This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Meer demo's
-
 jquery photo gallery
Strict Template
with Photo Transition
jquery photo gallery
Strict Template
with Photo Transition
-
 wordpress gallery plugin
Grafito Style
with Seven Transition
wordpress gallery plugin
Grafito Style
with Seven Transition
-
 javascript slider
Ionosphere Skin
with Stack Effect
javascript slider
Ionosphere Skin
with Stack Effect
-
 html5 slideshow
Luxury Design
with Slices Animation
html5 slideshow
Luxury Design
with Slices Animation
-
 Silence Template
with Blur Animation
Silence Template
with Blur Animation
-
 Pinboard Style
with Fly Transition
Pinboard Style
with Fly Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Bubbles Animation &
Easy Theme Css3 slider
Bubbles Animation &
Easy Theme Css3 slider
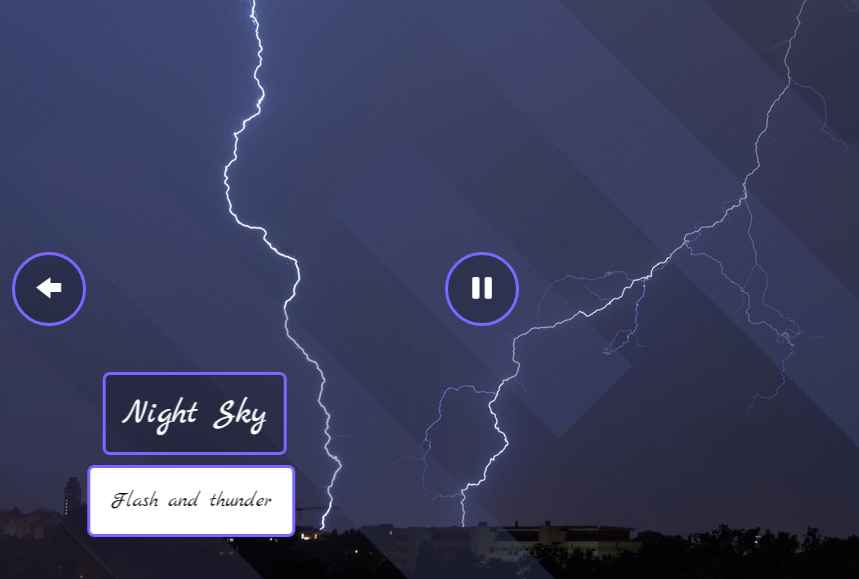
Dit is een demo met Easy patroon en Bubbles animatie. De pijlen zijn vrij simpel – effen met helder witte lijnen. De lijst zelf is gewoon, een standaard wit gekleurde vierhoek. De kogels zijn smalle witte cirkels die bij de hoek rechtsonder zitten. Beschrijvingen zijn in de hoek linksonder en worden gebouwd met behulp van een simpele witte vierkant die heel goed past bij de gehele sjabloon. De beschrijvingen gebruiken de stijlvolle Exo 2 lettertype.
De modern-uitziende Bubbles effect is niet zo eenvoudig als de sjabloon. Het bestaat uit verschillende gekleurde cirkels die elkaar overlappen en vanuit het midden van het scherm verschijnen en in 2 richtingen weer kan verdwijnen: terug naar het midden of naar de bodem van de pagina. Deze effecten gebruiken altijd verschillende functies en CSS3 hardware-versnellende transities die het proces versoepelen. De kleur van de cirkels is gebaseerd op de afbeeldingen in je slider en past bij elke slide. De combinatie tussen de eenvoudige Easy template en het moderne Bubbles effect maakt een harmonieus en gebalanceerde slider.
 EEN MAKKELIJKE MANIER OM PRECIES DEZELFDE SLIDESHOW TE ONTWIKKELEN?
EEN MAKKELIJKE MANIER OM PRECIES DEZELFDE SLIDESHOW TE ONTWIKKELEN?
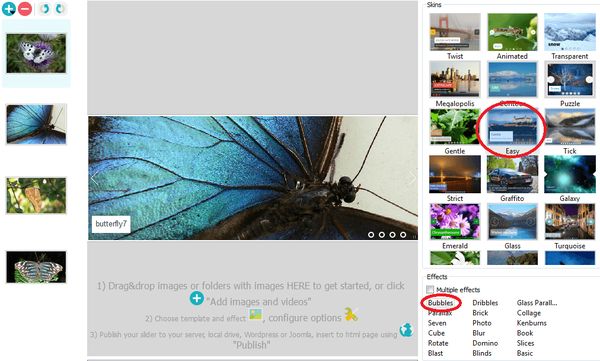
Als je deze demo wilt creëren, zou je de Easy skin moeten selecteren en zou je het Bubbles Effect aan de rechterkant van een applicatievenster moeten zetten.

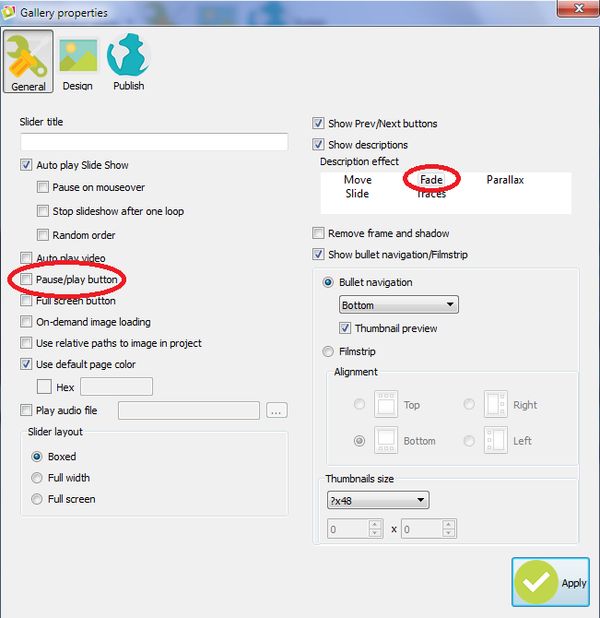
Klik daarna op de “Meer instellingen” knop die rechtsonder in de hoek ligt. Ga naar de “Algemeen”-tab, vink de “Afspelen/Pauzeer knop” optie uit en verander het beschrijvingseffect in “Vervagen”. Andere instellingen blijven op de standaardinstellingen.

Door gebruik te maken van de live voorbeeld gebied van de slideshow, kun je alle functies beheren. Dit stelt je in staat om te ontdekken hoe je project er werkelijk uit zal zien voordat je het publiceert. Dit “on-the-fly” vermogen-gebaseerde personalisatie is leuk en snel.




 slick responsive slider
slick responsive slider  slick
slick slick slides
slick slides slick slider cdn
slick slider cdn