- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 bootstrap carousel
Bootstrap Theme
with Carousel Transition
bootstrap carousel
Bootstrap Theme
with Carousel Transition
-
 simple jquery slider
Gentle Skin
with Basic linear Transition
simple jquery slider
Gentle Skin
with Basic linear Transition
-
 Catalyst Template
with Fade Transition
Catalyst Template
with Fade Transition
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
Erstellen Sie ein Banner mit WOWSlider und fügen Sie es mit Dreamweaver auf einer Webseite ein
In diesem Tutorial erstellen wir ein Banner mit WOWSlider. Um anzufangen, sollten Sie ein paar Bilder und ein wenig Text für jedes Bild haben. Über Dreamweaver sollten Sie bereits eine Webseite erstellt haben, die einen DIV-Tag für das Banner hat.
1. Öffnen Sie WOWSlider und erstellen Sie das Banner
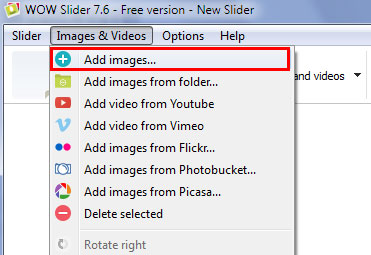
Starten Sie, indem Sie das WOWSlider-Programm öffnen. Fügen Sie Ihre Bilder hinzu. Dies kann per Drag & Drop oder über „Bilder & Videos“ -> „Bilder hinzufügen“ im Menü gemacht werden.

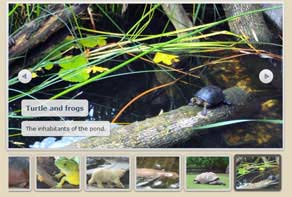
Stellen Sie sicher, dass Ihre Bilder in der richtigen Reihenfolge sind. Sie können die Bilder per Drag & Drop in die richtige Reihenfolge bringen.
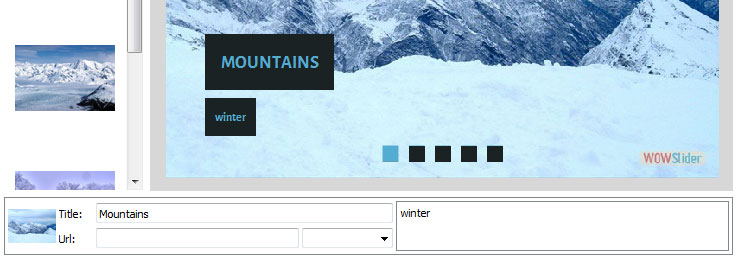
Fügen sie einen Titel für das erste Bild hinzu. Tragen Sie dies in das „Title“-Feld ein, die Beschreibung kommt in das Feld „Description“.

Sie können das URL-Feld leer lassen, es sei denn, sie möchten auf eine bestimmte Seite verlinken.
2. Optionen festlegen
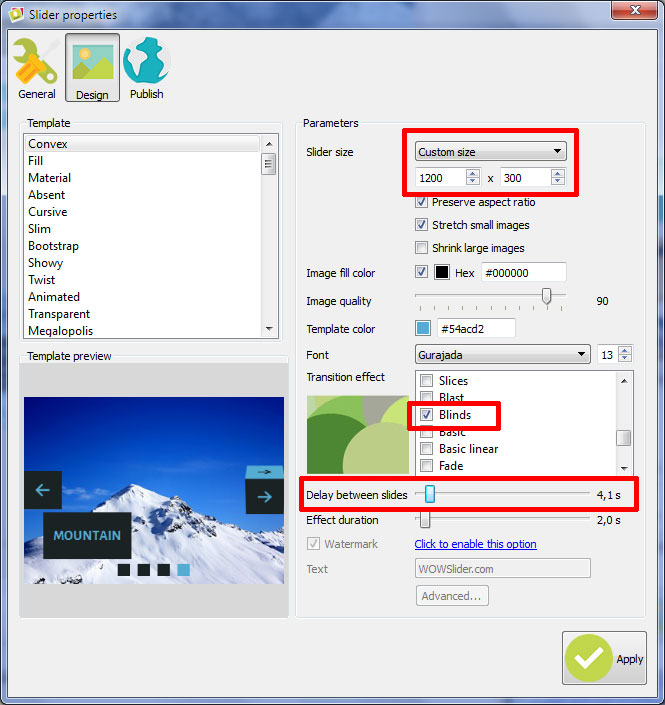
Sie müssen für Ihr Banner diverse Optionen und die Größe festlegen. Öffnen Sie das Optionsmenü mit einem Klick auf das Schraubenschlüsse-Icon in der oberen Navigationsleiste.

Klicken Sie auf den Reiter „Design“ und ändern Sie die Größe des Banners. In diesem Beispiel benutzen wir eine benutzerdefinierte Größe von 1200pc, welche die gesamte Breite der Webseite einnimmt und 300px Höhe, was der Höhe unseres oberen Banners entspricht.
Es gibt verschiedene Übergangseffekte, die sie auswählen können. In diesem Beispiel verwenden wir „Blinds“, da dieser Effekt besonders interessant aussieht.
Erhöhen Sie die Verzögerung zwischen den Slides auf ungefähr 4 Sekunden. Dies kann durch Verschieben des Reglers gemacht werden.

Alle anderen Optionen wurden auf den Standardwerten gelassen, aber Sie können diese nach Ihren Wünschen anpassen.
3. Veröffentlichen Sie das Banner
Klicken sie auf den „Veröffentlichen“-Button in der oberen Navigation. Sie können den Dateinamen ändern, wenn Sie die Datei in einem Ordner speichern möchten, der bereits eine index.html-Datei enthält. In diesem Beispiel haben wir die Datei in „wow.html“ umbenannt.
Klicken sie auf „Durchsuchen“ und navigieren Sie zu dem Ordner, in dem Ihre Webseite gespeichert wurde. Der WOWSlider erstellt die benötigten Dateien, damit das Banner funktioniert, entsprechend müssen Sie den Webseiten-Ordner auswählen.
Klicken Sie auf „Veröffentlichen“. Sie sehen nun, dass das Banner nicht auf unserer Index-Seite eingefügt wurde, was wir jetzt aber nachholen werden.
4. Das Banner einfügen

Öffnen Sie die „wow-howto.html“-Datei die im vorigen Schritt erstellt wurde. Sie werden feststellen, dass eine Menge Code eingefügt wurde.
Kopieren Sie den Code für den HEAD-Bereich.

Öffnen sie Dreamweaver.
Gehen Sie auf die Indexseite und schalten Sie auf die Code-Ansicht. Hier fügen Sie den Code in den Header-Bereich – Hier ist es egal, wo.
Gehen sie nun zurück in den wow-howto.html-Code. Sie werden hier ebenfalls den Code für den HEAD-Bereich finden. Dieser Code wird in Ihr Banner-DIV eingefügt. Kopieren Sie diesen Code.
Gehen Sie zurück auf die Index-Seite und fügen Sie den Code zwischen dem öffnenden und dem schließenden DIV für das Banner ein.
Speichern Sie die Datei.
Klicken sie auf den „Geteilte Ansicht“-Modus, um eine Vorschau zu sehen. Das Banner wird nicht korrekt funktionieren, da es hier noch im eigenen Editor ist. Um das Banner so zu betrachten, wie es im Browser erscheint, müssen Sie einfach nur F12 drücken.