Slider Demos
-
 css3 slider
Easy Theme
with Bubbles Transition
css3 slider
Easy Theme
with Bubbles Transition
-
 Studio Style
with Fade Transition
Studio Style
with Fade Transition
-
 Mellow Skin
with Blast Animation
Mellow Skin
with Blast Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
De WOWSlider aan Weebly toevoegen
1) Creëer je slideshow met WOWSlider.
We zullen niet heel uitgebreid ingaan op de details van het samenstellen van de slider. Je kunt deze andere tutorials bekijken om te begrijpen hoe je de WOWSlider-applicatie werkt.
De WOWSlider aan je website toevoegen
Hoe creëer je een slider en voeg je hem aan je HTML-bestand toe
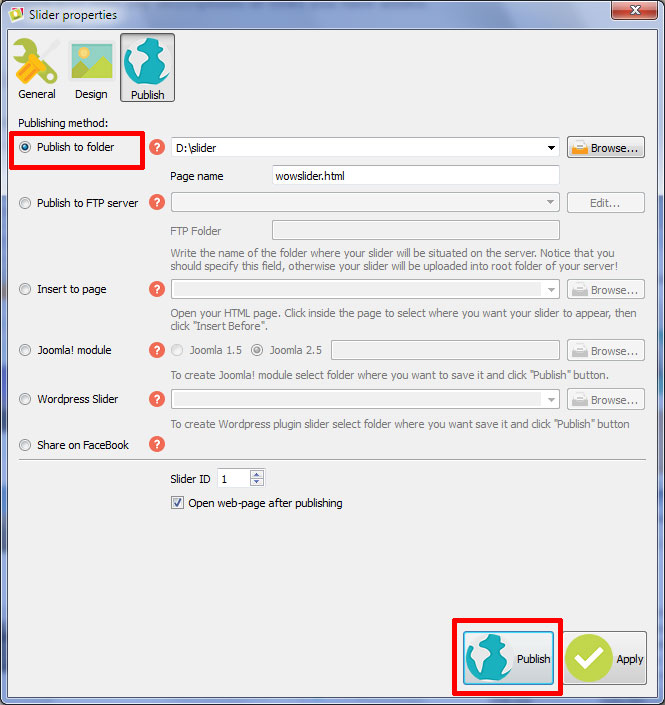
2) Publiceer je slider in een testmap
- open Slider -> Publiceren, of klik op de knop ‘Publiceren’ in het hoofdmenu

- selecteer ‘Publiceer naar map’, klik op ‘Bladeren’ en selecteer een lokale map

- klik op de knop ‘Publiceren’
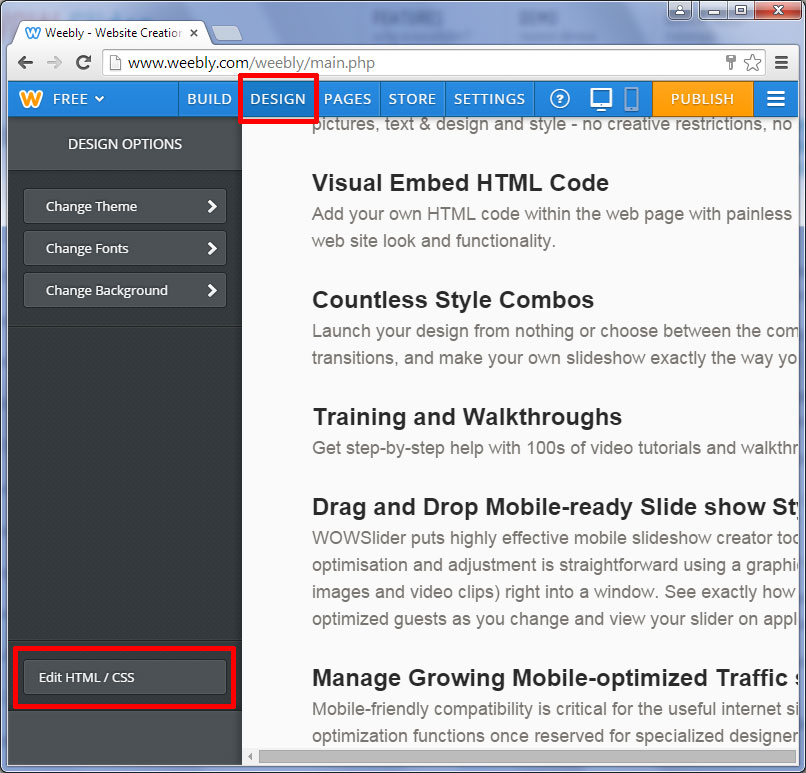
3) Upload bestanden naar je Weebly.
Klik op ‘Ontwerpen’ bovenin het scherm. Klik dan op ‘HTML/CSS Aanpassen’.

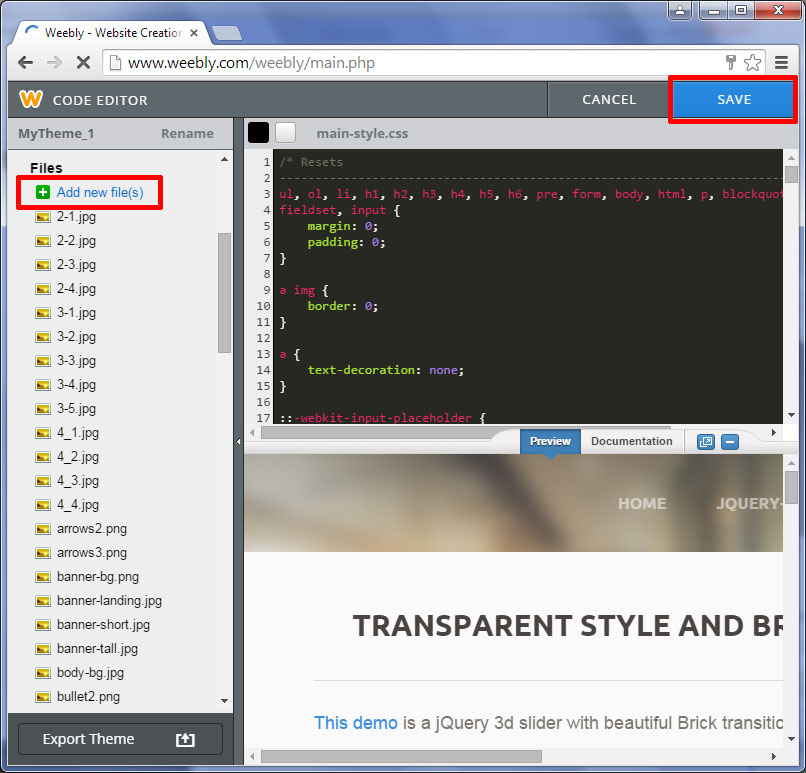
Vind de ‘Bestanden’-header en klik op ‘Voeg nieuwe bestanden toe’.
Ga naar de WOWSlider-map waar je de slider gepubliceerd hebt.
Je zult hier ‘engine1’- en ‘data1’-mappen vinden.
Je zult alle bestanden uit deze mappen apart moeten uploaden. (Je kunt de bestanden een andere naam geven als je dat wilt).
Let op: sommige effecten (bijvoorbeeld blast, brick) worden mogelijk niet correct weergegeven door de beperkte grootte van het html-stuk. Om dit te voorkomen, kun je deze code toevoegen aan het begin van het style.css-bestand voor je alles naar Weebly uploadt.
.wcustomhtml {
overflow-y: visible !important;
}Klik op de knop ‘Opslaan’ in de rechterbovenhoek wanneer je alle noodzakelijke bestanden hebt geüpload.

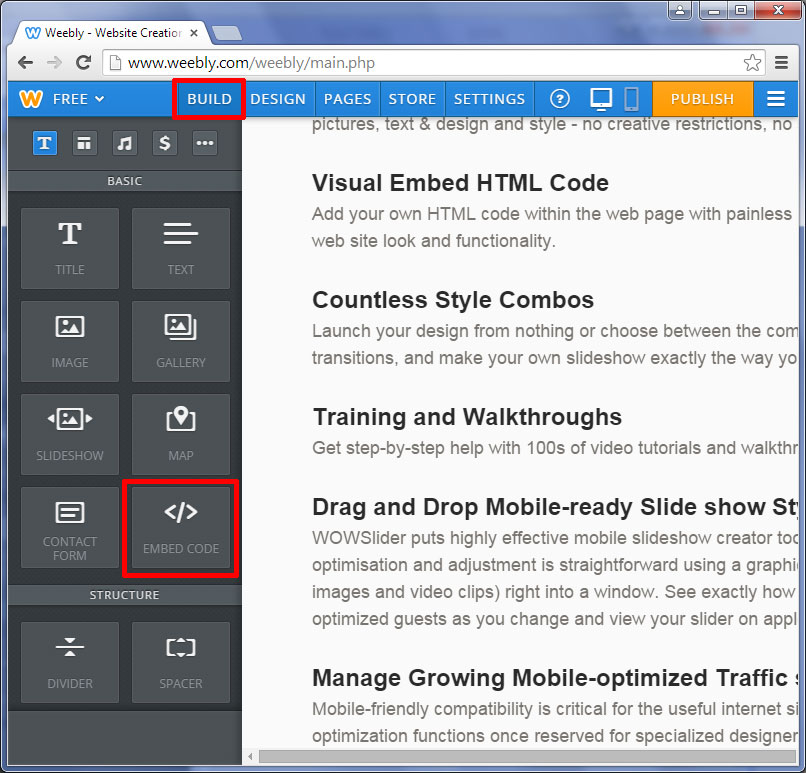
4) Voeg de WOWSlider-code toe in Weebly.

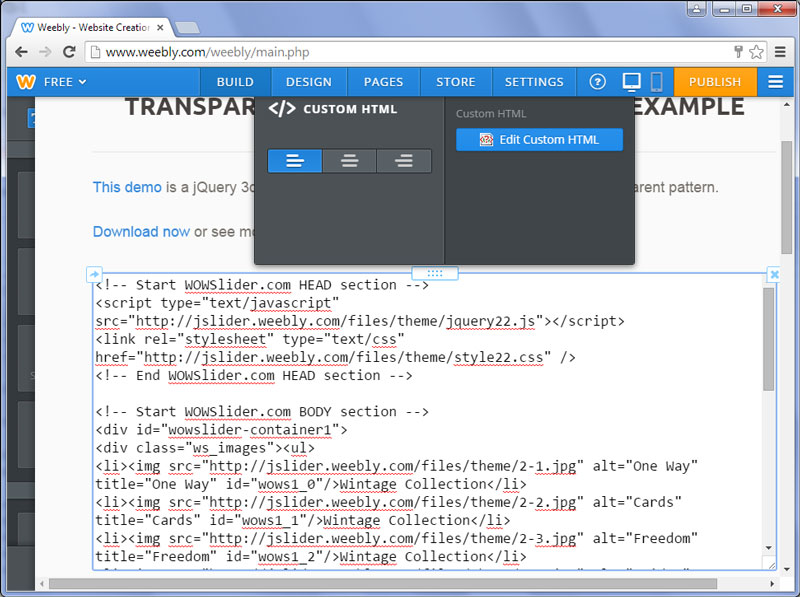
Kopieer de code voor de HEAD en de BODY van de WOWSlider en plak die in de html op de plek waar je de slider wilt hebben.


Het is nu noodzakelijk om de links in je code aan te passen. Gebruik naar alle bestanden absolute paden.
Bijvoorbeeld:
<link rel="stylesheet" type="text/css" href="engine1/style.css" />moet als volgt worden aangepast:
<link rel="stylesheet" type="text/css" href="http://jouwsitenaam.weebly.com/files/theme/style.css" />waarbij ‘jouwsitenaam’ de naam van jouw site is.
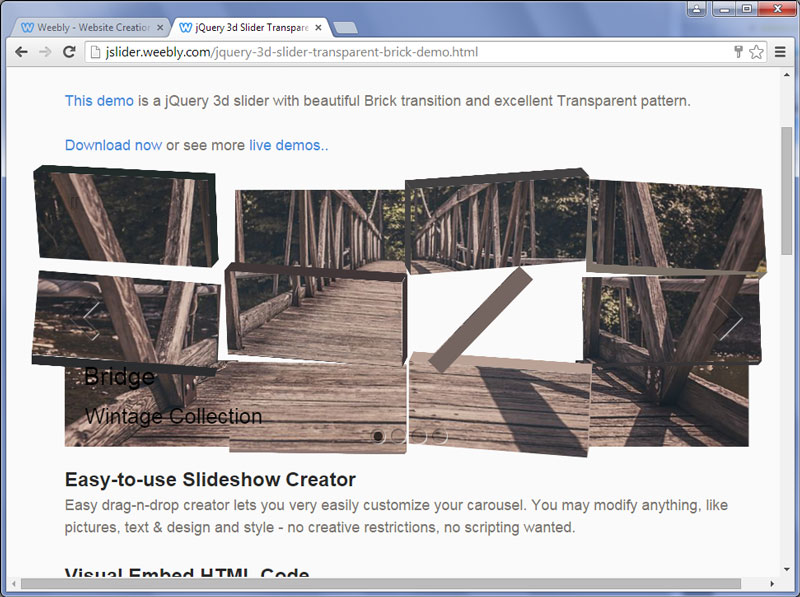
Zie hier een voorbeeld van een Weebly-pagina met een WOWSlider: transparent-brick-demo
De code is als volgt:
<!-- Start WOWSlider.com HEAD section -->
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/jquery22.js"></script>
<link rel="stylesheet" type="text/css" href="http://jslider.weebly.com/files/theme/style22.css" />
<!-- End WOWSlider.com HEAD section -->
<!-- Start WOWSlider.com BODY section -->
<div id="wowslider-container1">
<div class="ws_images"><ul>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-1.jpg" alt="One Way" title="One Way" id="wows1_0"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-2.jpg" alt="Cards" title="Cards" id="wows1_1"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-3.jpg" alt="Freedom" title="Freedom" id="wows1_2"/></div></div>Wintage Collection</li>
<li><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/2-4.jpg" alt="Bridge" title="Bridge" id="wows1_3"/></div></div>Wintage Collection</li>
</ul></div>
<div class="ws_bullets"><div>
<a href="#" title="One Way"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-1.jpg" alt="One Way"/></div></div>1</a>
<a href="#" title="Cards"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-2.jpg" alt="Cards"/></div></div>2</a>
<a href="#" title="Freedom"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-3.jpg" alt="Freedom"/></div></div>3</a>
<a href="#" title="Bridge"><div class="img"><div class="img"><img src="http://jslider.weebly.com/files/theme/t2-4.jpg" alt="Bridge"/></div></div>4</a>
</div></div>
<a href="#" class="ws_frame"></a>
<div class="ws_shadow"></div>
</div>
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/wowslider22.js"></script>
<script type="text/javascript" src="http://jslider.weebly.com/files/theme/script22.js"></script>
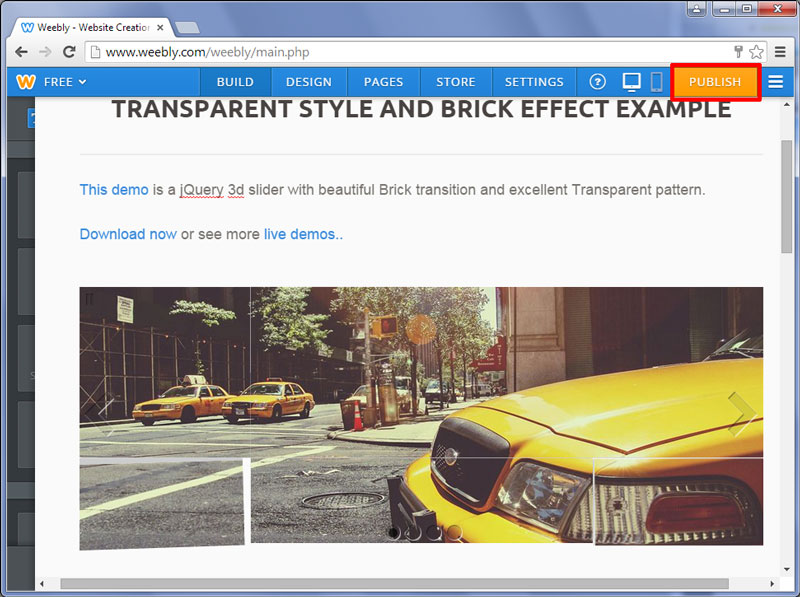
<!-- End WOWSlider.com BODY section -->5) Publiceer je Weebly-site.
Klik op de knop ‘Publiceren’ in de rechterbovenhoek.

Nu heb je een Weebly-site met een ingebouwde WOWSlider!