- WebsiteBaker
- API
- Google Drive
- Google Sites
- Yahoo SiteBuilder
- Issue
- Mobile
- Customizing
- Tutorial
- Watermark
- Free Download
- Crack
- Dreamweaver
- Xara
- Coffeecup
- Blogger
- Iweb
- Wordpress
- Video Tutorial
- Weebly
- PHP
- ASP.NET
- Joomla
Slider Demos
-
 carousel slider
Showy Theme
with Carousel Effect
carousel slider
Showy Theme
with Carousel Effect
-
 wordpress gallery plugin
Grafito Layout
with Seven Transition
wordpress gallery plugin
Grafito Layout
with Seven Transition
-
 jquery image slider
Catalyst Digital Style
with Stack Transition
jquery image slider
Catalyst Digital Style
with Stack Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
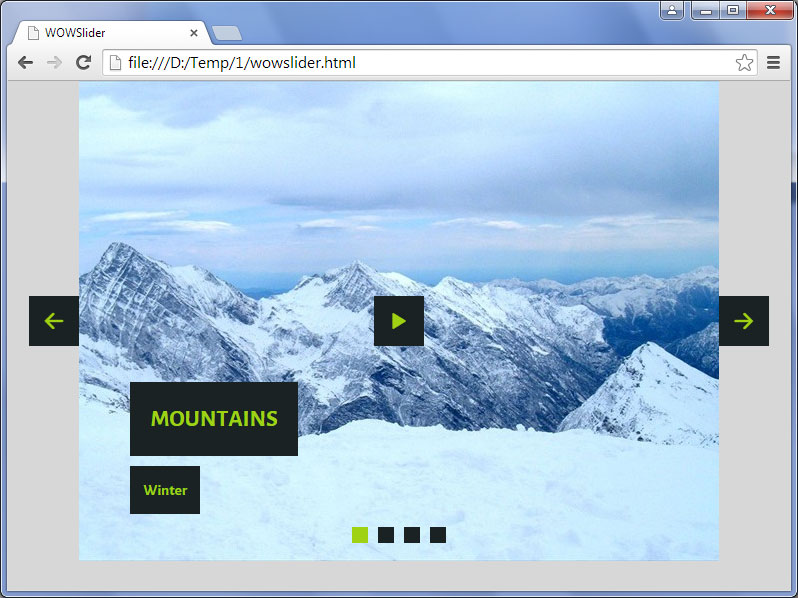
How to make navigation arrows outside the slideshow?
Sometimes, you may want the appearance of the slideshow to vary from the default theme. Whilst WOWSlider does not let you re-position the elements of the slideshow, you can manually edit the code to change things. This includes moving the navigation arrows outside the slideshow.
To do this, first build your slideshow as normal. When you are happy with the overall appearance, ‘publish’ your Slider or Save the HTML.
Go to the place where you saved your Slideshow to, and open the folder called ‘engine’. In here is a file called ‘style.css’.
Open this in a plain-text or HTML editor. If you’re unsure, use ‘Notepad’.
Find the section that looks like this:
#wowslider-container1 a.ws_next{
background-position: 100% 0;
right:3px;
}
#wowslider-container1 a.ws_prev {
background-position: 0 0;
left:3px;
}You will want to change the values highlighted in red. To move the arrows outside of the slideshow, change it to a negative number, e.g. −40px. To move the arrows closer together inside the slideshow, make the number larger, e.g. 40px. ‘0’ is right on the edge of the slideshow.