 Flash and thunder
Flash and thunder After sunset
After sunset Nothern Lights
Nothern Lights Startrails
Startrails
This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mehr Demos
-
 gallery jquery
Tick Layout
with Book Effect
gallery jquery
Tick Layout
with Book Effect
-
 slideshow software
Zoom Skin
with Domino Animation
slideshow software
Zoom Skin
with Domino Animation
-
 jquery gallery
Dot Theme
with Seven Effect
jquery gallery
Dot Theme
with Seven Effect
-
 Studio Design
with Fade Effect
Studio Design
with Fade Effect
-
 Subway Layout
with Basic Transition
Subway Layout
with Basic Transition
-
 jquery slideshow
155 Slides Huge Layout
with Dribbles Effect
jquery slideshow
155 Slides Huge Layout
with Dribbles Effect
 Recent Questions
Recent Questions
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Slices Transition &
Luxury Layout Html5 slideshow
Slices Transition &
Luxury Layout Html5 slideshow
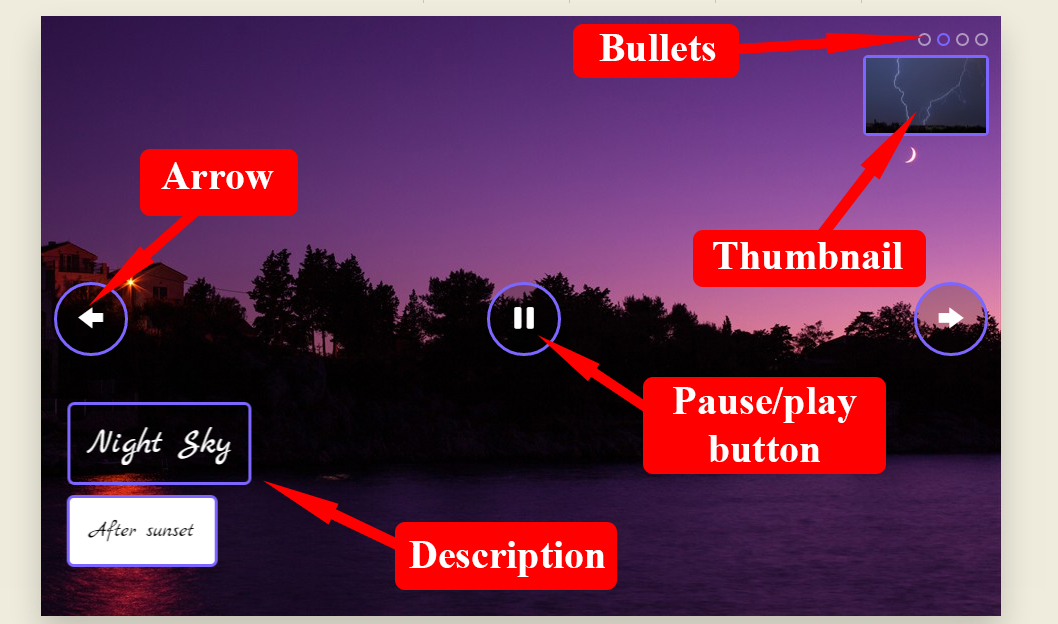
Diese luxury slicer Präsentation wirkt durch den sauberen Look sowie ihre Ordentlichkeit sehr attraktiv. Sie wirkt ordentlich wie eine Präsentation beim Übergang von Folien, und in den 4 Sekunden, in denen sich nichts bewegt, wirkt sie wie eine wunderschöne Kopfzeile mit Bildern.
Diese Präsentation besitzt nur wenige Funktionen, um so den simplen und klaren Look beizubehalten. Sie hat einen sehr dünnen, weißen Rand, was toll als Kopfzeilenpräsentation auf eleganten und modernen Websites aussieht, welche ihren Besuchern etwas Ordentliches und Professionelles vermitteln wollen, wie etwa Hochzeitsfotographen oder Studio Produktfotographie.

Die Folien selbst haben kaum Funktionen abgesehen von zwei dünnen, weißen Pfeilen, die sich links und rechts befinden um so durch die Folien blättern zu können. Sie erscheinen nur, wenn man mit der Maus über die Folie fährt und fährt man mit ihr über die Pfeile selbst, so werden sie von einem transparent-grauen Kreis umrundet um sie hervorzuheben. Die andere Funktion ist das Textfeld. Es befindet sich links unten und ist ein Rechteckt im selben transparenten Grau. Das Textfeld ist immer auf der Folie zu sehen und der Text ist hell blau, fett und in Blockschrift. Es wäre anzunehmen, dies würde nicht zur Eleganz des Gesamtbilds passen, allerdings unterstützt dies sie eher.
Über der Präsentation befinden sich kleine Vorschauboxen von den Folien der Präsentation. Dadurch kann man schnell zu anderen Folien wechseln. Jede Vorschaubox wird durch einen grau-beigen Rahmen hervorgehoben. Dabei sind sie etwas matter, damit ausgewählte Vorschauen einen stärken Kontrast aufweisen können
Der Übergangseffekt ist das Beste der Präsentation: slices. Diese Schnitte sind willkürlich, sie können etwa als Streifen von oben und unten zusammenfließen, von oben oder unten hineinfallen, oder sogar langsam wie ein Vorhang aufgezogen werden. Der Übergang hat die richtige Geschwindigkeit: er lockt Zuschauer mit einzigartigen Bewegungen an um dann ein scharfes und klares Bild zu präsentieren.

Jede einzelne Funktion der Präsentation wurde perfekt durchdacht um einen eleganten und lärmlosen Look zu erschaffen – davon kann jede Fotographen Website profitieren, die einen sauberen Look wollen um ihre Werke zu präsentieren.
 html 5 slideshow
html 5 slideshow html5 slide show
html5 slide show html5 slideshow code
html5 slideshow code slideshow in html5
slideshow in html5