- Handy
- Individualisieren
- Ausgabe
- Wasserzeichen
- Gratis Download
- Knacken
- Video Tutorenkurs
- Google Seite
- Tutorenkurs
Slider Demos
-
 slideshow creator
Turquoise Design
with Stack Vertical Effect
slideshow creator
Turquoise Design
with Stack Vertical Effect
-
 Metro Layout
with Rotate Transition
Metro Layout
with Rotate Transition
-
 Silence Skin
with Blur Animation
Silence Skin
with Blur Animation
More Demos: Bootstrap carousel, Slick slider, Bootstrap slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel
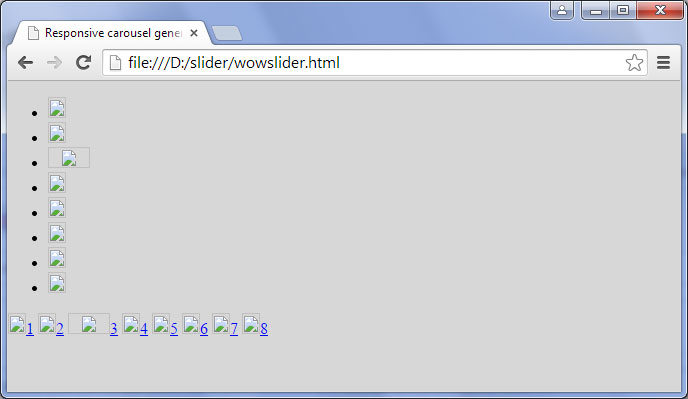
Ich habe den HTML-Code kopiert und ihn in meine Seite eingefügt, aber ich sehe nur ein Fragezeichen statt der Slideshow. Was habe ich falsch gemacht?
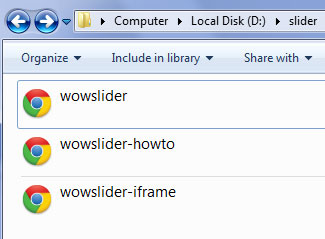
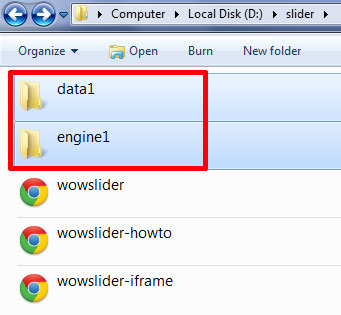
Der typischste Grund dafür ist, dass die Website die Bilder oder den Slideshow-Code nicht finden kann. Ein Teil des erzeugten HTML-Codes für die Slideshow enthält Verknüpfungen zu zwei Verzeichnissen namens ‚data‘ und ‚engine‘. Das ‚data‘-Verzeichnis enthält die Bilder, die in der Slideshow verwendet werden, und das ‚engine‘-Verzeichnis enthält die Skript-Dateien, durch welche die Slideshow funktioniert.


Standardmäßig nimmt WOWSlider an, dass diese Verzeichnisse an denselben Ort wie Ihre Website hochgeladen wurden. Falls das nicht der Fall ist, dann wird die Slideshow nicht funktionieren oder Bilder werden fehlen.
Folgen Sie diesen Schritten, um das Problem zu lösen:
1. Laden Sie die Verzeichnisse namens ‚data‘ und ‚engine‘ an denselben Ort auf Ihrem Server hoch, an dem sich auch Ihre Seite befindet.


2. Laden Sie die Website neu
Falls Sie aus irgendeinem Grund die Verzeichnisse nicht an dieselbe Stelle wie Website hochladen können, müssen Sie die Verknüpfungen im HTML-Code so anpassen, dass sie auf den korrekten Ort zeigen.
Verändern Sie im HEAD-Abschnitt des Codes die folgenden beiden Verknüpfungen:
<link rel="stylesheet" type="text/css" href="engine1/style.css" />
<script type="text/javascript" src="engine1/jquery.js"></script>Im BODY-Abschnitt müssen Sie jeden Link verändern, der wie folgt aussieht:
<div class="img"><img src="data1/images/istock_000000654343xsmall.jpg" alt="iStock_000000654343XSmall" title="iStock_000000654343XSmall"
id="wows1_0"/></div>Es gibt eine Verknüpfung für jeden Slide in der Haupt-Slideshow und für jedes Vorschau-Thumbnail in der Bullet-Navigation (falls Sie sich für die Bullet-Navigation entschieden haben).