This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Altri demo
-
 image carousel
Book Skin
with Dribbles Effect
image carousel
Book Skin
with Dribbles Effect
-
 javascript gallery
Megalopolis Template
with Slices Effect
javascript gallery
Megalopolis Template
with Slices Effect
-
 javascript image slider
Contour Design
with Cube Animation
javascript image slider
Contour Design
with Cube Animation
-
 3d slider jquery
Fresh Style
with Cube Animation
3d slider jquery
Fresh Style
with Cube Animation
-
 Mellow Design
with Blast Transition
Mellow Design
with Blast Transition
-
 Noir Template
with Squares Animation
Noir Template
with Squares Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
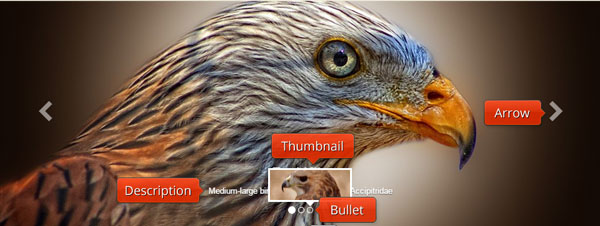
 Basic Linear Transition &
Bootstrap Skin Bootstrap slider
Basic Linear Transition &
Bootstrap Skin Bootstrap slider
Questo è un design di slider pulito e moderno che si inserirebbe perfettamente in un sito web che usi bootstrap. Usa solo il colore bianco (facilmente cambiabile in qualsiasi colore nel software di WOWSlider) quindi funziona particolarmente con immagini scure che colpiscono.
Lo slider non usa bordi o ombreggiature, e questo significa che le immagini appaiono incredibilmente fresche e pulite. C’è un sottile strato scuro sui lati sinistro e destro, che aiuta gli elementi di IU a risaltare, e assicura allo slider un effetto fresco.
Lo slider comincia immediatamente a scorrere tra le immagini, tuttavia puoi metterlo in pausa passando il mouse sulla slide. Lo slide show riprende quando ti sposti dallo slider, o quando interagisci con l’IU.

Gli elementi di IU sono sempre visibili. Consistono in due frecce di navigazione, una sul bordo sinistro delle immagini e una sul destro, una didascalia e una serie di “pallini” in fondo all’immagine che permettono all’utente di saltare tra le slide.
Le due frecce di navigazioni sono semplici punte di freccia, senza abbellimenti. Sono bianche e semi-trasparenti. La trasparenza permette ai colori dello sfondo di passare attraverso. Una leggera ombreggiatura li aiuta a risaltare, e si abbina all’estetica del design di bootstrap. Muovere il tuo puntatore sulle frecce o anche solo farvelo avvicinare fa sì che le frecce diventino del tutto opache, e scurisce l’ombra lungo il bordo. Questo aiuta le frecce a risaltare e le rende più visibili.
La didascalia è estremamente visibile, poiché sta al centro in basso nella slide. Comprende un grande titolo e una descrizione più piccola. Il font usato è Helvetica Neue, un carattere tipografico chiaro e senza grazie che è moderno e professionale. Questo è lo stesso font usato nella struttura Bootstrap. Una leggera ombreggiatura aiuta il testo a risaltare sull’immagine.
Direttamente sotto la didascalia ci sono una serie di pallini. Si tratta di cerchi trasparenti con un sottile bordo bianco. Ogni pallino rappresenta una delle immagini nella presentazione, e passare il mouse su un pallino porta in primo piano una piccola immagine di anteprima della slide. L'immagine di anteprima ha un bordo bianco e una piccola freccia che punta verso il pallino.

Il pallino associato alla diapositiva attualmente mostrata è evidenziato. Si trasforma in un cerchio bianco opaco. Questo aiuta l'utente a capire come funziona la navigazione con i pallini.
Questo cursore potrebbe funzionare perfettamente con qualsiasi sito costruito utilizzando la struttura bootstrap. A causa del design pulito potrebbe anche funzionare bene per i siti web moderni diretti a utenti esperti di tecnologia.
A causa del singolo colore utilizzato nel progetto, bisognerebbe assicurarsi che le immagini contrastino bene con quel colore. Il bianco funziona bene con le immagini scure e suggestive, mentre il nero contrasta bene contro le immagini chiare e in tonalità pastello.
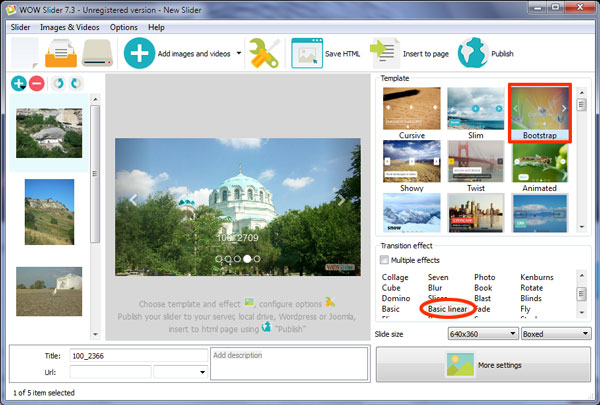
Si consiglia di scegliere un effetto di transizione semplice e pulito per questo dispositivo di scorrimento. Nella demo è “Basic_linear”, dove ogni immagine scorre su un lato e viene sostituita con un'immagine che scivola dal lato opposto.
 Medium-large bird of prey in the family Accipitridae
Medium-large bird of prey in the family Accipitridae
 Small to medium-sized diurnal birds of prey
Small to medium-sized diurnal birds of prey bootstrap range slider
bootstrap range slider  bootstrap 3 slider
bootstrap 3 slider  slider for bootstrap
slider for bootstrap 