This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Demonstrations en direct
-
 slideshow html
Shuffle Template
with Rotate Animation
slideshow html
Shuffle Template
with Rotate Animation
-
 slideshow jquery
Salient Theme
with Squares Transition
slideshow jquery
Salient Theme
with Squares Transition
-
 html5 slideshow
Luxury Design
with Slices Animation
html5 slideshow
Luxury Design
with Slices Animation
-
 Vernisage Skin
with Stack vertical Transition
Vernisage Skin
with Stack vertical Transition
-
 Cloud Design
with Fly Transition
Cloud Design
with Fly Transition
-
 Mellow Design
with Blast Animation
Mellow Design
with Blast Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
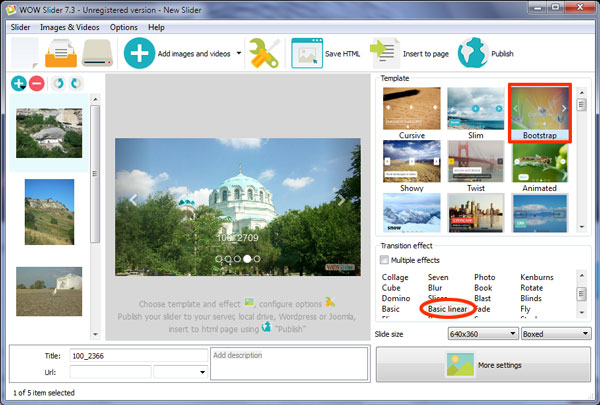
 Basic Linear Animation &
Bootstrap Skin Bootstrap slider
Basic Linear Animation &
Bootstrap Skin Bootstrap slider
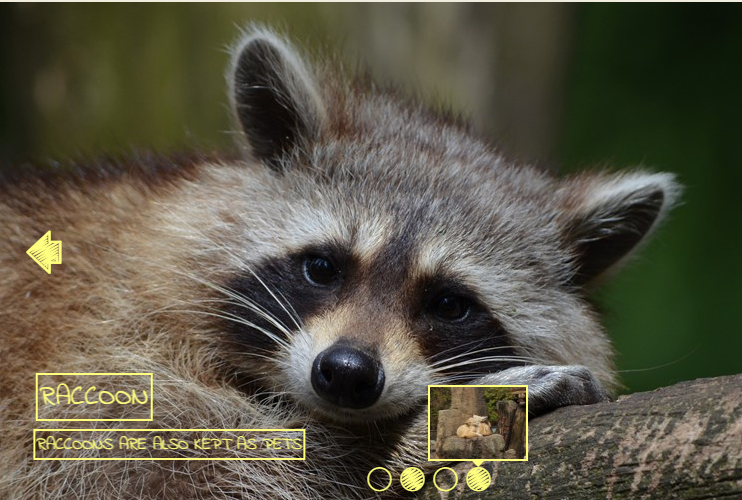
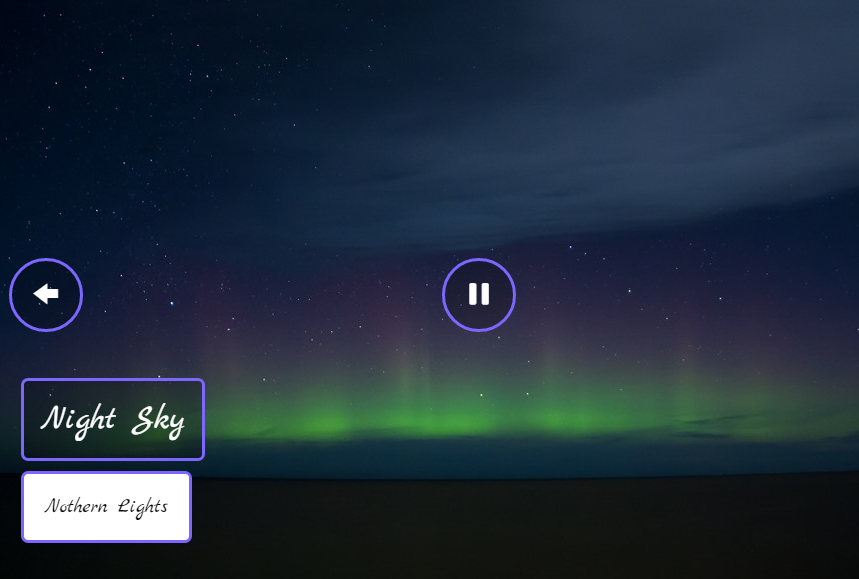
Ce slider au design propre et moderne se marierait parfaitement à un site conçu avec Boostrap. Il n'utilise que du blanc (mais on peut changer ce paramètre aisément avec WOWSlider), et il marche très bien avec les images sombres et rentre-dedans.
Ce slider n'utilise pas de bordure ou d'effet d'ombre, et les images apparaissent donc de façon précise et propre, avec une petite couche sombre sur les côtés, qui permet aux éléments UI de se démarquer et donnent un aspect tranchant à l'ensemble.
Ce slider commence son diaporama immédiatement, mais on peut le mettre en pause en passant le curseur sur une diapo. Le diaporama recommence quand vous sortez du slider ou interagissez avec les UI.

Les éléments UI sont toujours visibles : deux flèches de navigation, sur les côtés droit et gauche des images, une légende, et une série de puces en bas de l'image qui permettent d'aller directement à telle ou telle diapo.
Les deux flèches de navigation sont de simples têtes de flèche, sans chichi, blanches et semi-transparentes. La transparence permet de voir le fond à travers. Un effet d'ombre léger les aide à se démarquer et s'accorde parfaitement avec le design de bootstrap. En passant sur les flèches ou même tout près, elles deviennent opaques, et l'ombre sur les côtés s'assombrit. Cela aide les flèches à émerger de façon plus visible.
La légende est bien visible, en bas au centre de la diapo. Elle contient un titre et une description, tous deux en police Helvitca Neue (comme dans l'environnement Bootstrap). C'est une police sans-serif moderne et propre. Une subtil effet d'ombre fait décoller le texte de la page.
Juste sous la légende, une série de puces : des cercles transparents avec des bordures fines blanches. Chaque puce représente une des images du diaporama, en passant dessus on déclenche un aperçu de l'image associée, elle même bordée de blanc et avec une flèche qui pointe vers la puce.

La puce associée à la diapo en cours de visionnage est surlignée. Elle se transforme en un cercle blanc opaque. Ainsi l'utilisateur comprend la fonctionnalité de la navigation par puce.
Ce slider marcherait parfaitement avec un site construit à l'aide de boostrap. Son design propre conviendrait aux sites modernes sur les nouvelles technologies.
En raison de son aspect monochrome, assurez-vous que les images présentées contrastent bien avec cette couleur. Le blanc marche bien avec le noir, et les images rentre-dedans, tandis que le noir convient bien aux images pâles et pastels.
Vous devez choisir un effet de transition simple et direct pour ce slider. Dans cette démo c'est « Basic_linear », où chaque image glisse vers un côté et est remplacée par une image qui glisse depuis le côté opposé.
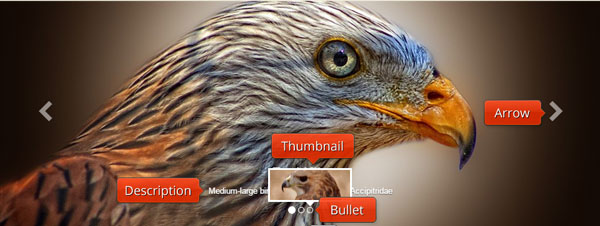
 Medium-large bird of prey in the family Accipitridae
Medium-large bird of prey in the family Accipitridae
 Small to medium-sized diurnal birds of prey
Small to medium-sized diurnal birds of prey bootstrap range slider
bootstrap range slider  bootstrap 3 slider
bootstrap 3 slider  slider for bootstrap
slider for bootstrap 