This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Más Demos
-
 css3 slider
Easy Theme
with Bubbles Animation
css3 slider
Easy Theme
with Bubbles Animation
-
 html5 gallery
Puzzle Theme
with Collage Effect
html5 gallery
Puzzle Theme
with Collage Effect
-
 Flat Skin
with Slices Effect
Flat Skin
with Slices Effect
-
 Numeric Skin
with Basic Animation
Numeric Skin
with Basic Animation
-
 Crystal Design
with Basic Linear Transition
Crystal Design
with Basic Linear Transition
-
 Crystal Theme
with Basic Effect
Crystal Theme
with Basic Effect
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
 Dribbles Animation &
Book Template Image carousel
Dribbles Animation &
Book Template Image carousel
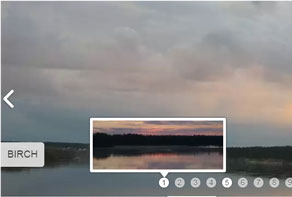
Este demo usa una excelente plantilla de “Book”. Las flechas están hechas un estilo antiguo o que realmente resalta su magnificencia. El marco ayuda a que el diseño se vea como un libro antiguo. Las viñetas redondas con un buen uso de miniaturas con efectos cuando e cursos se mueve sobre ellos están posicionados en la esquina inferior derecha. Descripciones con la creativa tipografía “Lobster” tienen una transición de esfumarse, que se ve bien con esta plantilla, como si fuera una parte nativa del libro.
La animación “Dribbles” hace que este demo se vea sensacional. Pueden aparecer burbujas desde el fondo, la parte superior, esquinas superiores e inferiores pero con un estupendo rebote elástico. También pueden salir de los lados al mismo tiempo o crecer del centro de la pantalla. Este efecto puede desaparecer en todos los lados mencionados anteriormente. Bubbles usa diferentes colores de la siguiente imagen para que el efecto coincida con la siguiente imagen. Este tema esta perfectamente hecho para compañías que venden libros y hacen exposiciones.
 ¿La manera fácil de hacer una presentación?
¿La manera fácil de hacer una presentación?
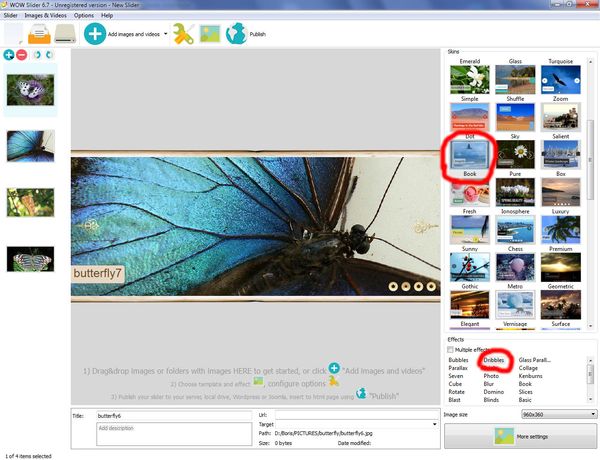
Para hacer esta presentación, deberías escoger una plantilla de libro y el efecto “Dribbles” en la parte derechas de la pre visualización.

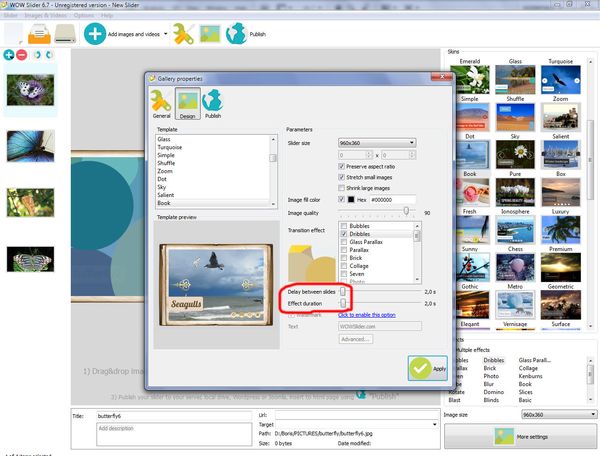
Luego hacer clic en “Más Opciones” en la pestana de “diseño” programa el retraso y efecto entre diapositivas para que sean dos segundos.

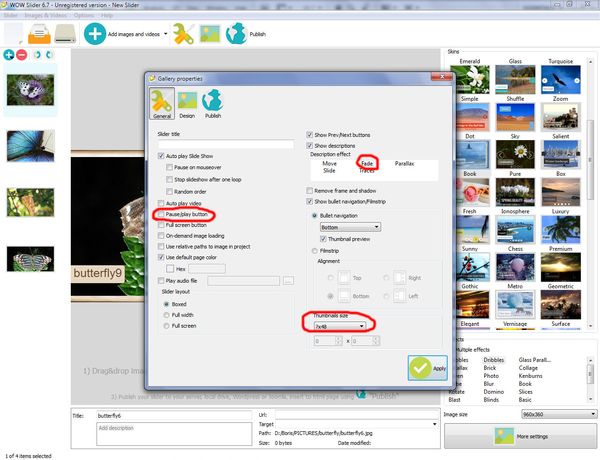
Ahora ve a la pestana de “general” y deselecciona el botón “Play/pause” selecciona el efecto “Fade”. El tamaño estándar de la miniatura es x48. Ahora su presentación esta lista, publíquela y úsela con gusto.




 carousel image slider
carousel image slider  carousel image gallery
carousel image gallery  free image carousel
free image carousel 