This slider is now avalable with our AI Website Builder!
This easy web design software comes with 9900+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full-screen intros, features, data tables, pricing tables, progress bar, timelines, tabs, accordions, call-to-action, forms, maps, social blocks, testimonials, footers, and more... Free for commercial use.
Mais demos
-
 image carousel
Book Style
with Dribbles Effect
image carousel
Book Style
with Dribbles Effect
-
 simple jquery slider
Gentle Template
with Basic linear Animation
simple jquery slider
Gentle Template
with Basic linear Animation
-
 Studio Style
with Fade Animation
Studio Style
with Fade Animation
-
 Dark Matter Style
with Squares Effect
Dark Matter Style
with Squares Effect
-
 Mellow Style
with Blast Animation
Mellow Style
with Blast Animation
-
 Pinboard Theme
with Fly Animation
Pinboard Theme
with Fly Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
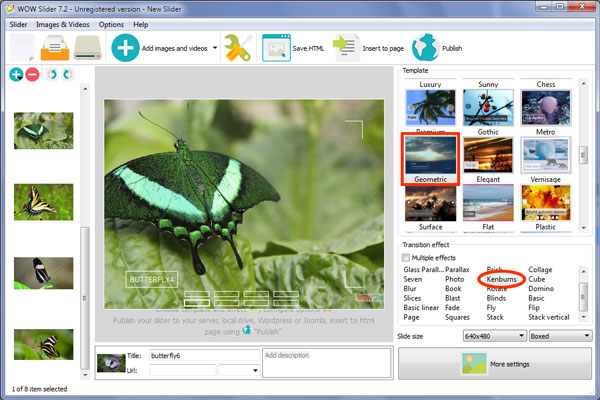
 Ken Burns Animation &
Geometric Skin
Ken Burns Animation &
Geometric Skin
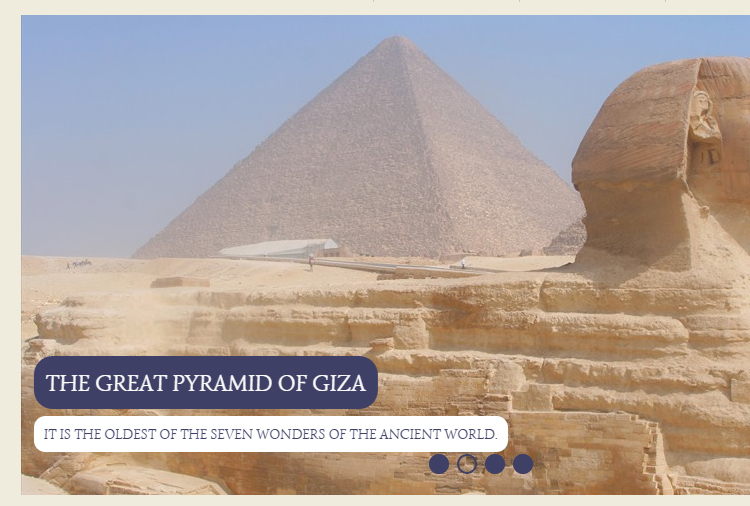
Este slider tem um estilo minimalista, e apenas usa como cor o branco.
Na imagem principal temos uma borda de cor branca, que ajuda a imagem a destacr-se de websites com fundos de cores escuras.

As setas de navegação estão numa posição muito interessante. A seta de “next” esta situada em cima do lado direito, e a seta “previous” situa-se na parte inferior do lado direito. Estas setas tem uma aparência quadrada, e encaixam perfeitamente com as formas desta moldura. O resultado é único e atraente, o que dá um aspeto minimalista e não distrai o utilizador das imagens. Quase que consegue criar uma sensação de estarmos num “jardim zen”.
Quando passamos por cima destas setas de navegação, elas ficam escuras, e fazem um ligeiro movimento. É de novo um efeito único que funciona muito bem. Clicando nas setas, permite que o utilizador possa navegar pelas imagens.
Podera encontrar legendas no canto inferior esquerdo. É um texto de cor branca, todo em maiúsculas, sob um retângulo transparente, com bordas brancas. De novo com um aspeto limpo e simples. Cada legenda desliza a partir da esquerda, o que chama a atenção do utilizador.
A fonte usada nestas legendas é ‘open sans’ uma fonte humanista sans serif, com um aspeto muito moderno, graças a sua aparência limpa e formas abertas.
Tem que ter a certeza que utiliza imagens escuras ou coloridas, para que seja possível ler as legendas, contra o contraste do fundo branco.
Na parte inferior do slider existe uma série de retângulos transparentes, com bordas brancas. De novo com um aspeto muito simples. Cada retângulo representa um imagem do slider. Quando a imagem esta a ser exibida esse retângulo fica com uma fina borda a sua volta, fazendo-o ficar mais destacado. Quando paira sob um dos retângulos acontece a mesma coisa, aparece uma imagem de pré-visualização do slide relevante. A imagem que esta a ser pré-visualizada fica também ela com uma borda fina.
Clicando num dos retângulos, ira aparecer o slide a ele ligado, permitindo que desta maneira o utilizador navegue diretamente para a imagem que interessa.
O efeito de transição utilizado é o ‘kenburns’, que faz desaparecer as imagens dentro do texto, enquanto faz um zoom lento. É um efeito de transição muito suave, mas com muito movimento, e realmente complementa o design minimalista e simples deste slider. Existe uma grande variedade de efeitos de transição que pode escolher, mas neste caso penso que você vai querer escolher algo limpo e simples para usar neste slider. O ‘Glass parallax’ seria a escolha perfeita e o “book” também ficaria surpreendentemente bem, pois reflete a geometria, e as formas quadradas do slider.

Este slider funciona muito bem em websites com designs minimalistas. Os bloggers que apreciam estes designs iriam beneficiar muito por causa das suas linhas limpas e aparência elegante. É perfeito para websites relacionado com tech-savvy, e para públicos mais jovens, graças a sua aparência moderna.







 1
1 2
2 3
3 4
4 5
5 6
6 7
7