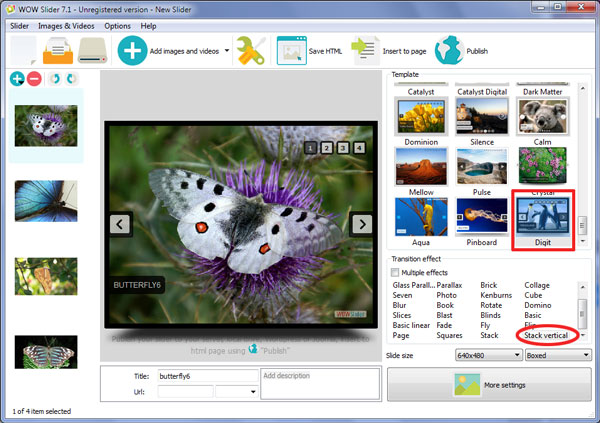
 Stack Vertical Animation &
Digit Design
Stack Vertical Animation &
Digit Design
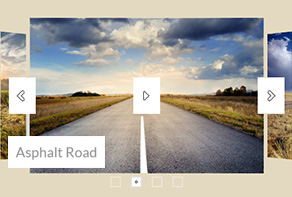
Este (slider) é (bold and eye-catching). Combina com um tema de uma página web simplista ou colorido, graças à sua moldura dramática e efeito sombra.
Os slides são mantidos dentro de um rebordo preto. Os cantos da moldura são ligeiramente arredondados, o que lhe confere ainda mais peso e enfase mas também a ajuda a prevenir que os slides se tornem muito severo.
Ao passar com o cursor do rato por cima dos slides são-lhe apresentadas as setas de navegação. Devido ao facto destas estarem escondidas dentro da apresentação a não ser na eventualidade de interagir com as mesmas, estas não irão causar distração das imagens nos slides. As setas de navegação estão contidas num quadrado com rebordo grosso com cantos arredondados, em cinzento-escuro em vez de preto. A alteração subtil das cores ajuda a diferenciar a navegação da própria moldura. Existe na caixa um fundo cinzento ainda mais subtil, que se torna mais escuro quando passa por cima deste com o cursor do rato.

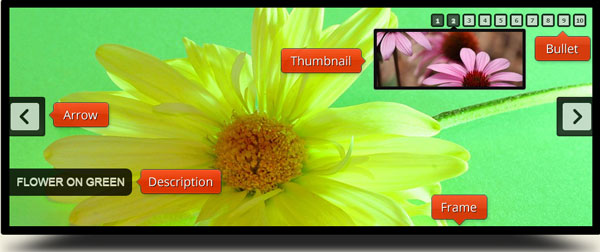
Esta apresentação de slides é bastante única, em vez de ter pequenos “pontos” para navegação entre os diferentes slides, esta usa pequenas caixas, uma vez mais utilizando o arrojado efeito da moldura. Cada caixa contem um número, e ao passar o cursor pelos mesmos vai fazer aparecer uma pré-visualização dos slides mais relevantes. A melhor parte à cerca disso é que é arrojado e apelativo, enquanto os pontos podem muitas vezes ser esquecidos. Este tipo de apresentação funcionaria muito bem em páginas web direcionadas a utilizadores menos experientes, que necessitem de uma interface mais explícita.
A legenda aparece no canto inferior esquerdo, numa caixa cinzento-escura com cantos arredondados que emergem diretamente do rebordo. Esta é novamente uma característica pouco usual de posicionamento, onde muitas outras apresentações optam por designs onde as suas legendas são mais discretos.
A tipografia utilizada é Arial, um tipo bom, arrojado, e sem serifa de tipografia que os utilizadores estão bastante familiarizados. O uso de letras maiúsculas torna os subtítulos muito simplicistas e fáceis de ler, o que reforçada por um tamanho de letra razoavelmente grande.
O efeito geral é de facto arrojado, dramático e apelativo, sendo que o slide por si só é incrivelmente fácil de utilizar. Graças ao uso dos efeitos de passagem do cursor sobre os elementos, números em vez de pontos, e uma tipografia grande, sem serifas, esta apresentação é extremamente intuitiva e simples.

A apresentação incorpora vários efeitos de transição (treze no total). O pré-definido é chamado “stack vertical” sendo também um efeito ligeiramente fora do vulgar, uma vez que os slides aparecem num efeito descendente para baixo. Cada slide aparece rapidamente, o que uma vez mais ajuda a reforçar como a apresentação funciona para os utilizadores, tornando óbvio que existe mais conteúdos. Ao passar por cima do slide este faz uma pausa, para que seja possível dar uma vista de olhos ao mesmo por mais algum tempo, se necessário.
Por causa do arrojado modelo de design mais severo, esta apresentação funciona muito bem em páginas web robustas e masculinas tais como as direcionadas a bodybuilders e as forças armadas. Funcionaria também extremamente bem em páginas web (no nonsense), como as que discutem finanças pessoais ou estilos de vida minimalistas. Graças ao seu interface intuitivo, a apresentação torna-se também uma escolha fantástica para páginas web direcionadas a utilizadores sénior.
Característica Pré-visualização Rápida
Quer dar uma vista de olhos a como ficaria o conteúdo que já está inserido na apresentação numa página web? Com a ajuda da área de pré-visualização em tempo real do seu carrossel, pode modificar e otimizar os padrões para desenvolver um estilo único.










 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10